Snackbar and dialog taking full screen in production
See original GitHub issueBug, feature request, or proposal:
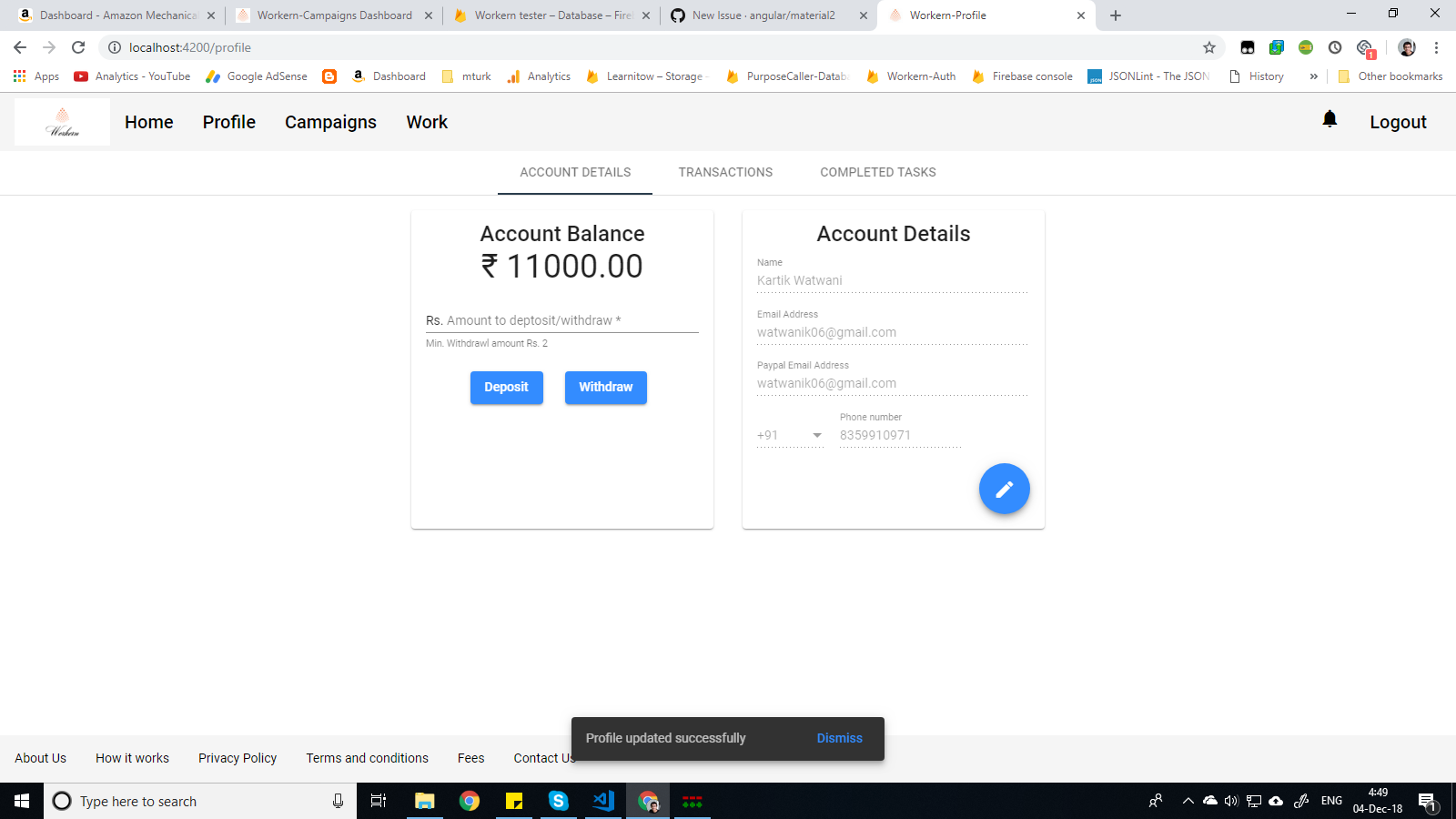
I use MatDialog and MatSnackBar at various points in my web app to notify/ warn user about something. When I use these in debug mode using ng serve the size and position of snackbar is correct like snackbar is at the bottom of the page with height approximately 50-60px and dialog is at center of page with height enough to wrap the content. Now the problem what is occuring is when I am using ng build --prod --build-optimizer and uploading files to firebase hosting these same dialogs and snackbars are taking full height and full width.
What is the expected behavior?
The dialogs and snackbars should show normal behaviour in production mode
What is the current behavior?
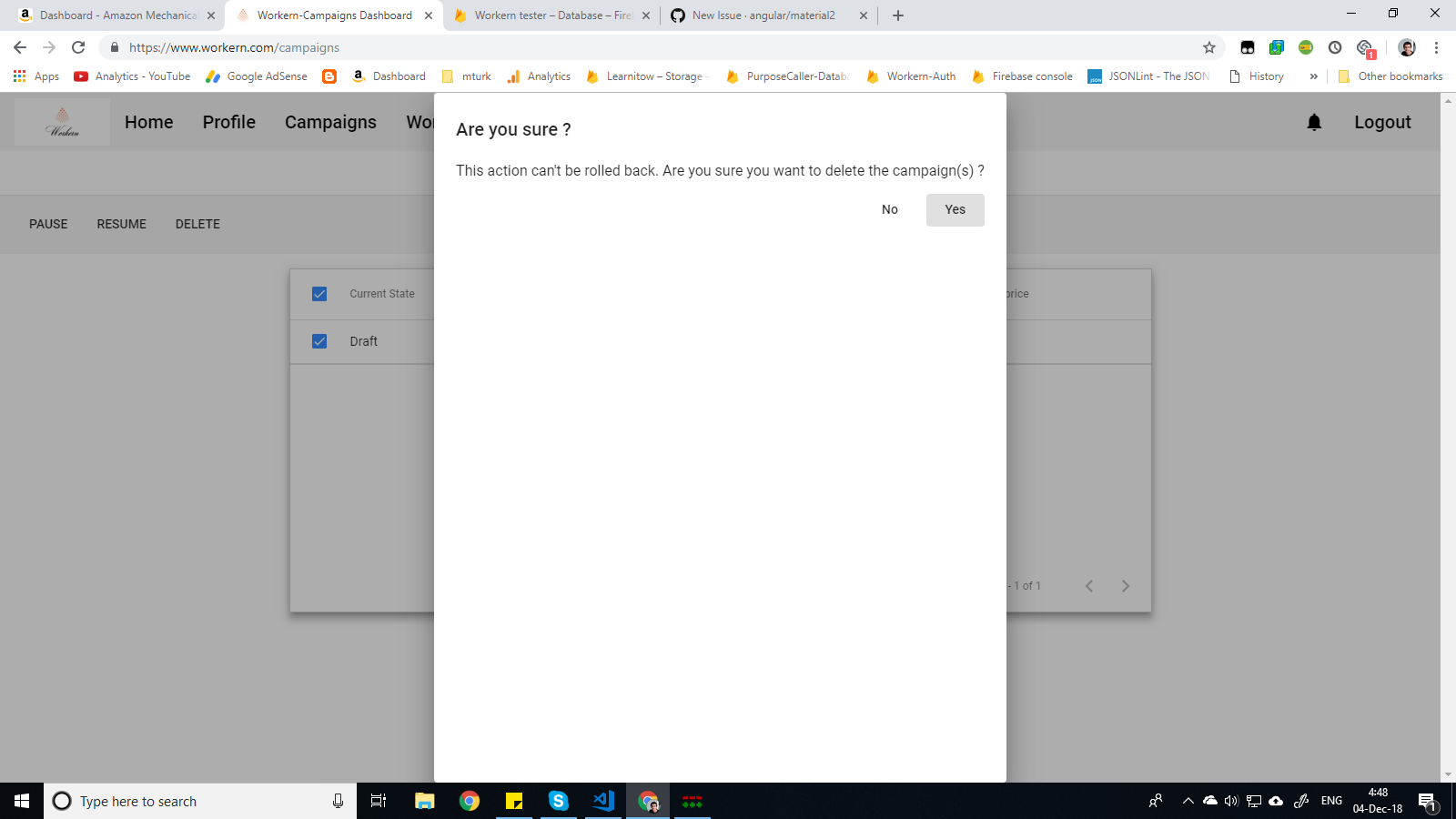
Dialogs and snackbars cover whole screen in production mode
What is the use-case or motivation for changing an existing behavior?
Nice UI for the user
Which versions of Angular, Material, OS, TypeScript, browsers are affected?
"@angular/animations": "^7.0.1",
"@angular/cdk": "^7.0.2",
"@angular/common": "^7.0.1",
"@angular/compiler": "^7.0.1",
"@angular/core": "^7.0.1",
"@angular/fire": "^5.1.0",
"@angular/forms": "^7.0.1",
"@angular/http": "^7.0.1",
"@angular/material": "^7.0.2",
Is there anything else we should know?
Images in production


Images in debug mode


Issue Analytics
- State:
- Created 5 years ago
- Comments:6
 Top Results From Across the Web
Top Results From Across the Web
Snackbar and dialog taking full screen in production #14376
Now the problem what is occuring is when I am using ng build --prod --build-optimizer and uploading files to firebase hosting these same...
Read more >Snackbar fills whole screen on deploy - Stack Overflow
Snackbar fills whole screen on deploy · 1. I'm going to take a wild guess and say that safari is having an issue...
Read more >Visual Feedback: Dialogs, Snackbars and Toasts
Providing visual feedback to the user is very important. In this tutorial, you'll learn about Dialogs, Snackbars, and Toasts.
Read more >Snackbars - Material Design
Snackbars inform users of a process that an app has performed or will perform. They appear temporarily, towards the bottom of the screen....
Read more >androidx.compose.material - Android Developers
androidx.wear.compose.material.dialog ... Material Design alert dialog. ... Using Dp.Hairline will produce a single pixel divider regardless of screen ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I was able to find the problem. The problem was in my index.html. I hadn’t closed the
<head>tag. I made the change and everything was fine. Also I found while searching for this problem was that no<!DOCTYPE html>at the top of index.html can also cause this problem.This issue has been automatically locked due to inactivity. Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
This action has been performed automatically by a bot.