[RFC] Carousel Component Requirements
See original GitHub issue[Request To Comment] To anybody who intends to use the Core Components, please provide your feedback about the following requirements for the Carousel component. We want to make sure that we build a component that fits your needs, so don’t hesitate to tell us how that component should work, so that you will be able to use it.
User Story
As an author, I want to create a carousel on my page, so that a rotating list of teasers is displayed to the visitors.
Acceptance criteria
Behavior for the page visitors
- Display the teasers sequentially one after the other with a sliding animation:
- don’t slide to the next element when the visitor moves the cursor on top of the carousel (eg. reset the slider’s timer)
- in case there’s only one item in the carousel, don’t slide anything
- Allow visitors to control the displayed item:
- slide one step forward or backward with arrows on the left and on the right
- slide to any step by clicking on the bullets (which feature a title attribute that corresponds to the item’s title)
- if there’s only one item in the carousel, don’t display the carousel controls
- Meet the WCAG 2.0 accessibility standards
Editing capabilities for the authors
- Allow to easily add, remove and reorder the carousel items.
- For each carousel item, provide the same authoring options than the Teaser component offers:
- same editing options on the page
- same policy configurations options
- same in-place editing options
- same drag&drop options from the content finder (eg. for image and page mime types)
- For the item images, feature the same capabilities than the image component offers:
- same in-place editing options
- choosing of the optimal allowed size
- but make sure to not flash the images as they are moved into the view (some pre-loading is needed)
- Support content targeting within the carousel (so you can use Adobe Target or client-side rules to test/target various banners).
Notes
- This new carousel component will serve as replacement for the foundation carousel (
foundation/components/carousel) and slideshow (foundation/components/slideshow) components.
Wireframes
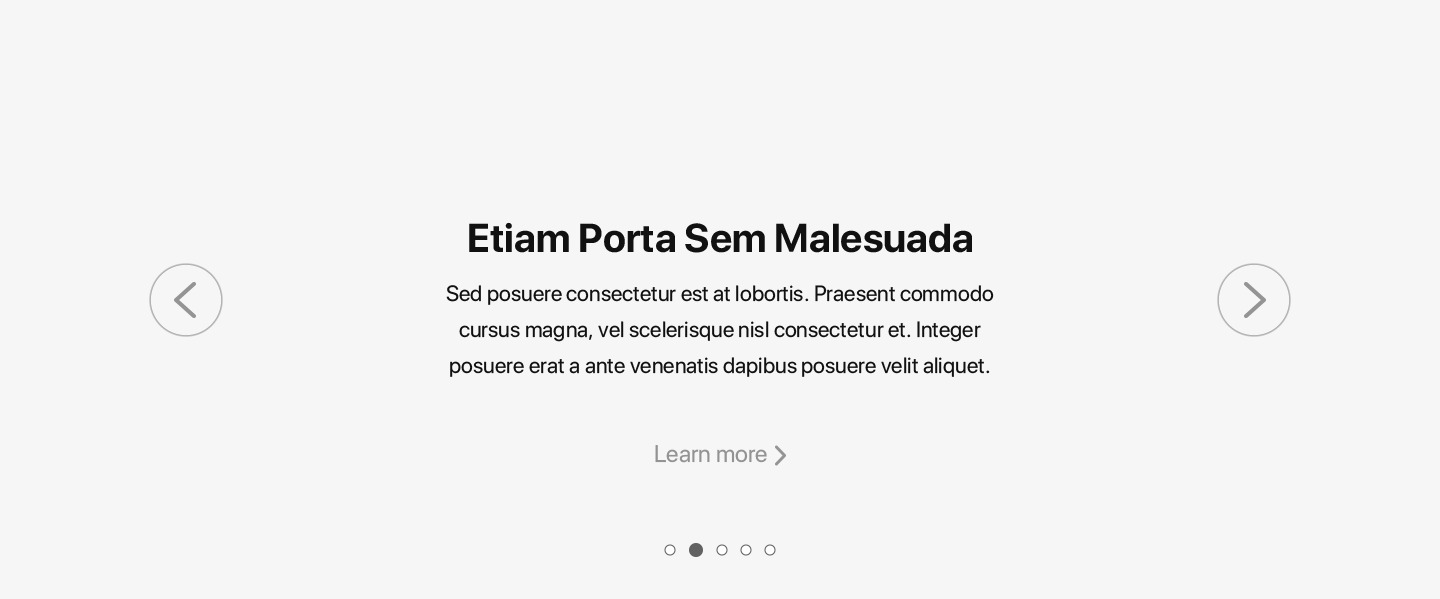
Example of a possible appearance for page visitors:

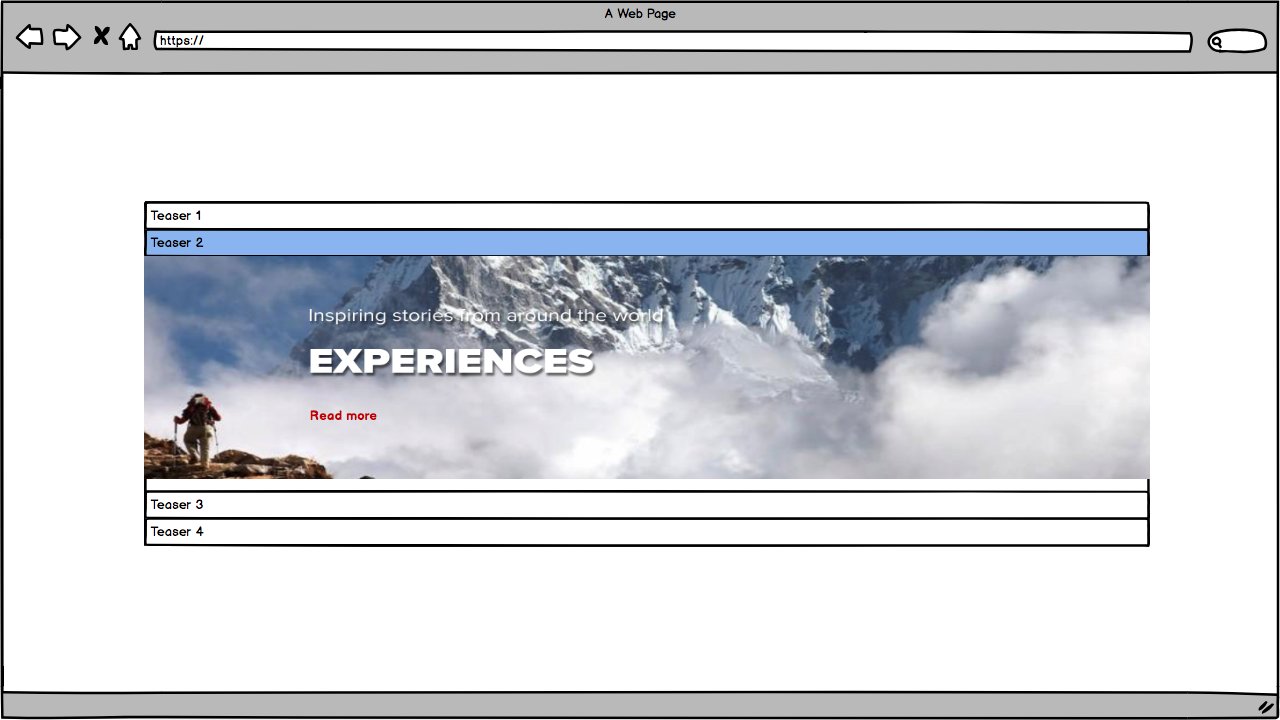
Possible authoring with placeholders that unfold like accordions to edit the different carousel items:

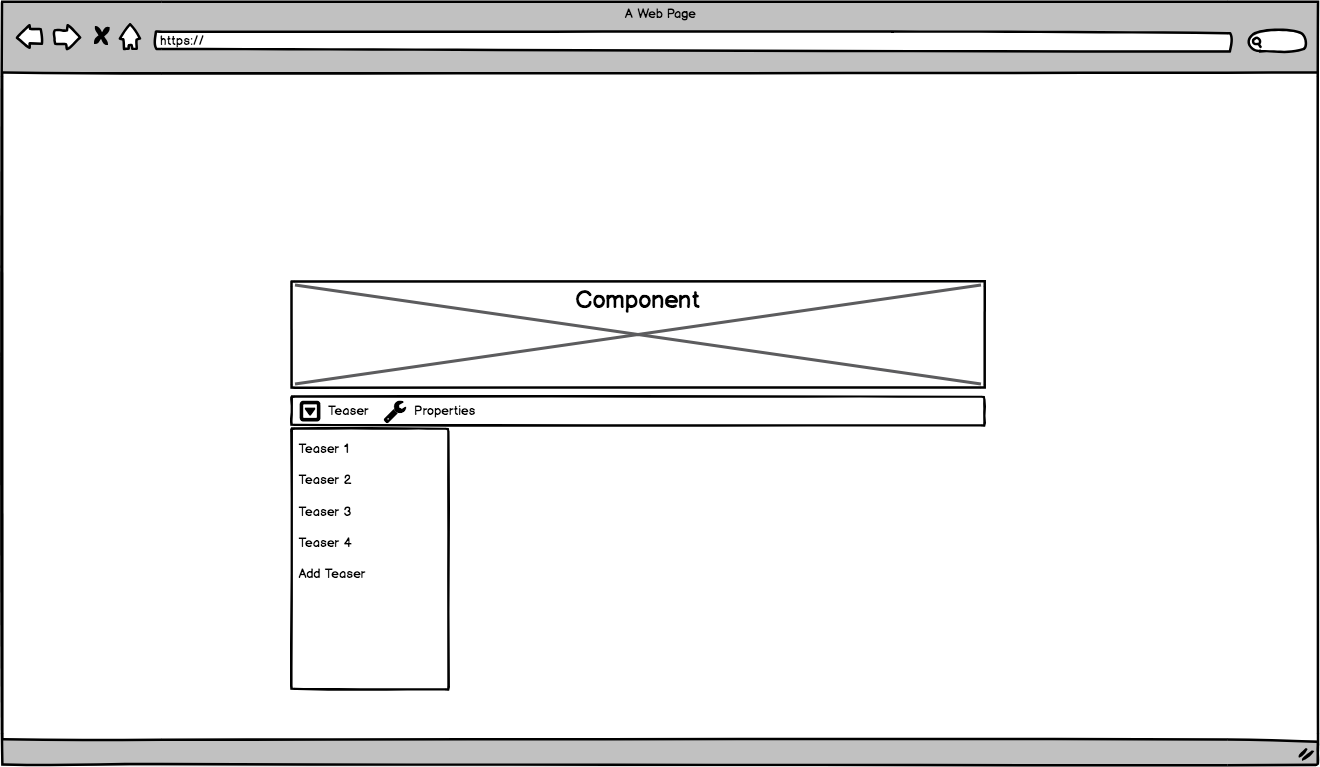
Possible edit toolbar dropdown to select the item to edit:

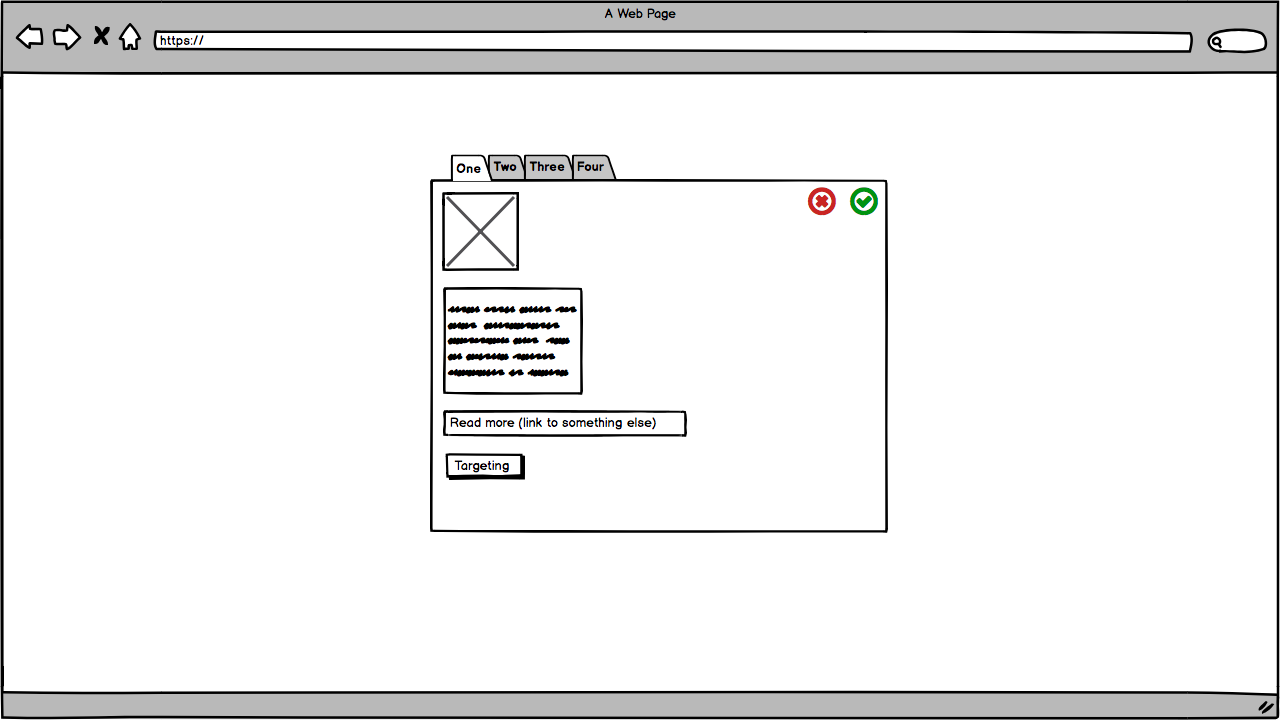
Possible authoring with the different carousel items as tabs in the edit dialog:

Issue Analytics
- State:
- Created 5 years ago
- Comments:8 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
RFC 6968: FCAST: Object Delivery for the Asynchronous ...
Code Components extracted from this document must include Simplified BSD License text ... Requirements Related to the Carousel Instance Descriptor ..21 5.
Read more >RFC 6968 - FCAST: Object Delivery for the Asynchronous ...
Code Components extracted from this document must include Simplified BSD License text ... Requirements Related to the Carousel Instance Descriptor ..21 5.
Read more >Carousels Tutorial | Web Accessibility Initiative (WAI) - W3C
Implement an accessible carousel widget by providing a robust structure and ... This page combined the following WCAG success criteria and techniques from ......
Read more >HbbTV 1.5 Specification with Errata #4 Integrated
Object Carousel. Broadcast. AIT. Filter. Broadband. Internet Protocol. Processing. Broadband. Interface. Figure 2: Functional components of a hybrid ...
Read more >Alpinejs components. This could be a carousel of blog posts ...
This could be a carousel of blog posts for example Dropdown Modal Get ... Nested Collapsing Component To keep true to the "flexible"...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I would rather we don’t enforce the type of component that can be used for the carousel and accept any component (text, title, image, teaser, list etc.). What would make the carousel different from the container would be the possibility of switching between items (manually or automatically). For editing the items I would rather we rely on the native editing dialogs of each component.
Reading the page visitor notes is it safe to say that one of this components core use cases is being as a teaser/promotional list of pages?
If so I figured it might be helpful to show a walkthrough of how we handle the authoring aspect of components like this in our current instances.
Essentially we built a custom touchUI interaction using the combination of an accordion and a multi-set.
And we did that to allow for the following workflow patterns:
Here is a video walkthrough: https://www.dropbox.com/s/7ycvovunxxo7nlx/f5a4e7efb3414d048f456e03796d9bc1.mp4?dl=0
Granted our implementation doesn’t yet account for inline editing so we are starting to think through inline edit applied to the workflows I demo in the above video (drag and drop, metadata update and overrides). And also this is fairly custom currently so we are looking at ways to build a pattern like this more natively in touchUI if possible.
Hope this helps think through possible options for an authoring pattern and please if you have any questions I am up for talking any time.