using locally saved PNGs in mark_image
See original GitHub issueHello,
I’m trying to use mark_image for png’s stored locally, and I’m running into some issues.
First, if I use a remote location (using dropbox), it works fine:
url = "https://dl.dropboxusercontent.com/s/5jxbltadssmjbbwngk2/EfX_transparent.png"
df = pd.DataFrame(dict(x=[1], y=[1], url=[url]))
alt.Chart(df).mark_image().encode(x='x', y='y', url='url')

I’d rather not have to upload an image to a remote location for altair to reference it. I feel like I must be doing something wrong. Switching out the URL for a local location like url=r’my_folder/EfX_transparent.png’ doesn’t work. The chart shows up blank.
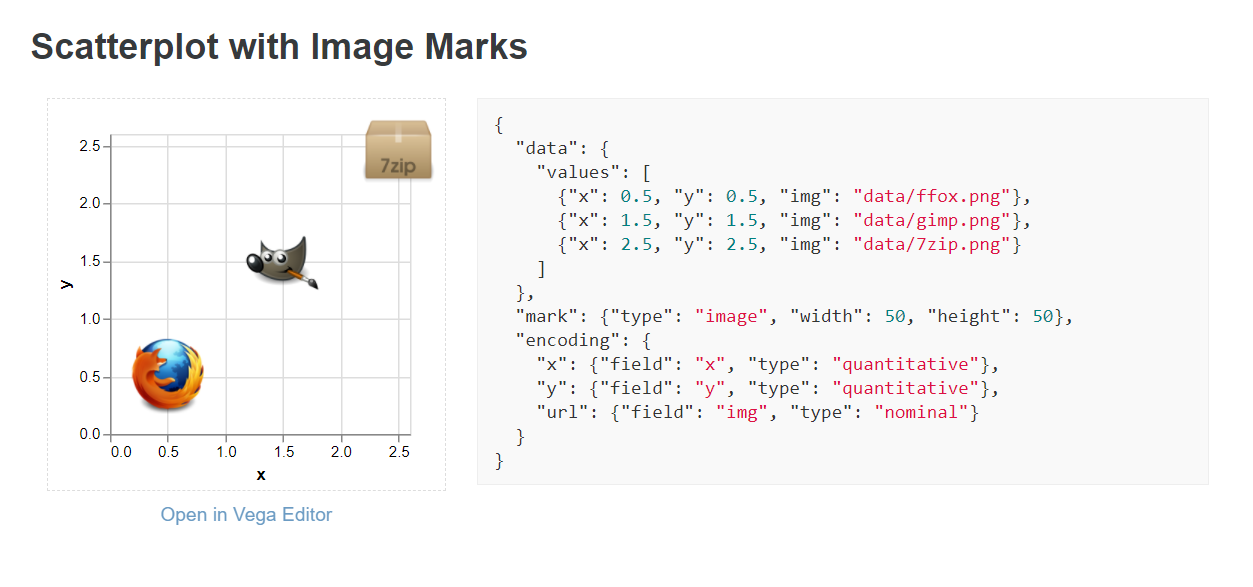
Though, it looks like something like this should work, as seen here:

So, what’s the search path for altair? Any ideas would be appreciated.
Issue Analytics
- State:
- Created 3 years ago
- Reactions:2
- Comments:7 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
How do I display local image in markdown? - Stack Overflow
Try to put the image in the same folder as your Notebook and use: . On windows the desktop should be...
Read more >Loading and Saving Images in Python | by Renu Khandelwal
Simple ways to load and save images using PIL, OpenCV, and Matplotib ... You can save the JPEG image in a different format...
Read more >Writing/Saving an Image - The Java Tutorials
This lesson started with an explanation for using the javax.imageio package, to load images from an external image format into the internal BufferedImage...
Read more >TinyPNG – Compress WebP, PNG and JPEG images ...
You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG. We'll convert them...
Read more >Static image export in Python - Plotly
Save the image to your local computer, or embed it inside your Jupyter ... You can export figures either to static image file...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Thank you! This is what helped to export embedded images in HTML. You can also automate it in code:
If anyone is looking for how to do this in JupyterLab, you need to find the image in the file browser, right click it, select “Copy download link”, and (optionally) delete any letters after your image file name so that it looks something like this:
http://localhost:8888/files/your-image.png. It also seems to work with just/files/your-image.png.You could also paste the the actual image as a base64 encoded string by opening an image inside JupyterLab, right clicking, and selecting “Copy image address”. The string will look something like this
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIwAAACsCAY...Edit: related later SO post https://stackoverflow.com/questions/70751037/altair-tooltip-with-local-pil-image