Video does not always load its source when using service worker
See original GitHub issueWhich @angular/* package(s) are the source of the bug?
service-worker
Is this a regression?
No
Description
Hello everyone, I’ve been chasing a bug last few days that I believe is related to using service worker. I believe its related to service worker because:
- On localhost (ng serve) I do not have these issues.
- If I chose to Bypass for network in the DevTools>Application panel in production, the issue also disappears
When videos are loading their source via service worker, they will result in source not found error and the entire media player will fail to work.
My video component is extremely simple
<video preload="metadata"
[poster]="poster"
muted
controls
#videoElement
>
<source #sourceElement (error)="onSourceError($event)" [src]="src" type="video/mp4">
</video>
The event from onSourceError callback does not provide much valuable information about the problem.
My ngsw-config.json
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/manifest.webmanifest",
"/*.css",
"/*.js"
]
}
},
{
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani|mp4)"
]
}
}
],
"dataGroups": [
{
"name": "firebase-storage",
"urls": [
"https://firebasestorage.googleapis.com/**",
"https://fonts.googleapis.com/**",
"https://fonts.gstatic.com/**"
],
"cacheConfig": {
"maxSize": 1000,
"maxAge": "15d",
"strategy": "freshness",
"timeout": "0s"
}
}
]
}
Example:
- Go to my site: https://tekken.guru (select bunch of different characters)
- Stick around long enough for service worker to do its magic
- Observe the media player being hopeless in playing the videos and crashing
- If you clear the service workers cache (ctrl+f5, Bypass for network or other means) the videos will work again briefly.
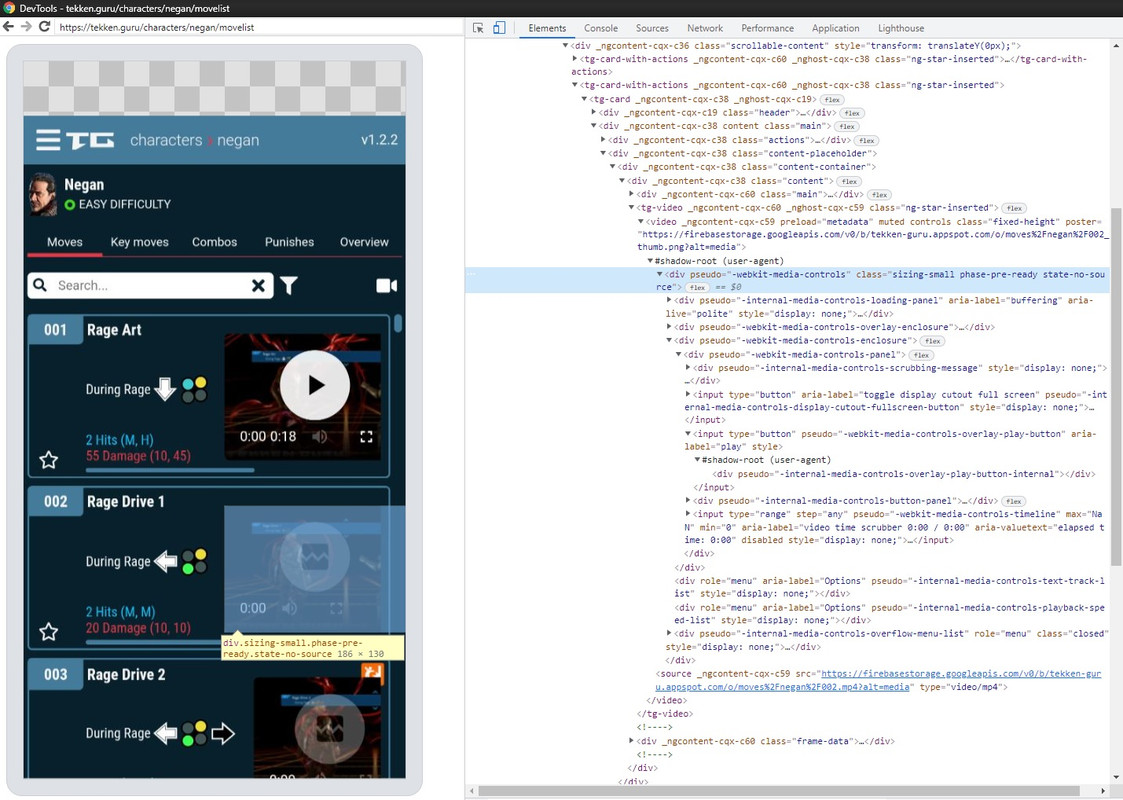
On this picture you can see the result of the error having state-no-source

I have tested this on multiple devices and have multiple people reporting me the same issue happening on my site.
Please provide a link to a minimal reproduction of the bug
Difficult to provide when service worker runs only on https… You can see it live on my production site: https://tekken.guru/characters
Please provide the environment you discovered this bug in (run ng version)
Angular CLI: 13.0.4
Node: 14.17.1
Package Manager: npm 6.14.13
OS: win32 x64
Angular: 13.0.3
... animations, cdk, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
... service-worker
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1300.4
@angular-devkit/build-angular 13.0.4
@angular-devkit/core 13.0.4
@angular-devkit/schematics 13.0.4
@angular/cli 13.0.4
@angular/fire 6.1.5
@angular/flex-layout 13.0.0-beta.36
@schematics/angular 13.0.4
rxjs 6.5.5
typescript 4.4.4
Anything else?
No response
Issue Analytics
- State:
- Created 2 years ago
- Comments:6 (2 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Sorry for the late response, @faileon 😇 Somehow, this slipped through the cracks. That’s a very cool website btw 🤘
That blogpost you shared is about a security vulnerability, which is not directly related with the issue here, but one thing that is mentioned in it is related I believe: Range request.
Currently, the Angular ServiceWorker does not support handling range requests, which I believe is what is causing your issue here. There is some discussion about it in #25865. (There is a potential fix that we could try to incorporate, as mentioned in https://github.com/angular/angular/issues/25865#issuecomment-421925411. If anyone feels strongly about it, I would be happy to help with/look at a pull request 😉)
In the meantime, one work-around would be to bypass the SW for these specific requests. See Bypassing the SW. This would prevent them from working offline, but the rest of the app would and this is still better than not working at all 😃
I am going to close this as a duplicate of #25865, but feel free to continue the discussion either there or here.
This issue has been automatically locked due to inactivity. Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
This action has been performed automatically by a bot.