feat(mat-form-field): Remove the label spacing or the center value if the label is not present.
See original GitHub issueFeature Description
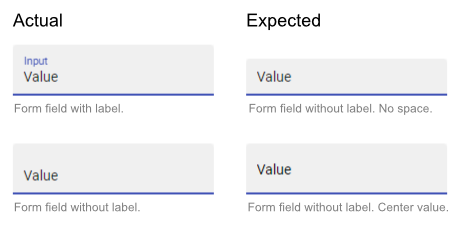
Form field with label
<mat-form-field>
<mat-label>Label</mat-label>
<input matInput>
</mat-form-field>

Form field without label (actual)
<mat-form-field>
<input matInput>
</mat-form-field>

Form field without label (expected)
<mat-form-field>
<input matInput>
</mat-form-field>
 (remove mat-label reserved space)
or
(remove mat-label reserved space)
or
 (center the value like the mat-label does)
(center the value like the mat-label does)
We could add an optional attribute for mat-form-field like label="none" or something like this.
(all inputs are appearance="fill", the new default, currently set in MAT_FORM_FIELD_DEFAULT_OPTIONS)
Alternative
Just give access over CSS for example via SDOM part.
Use Case
Using inputs on context without label required.
Due to different themes on GitHub, this is probably more visible:

Issue Analytics
- State:
- Created a year ago
- Reactions:12
- Comments:6 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
How to remove space bottom mat-form-field - Stack Overflow
Turn off encapsulation of your component inside which you change the padding. You can do this by import {Component,ViewEncapsulation} from '@ ...
Read more >Switching Off the Float Label of Our Angular Material Form Field
We have a material search form field: <mat-form-field><input matInput placeholder="Search"></mat-form-field>. And we want to turn off the floating label.
Read more >Form field - Angular Material
<mat-form-field> is a component used to wrap several Angular Material components and apply common Text field styles such as the underline, floating label, ......
Read more >error error: mat-form-field must contain a matformfieldcontrol ...
MatFormField is a component used to wrap several Angular Material components and apply common Text field styles such as the underline, floating label,...
Read more >@material/form-field | Yarn - Package Manager
Developed by a core team of engineers and UX designers at Google, these components enable a reliable development workflow to build beautiful and...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

An input without a label is generally discouraged due to poor accessibility. That being said, you can get a similar look with the MDC-based form field which supports dense form fields.
yes, but that doesn’t mean that you must use Material’s labels always I agree with this change, we need more out-of-the-box support for custom labels