

Lightrun Is Now Available For Web IDEs
We’re delighted to announce that Lightrun for Web IDEs is now available for our beta users!
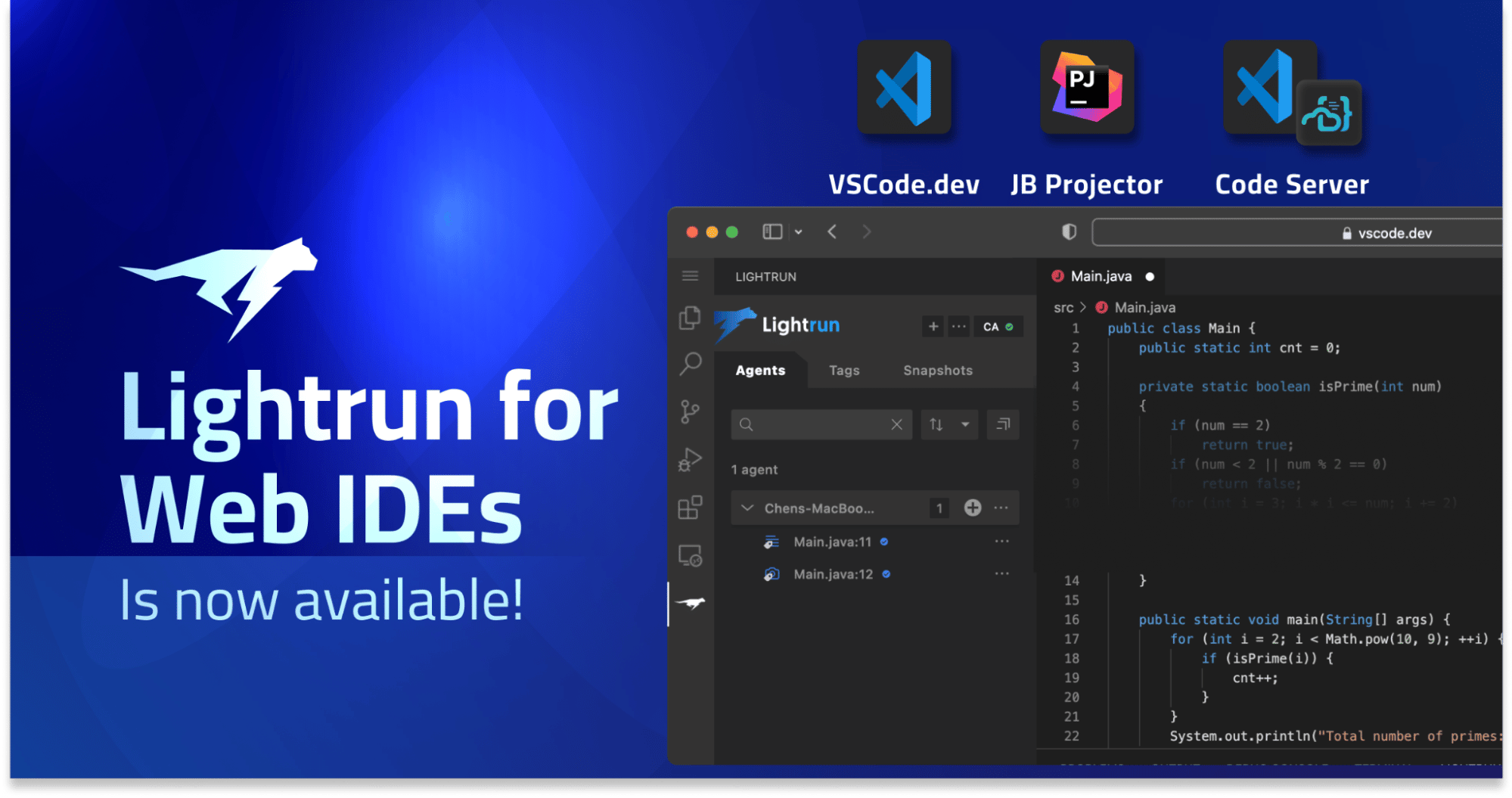
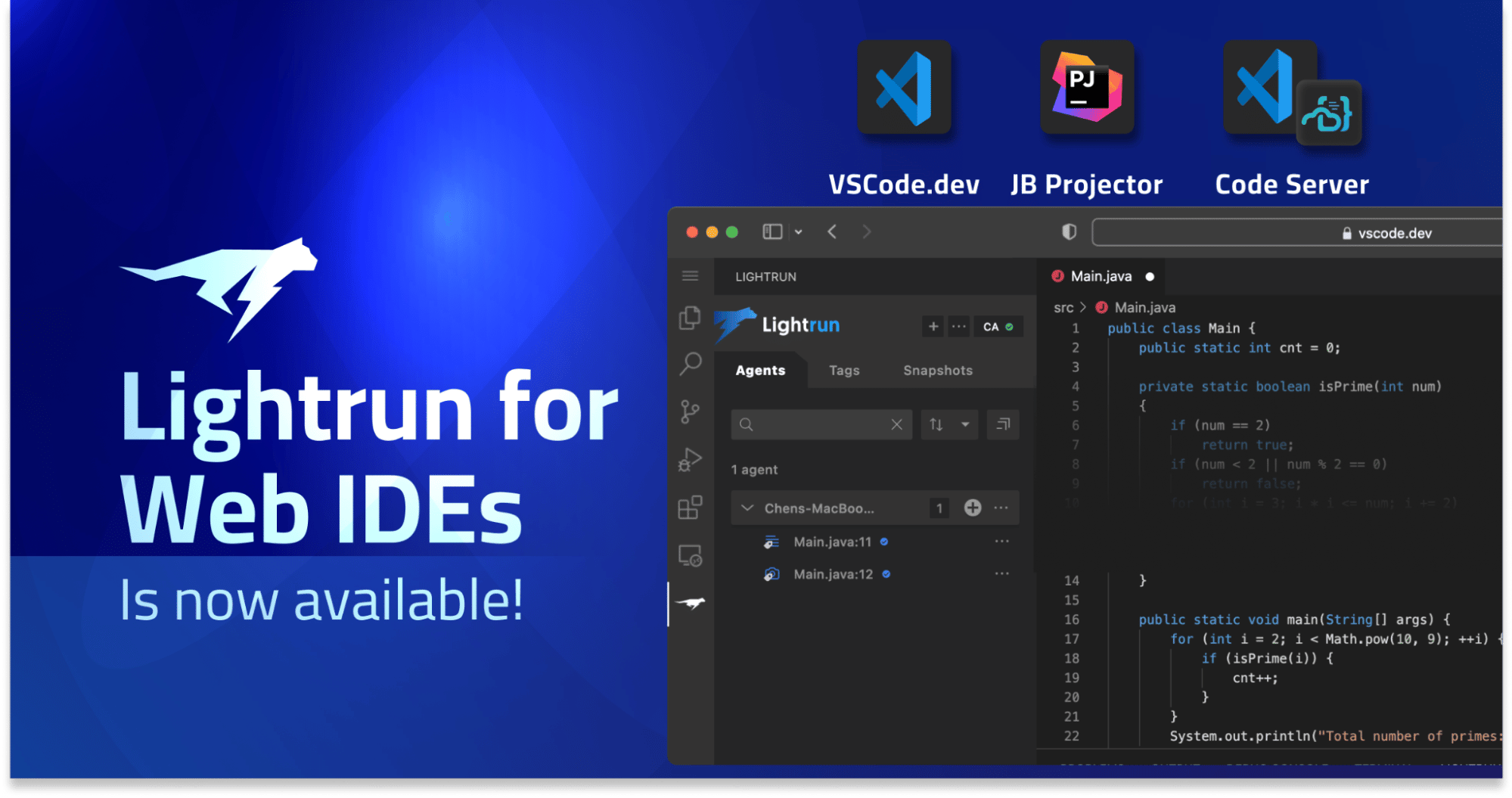
Lightrun for the Web is now supported in three different IDEs:
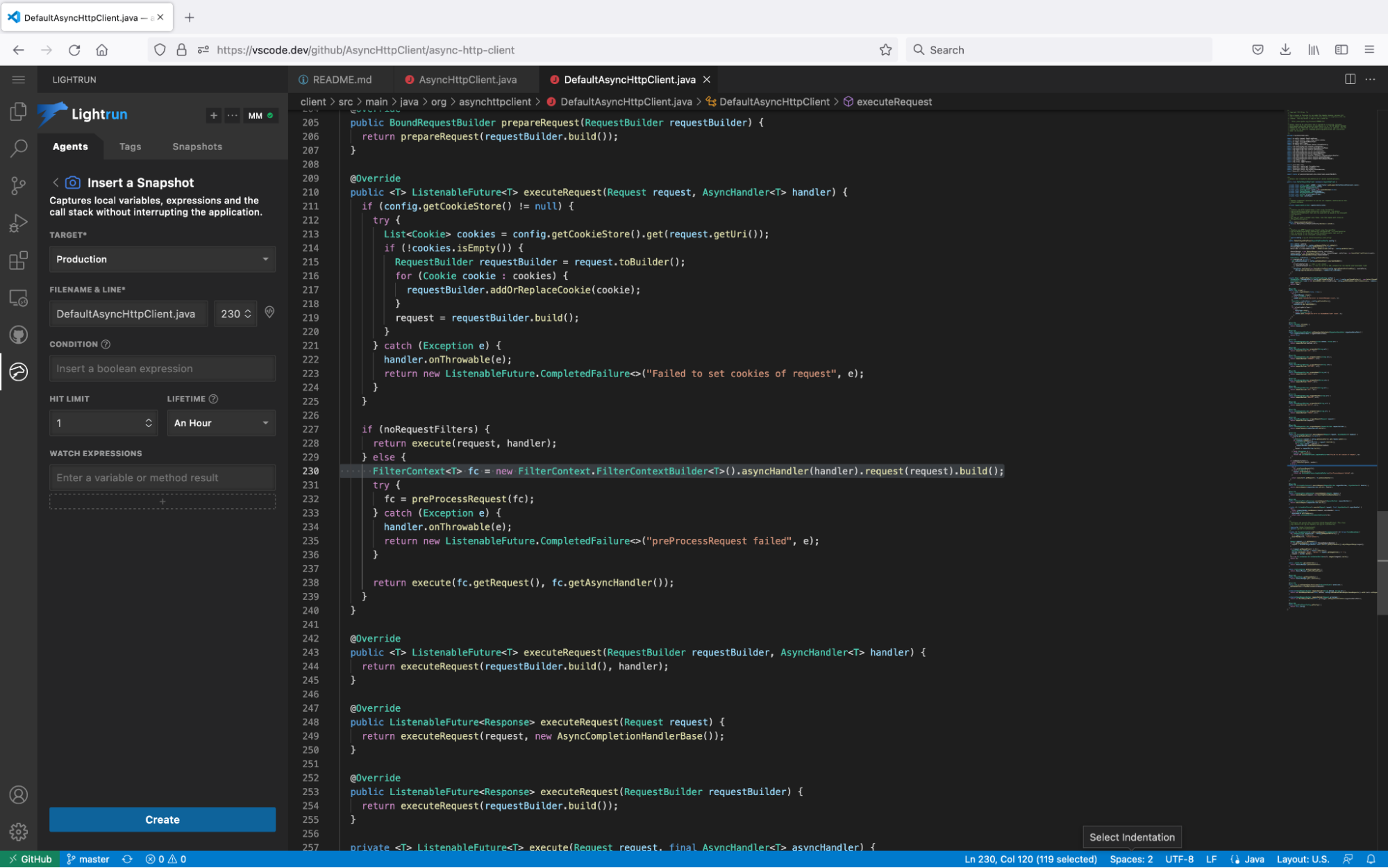
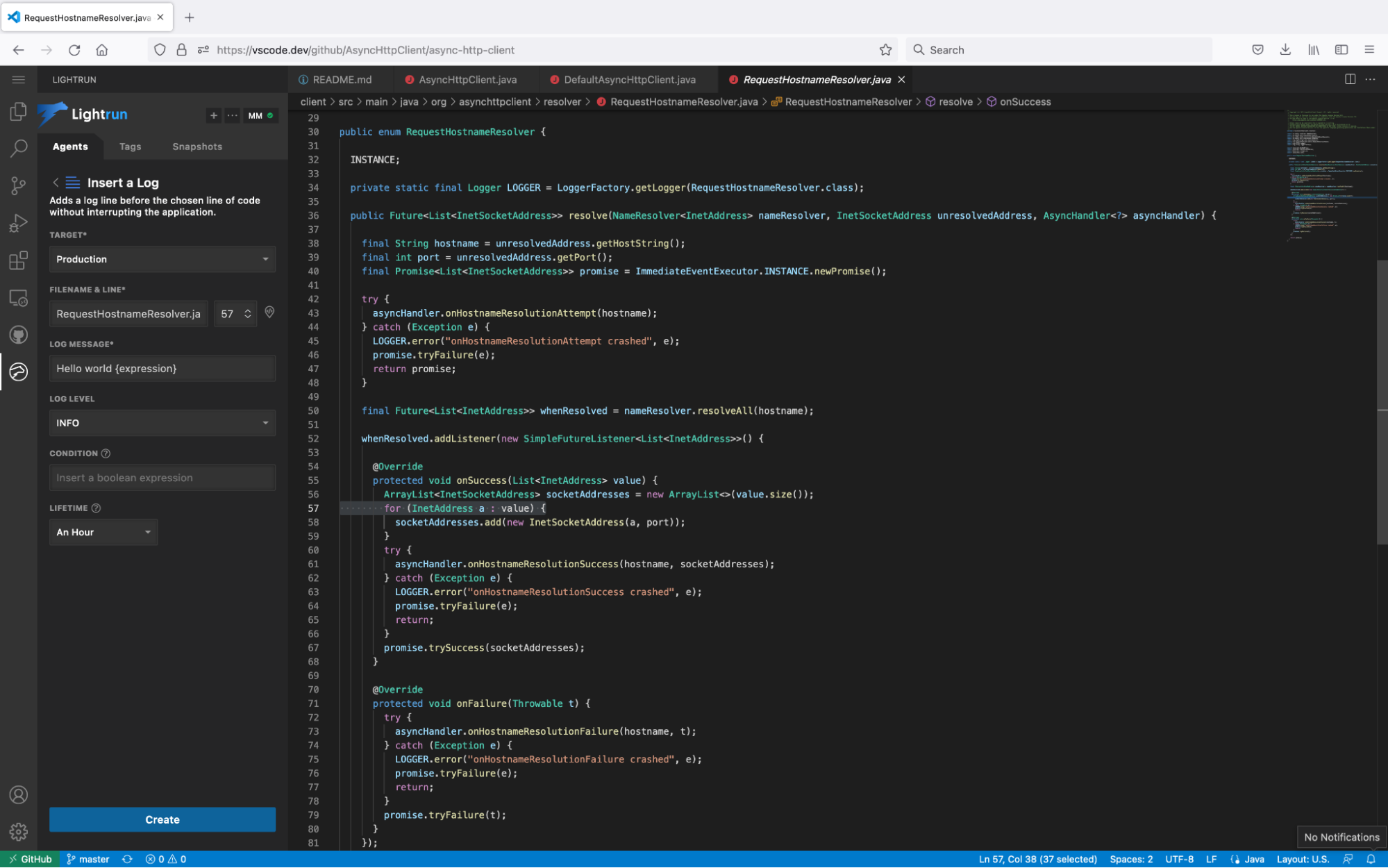
- VS Code for the Web (https://vscode.dev) – a lightweight version of VS Code that runs fully in the browser and provides rich and powerful IDE capabilities without the need for any installation or configuration.
- JetBrains Projector (https://lp.jetbrains.com/projector) – A self-hosted technology that runs IntelliJ-based IDEs and Swing-based apps on the server, allowing you access to them from anywhere using browsers and native apps.
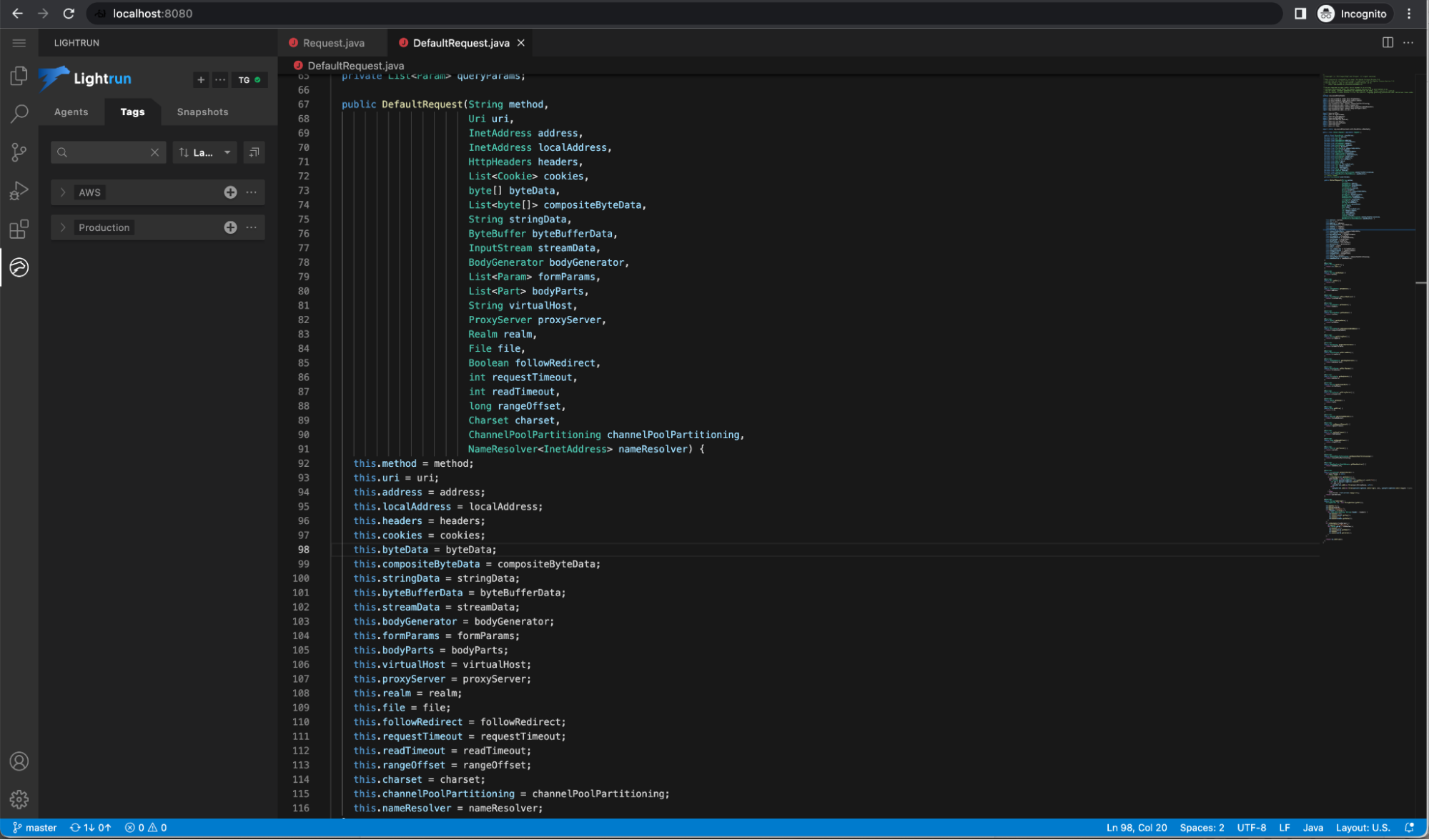
- code-server (https://github.com/coder/code-server) – A self-hosted version of VS Code, available for use either directly (when being spun up as a hosted service) or as an embedded IDE in 3rd party platforms.
If you want to check out the individual plugins, check out the respective documentation articles:
Lightrun’s users are now able to connect to their live applications directly from the browser, without having to download one of our dedicated plugins – and enjoy the full suite of Lightrun features right in the browser. Adding Logs, Snapshots and Metrics is fully supported in this integration, and the experience matches our desktop plugin experience one-to-one, with very minor limitations.
In addition, while using Lightrun for the Web all the security controls are enforced by the Lightrun Sandbox™ – a proprietary mechanism that ensures there no side effects happen or unexpected performance overhead is incurred while using Lightrun. The Lightrun Sandbox verifies the integrity, stability, and security of the instrumentation in real-time – ensuring no Lightrun Action can ever change the state of your application.
If you choose to use VS Code for the web, note that it comes packed with useful extensions and capabilities, like a deep GitHub integration – that enables you to immediately open any GitHub repo in VSCode with a simple URL change – and Live Share which allow multiple developers now share the same IDE session and consume Lightrun Actions together, in the same view. This allows teams to conduct a quick and efficient joint investigation of complex and time-sensitive production issues.
With the newly-released support for Web IDEs, the Lightrun Dveloper Observability Platform combines the best of both worlds – a fully-packed, installation-free IDE environment in the browser, and the full suite of real-time, IDE-native observability capabilities to go along with it.
Start using Lightrun today, or request a demo to learn more.
It’s Really not that Complicated.
You can actually understand what’s going on inside your live applications.