Ant Design 5.0 is released!
See original GitHub issueIntroduction
At the end of September, we released v5 alpha version. After 2 months of adjustment, API has gradually stabilized. Thanks to the community for the valuable suggestions and contributions, it is the power of the community that enables Ant Design to complete a lot of renovation work in a short period of time. Here we will explain some major updates of v5. Of course, you can also go directly to the changelog page to view the complete update content.
Same as the previous major version release. We will switch v4 from the master branch to the 4.x-stable branch into maintenance. v4 will continue to be maintained for 1 year, and patches will still be released for bugs, but no new Feature Requests will be accepted after that. The deadline is the end of 2023. Original official website was migrated to https://4x.ant.design/.
Design upgrade
In terms of design, we have added 4 types of new components and 4+ variant components according to our business practices and the voice of the community. These components have been scrutinized to ensure their versatility and extensibility. We hope they will bring you a good use experience. At the same time, we have opened up some heavy assets that have been used internally for a long time to help you serve more business scenarios.

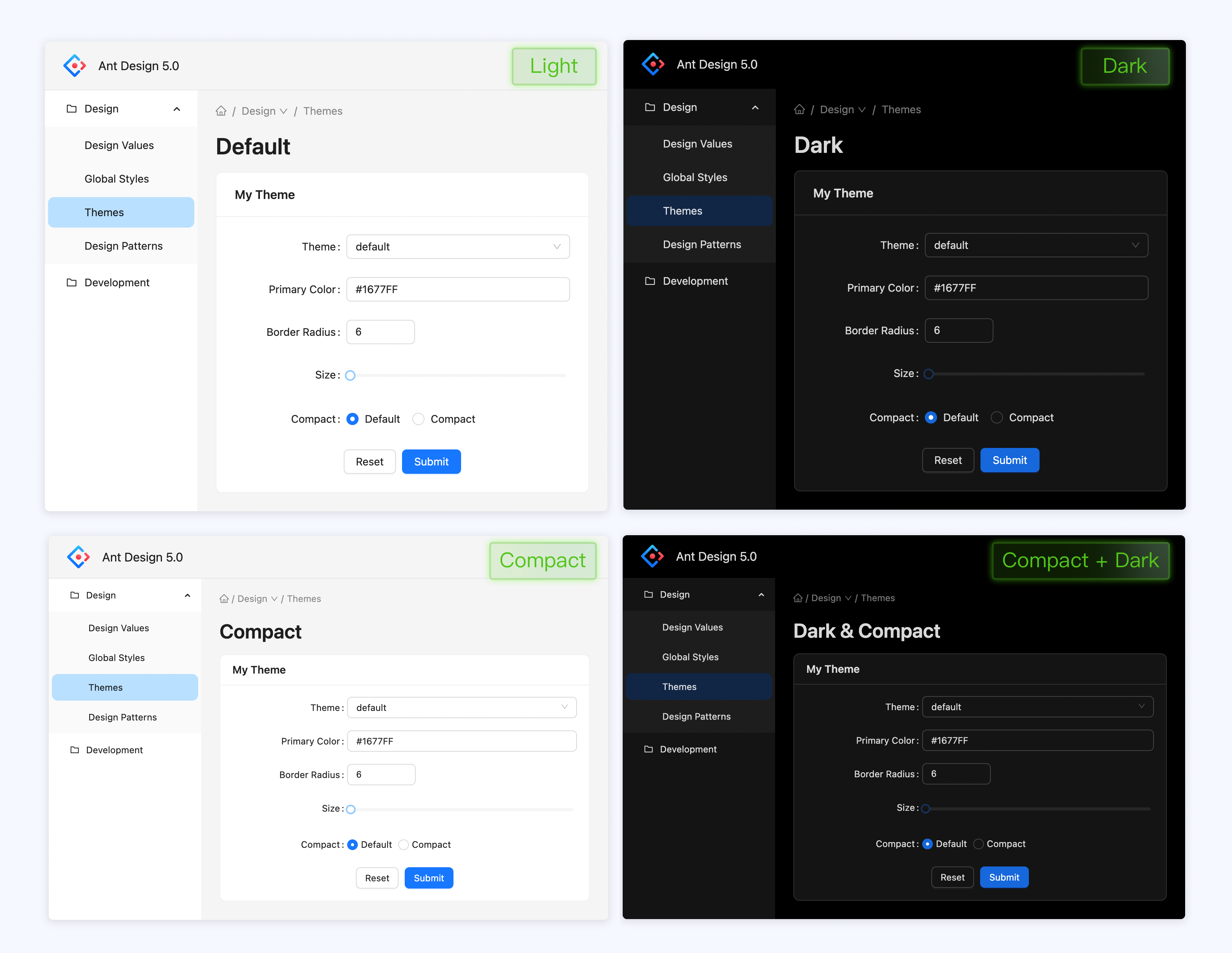
In addition we have fully upgraded the components with default styles. Adhering to the core of happy work, we have upgraded the system vision in three directions: “more focus”, “distraction”, and “relaxation”. It involves the optimization and adjustment of multiple global styles such as main colors, rounded corners, text levels, and interactive feedback. In addition, we have also de-linearized the navigation framework and almost all components. These changes bring a brand-new feeling, and also easier to use in the specific use process. Of course you can easily customize your own theme with one click according to the style algorithm and configuration tools we provide in 5.0 if you have different aesthetics and demands for style themes.


Finally, we are experimenting with a theme package called “Happy Work”, which contains emotional enhancement features. When users use it in a specific scenario, there will be rich but restrained animations, bringing users a little “happy feeling”. We hope this is a start, calling on industry design to pay more attention to enterprise-level products, and inject more emotion into cold enterprise-level products to care for our users. The happy work theme pack will be launched after the press conference, so stay tuned~
Brand new Design Token Model

In v4, we create lots of less variables to support theme customization capabilities. However, expect color palettes, there is no corresponding algorithm for other fonts, line heights, and spacing. In v5, we transformed all tokens can be derived based on Seed + Algorithm. The new Design Token Model supports multi-algorithm pipelines, which greatly reduces developer expansion costs. You can choose an existing algorithm and add your own extended algorithm (of course, you can also write a complete set of algorithms) to generate a complete set of Design Tokens:

CSS-in-JS Dynamic Theme
In the past we have tried to provide dynamic theming capabilities through CSS Variables. After a period of exploration, we found that maintenance cost of the intermediate variables becomes non-negligible with the complexity of the design system increases. Therefore, CSS Variables in v4 stayed in the dynamic theme color and did not further provide the dynamic ability of dark colors and other tokens. In v5, we face dynamic themes again with the need of flexibility.
At the beginning of v5, we spent a few months comparing the popular dynamic theming solutions: CSS Variables and CSS-in-JS. CSS-in-JS doesn’t need to maintain intermediate variables, but has more runtime overhead (if you’re not familiar with this, please read Why We’re Breaking Up with CSS-in-JS). We prefer the latter in terms of maintenance costs, but we don’t want to compromise the user experience. So after a series of attempts, we developed a CSS-in-JS library @ant-design/cssinjs for the component level. It achieves higher cache efficiency by sacrificing dynamism, thus reducing the performance penalty at runtime.
With the dynamic theme capability, you can adjust and nest themes arbitrarily through ConfigProvider:
<ConfigProvider theme={{ token: { colorPrimary: 'red' }}}>
<ConfigProvider theme={{ token: { colorPrimary: 'blue' }}}>
<MyApp />
</ConfigProvider>
</ConfigProvider>
Even adjusted for a single component:
<ConfigProvider theme={{
components: {
Button: { colorText: 'red' },
},
}}>
<MyApp />
</ConfigProvider>
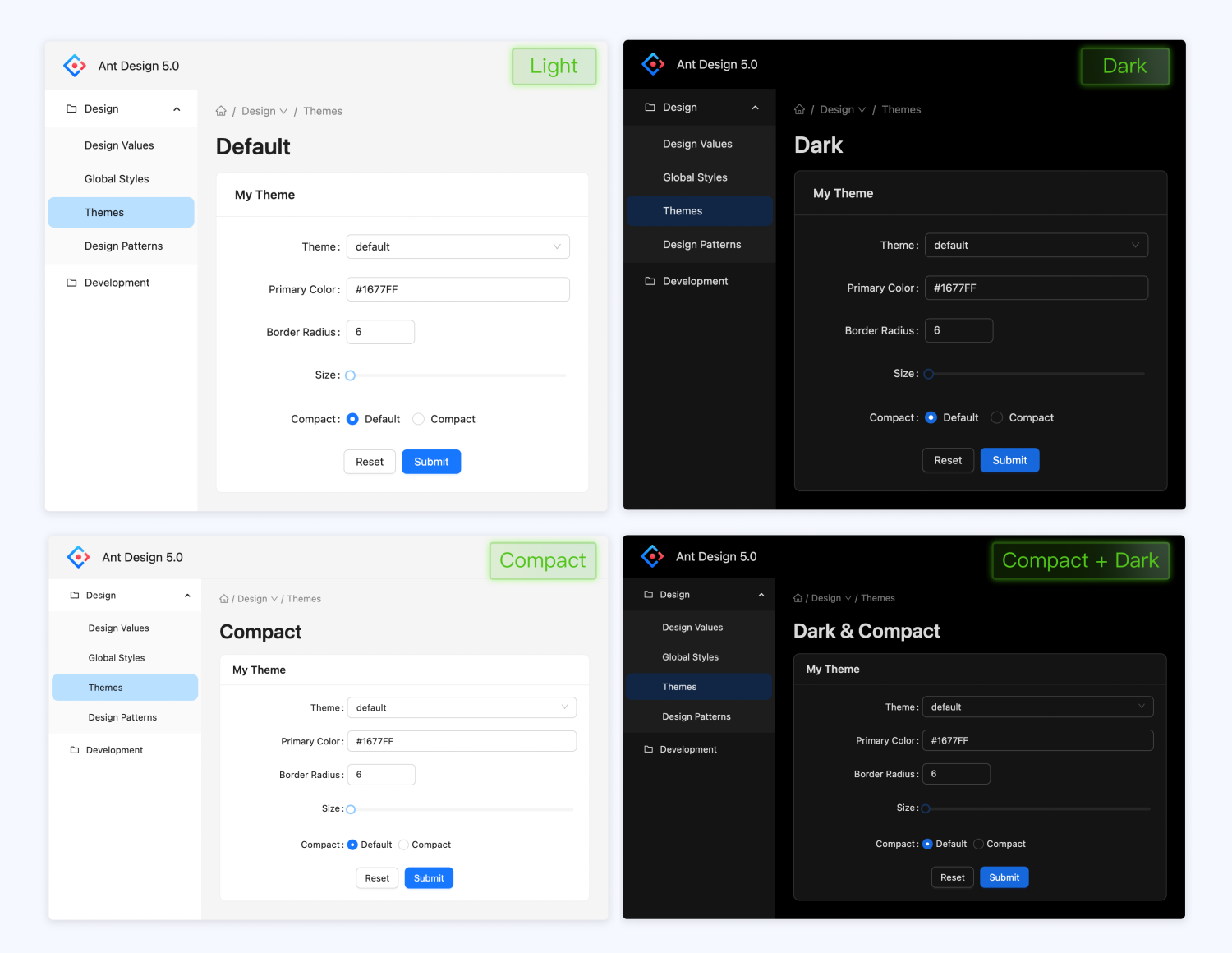
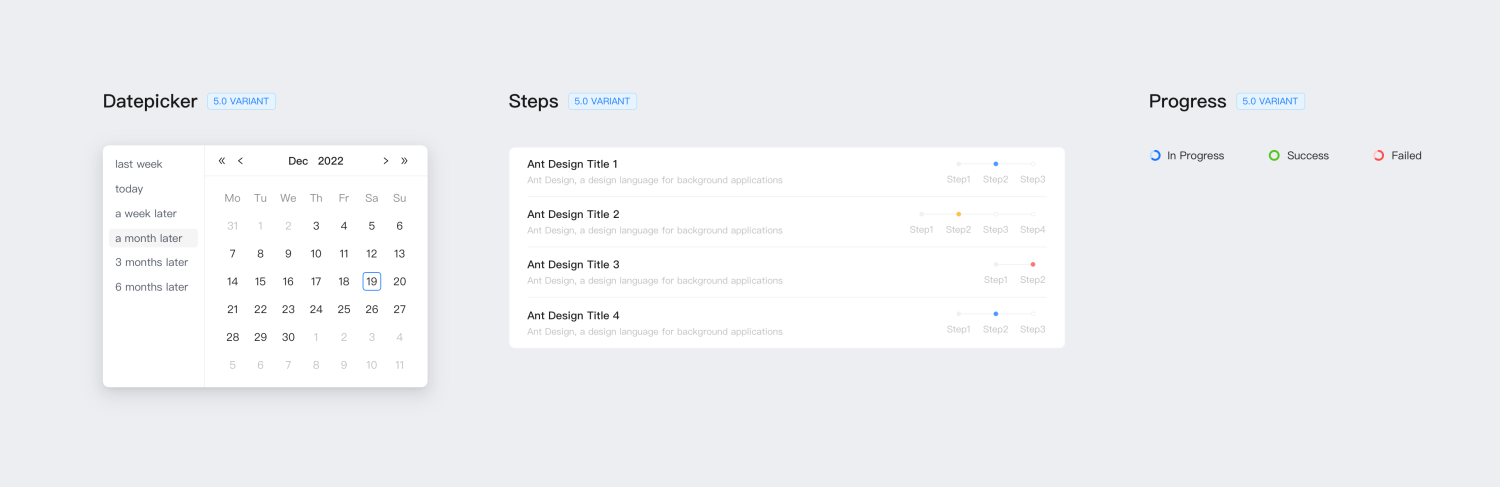
Code is boring? You can experience examples directly on our homepage:

The new CSS-in-JS solution natively supports Tree Shaking, and in v5 you no longer need to use babel-plugin-import to remove unused styles. It will automatically load styles on demand.
More components
New FloatButton component is used for global functionality on the website, the original BackTop will be its child component:

New Tour component is added to guide users through product features:

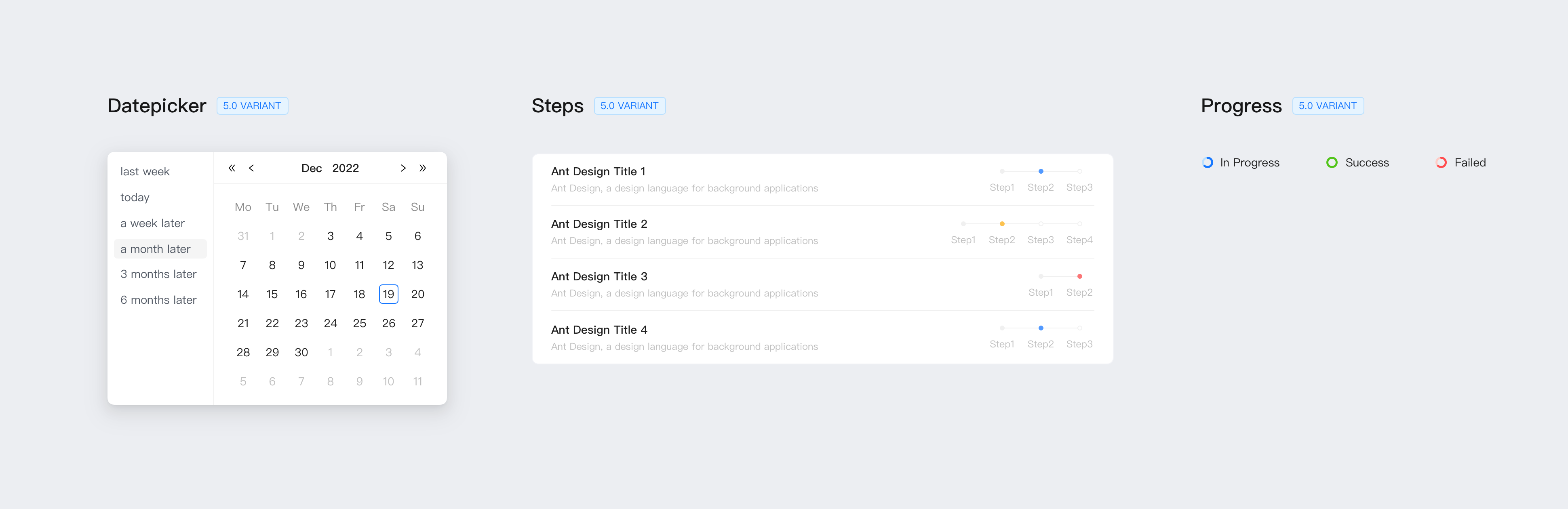
Additionally, we provide some variants of components for inline use:

Compatibility tweaks
Browser minimum version adjustment
In June of this year, IE announced that it would stop maintenance, so the compatibility adjustment of Ant Design v5 was upgraded from IE 11 to Edge, and the rest of the modern browsers remained unchanged. All IE compatibility style code will be removed. At this point, we can combine RTL and LTR styles through CSS Logical Properties to further reduce maintenance costs.
Replace Moment.js with Day.js
Moment.js transitioned to Legacy Project in 2020. Considering that switching the date library would lead to Break Change, we chose to continue using Moment.js during v4 until the end of v4. With v5, we switched to the more lightweight Day.js. In addition to the smaller package size, Day.js also brings immutable capabilities.
Of course, if you want your project to still use Moment.js after an upgrade, you can replace it with the @ant-design/moment-webpack-plugin.
API non-Break adjustments
During Ant Design’s 7-year development, some APIs were forked. This leads to additional memory costs for developers, and it also makes it difficult for us to choose when adding new APIs. Originally, we planned to organize and merge a series of APIs. Similar to the v3 upgrade to v4, we will prompt developers to migrate APIs in the current version, and remove obsolete APIs in v5. However, after community communication, we decided to change the plan as follows: Each major version will only adjust a small number of APIs, and the original deprecated APIs will continue to be compatible in the new version, and will be deferred until the next major version to remove. This time we changed the following parts, and v5 will be fully compatible with the original writing:
- Popup like components
openandvisibleare unified toopento match to HTML Spec. dropdownClassNameandpopupClassNameare unified topopupClassNamefor better semantics.- Structural syntactic sugar (e.g. <Select.Option /> ) is replaced with data-driven in preparation for performance optimization.
- Deprecate static methods (such as
Message.error), and recommend application layer encapsulation to support React 18 concurrent mode.
Components removement
v5 will remove the Comment and PageHeader components, and BackTop will become a FloatButton sub-component. Since the Comment component itself provides no actual capabilities other than styling, developers still need extra work to implement the commenting functionality. Also, we decided to remove it from v5 due to not many actual usage scenarios, but you can still find it in the compatibility pack. The PageHeader component also required some development work to make it work, so we moved it into ProComponents and used it with ProLayout to provide real interactivity.
Upgrade Guide
As mentioned in Compatibility Adjustments, since v5 will not make API Break Changes, you can try migrating via our codemod tool. For Moment.js, you can use the @ant-design/moment-webpack-plugin to replace. If your project relies on antd’s less files, please refer to our migration documentation for compatibility via less-loader. For detailed documentation, please click here.
Future plan
In the future we plan to provide more components, some of them are already on the agenda, such as WaterMark, QrCode, ColorPicker. We’ve heard the voices for Table performance, and we plan to provide virtual scrolling capabilities for the display state, which will natively support fixed column capabilities. Also, since in v4 we have converged the structural syntactic sugar into data-driven properties, we have better opportunities to optimize performance, including but not limited to Menu, Table, Steps, Collapse, Tabs, Dropdown, and more.
On the design side, we will update the official site to provide more component-level design guidelines, which will be continuously updated by the design team. We have written a lot of articles in the Chinese community in the past, and we hope to take this opportunity to provide English versions of the articles so that international developers and designers can read them together. let us wait and see.
Write at the end
After 7 years, Ant Design has become an ecologically rich community. During the period, the help of community is inseparable. From Ant Design v4, a large number of community volunteers participated to v5, and most of the functions were completed by community. It is you who made Ant Design v5 complete the research and development work so quickly, and you made open source beautiful. Thank you everyone!

- iamkun
- zombiej
- afc163
- madccc
- PeachScript
- vagusX
- LongHaoo
- xrkffgg
- chenshuai2144
- lushevol
- Wxh16144
- kunl
- cncolder
- c0dedance
- jrr997
- Dunqing
- JarvisArt
- zqran
- TrickyPi
- li-jia-nan
- heiyu4585
- foryuki
- chunsch
- yykoypj
- cl1107
- poyiding
- dancerphil
- miracles1919
- zpc7
- shuaijiumei
- lzm0x219
- LuZhenJie1999
- BesideWithYou
- shezhangzhang
引言
在 9 月底,我们发布了 v5 alpha 版本。经过 2 个月的调整,API 已经逐渐稳定。感谢社区同学所提供的宝贵建议与代码贡献,正是社区的力量使得 Ant Design 在短时间内完成了大量的改造工作。这里我们会对 v5 的一些重大更新进行说明,当然你也可以直接到 更新日志 页面查看完整的更新内容。
需要注意的是,同上一个大版本发布一样。我们将会将 v4 从主分支切换至 4.x-stable 分支进入维护状态。**v4 将会继续维护 1 年时间,仍然会对 Bug 发布 Patch,但是此后不再接收新的 Feature Request。截止日期为 2023 年年底。**原 v4 官网迁移至 https://4x.ant.design/。
设计升级
设计方面,我们根据自身业务实践和社区呼声,增加了 4 类新组件和 4+ 变体组件, 这些组件都经过严谨的推敲,确保了其通用性和扩展性,希望它们为你带来良好的使用体验。同时,我们将内部使用很久的一些重型资产开放出来,帮助大家服务更多的业务场景。

另外在默认样式方面,我们对组件进行全面升级。秉持快乐工作的内核,我们从「更聚焦」、「去干扰」、「轻松感」三个方向对系统视觉进行了升级。其中涉及到主色、圆角、文字色阶、交互反馈等多个全局样式的优化和调整,另外我们还对导航框架和几乎所有组件做了去线化处理。这些改变,除了能带给你焕然一新的感觉,在具体使用过程中,也更加易用。当然,如果你对样式主题有不一样的审美和诉求,在 5.0 当中,你可以轻易根据我们提供的样式算法和配置工具,一键定制属于你自己的主题。


最后,我们始终以人为本,正在试验名叫「快乐工作」的主题包,内含情感增强特色组件,用户在特定场景使用时,会有丰富但克制的动画,为用户带来一点“快乐感”。我们希望这是一个开始,呼吁行业设计多关注企业级产品,为冰冷的企业级产品注入更多的情感去关怀我们的用户。快乐工作主题包将在发布会后推出,敬请期待~
全新 Design Token 模型

在 v4 版本中,我们提出更多的 less 变量以支持主题定制能力。然而除了色板支持完全的派生能力外,其他如字体、行高、间距都没有对应的算法。在 v5 中,我们改造了所有的 Token,使其基于 Seed + Algorithm 可以派生出所有的 Design Token。全新的 Design Token 模型支持多算法 Pipeline,从而大大降低开发者拓展成本。你可以选择一个现成的算法,再加自己的拓展部分算法(当然你也可以写一套完整的算法),就可以生成一套完整的 Design Token:
![algorithm.png]

CSS-in-JS 动态主题
过去我们尝试通过 CSS Variables 提供动态主题能力。在经过一段时间的探索后,我们发现随着设计系统的复杂度提升,其中间变量的维护成本就会变得不可忽略。因而在 v4 时期,CSS Variables 停留在了动态主题色而没有进一步提供暗色、其他 Token 的动态能力。到了 v5,随着灵活性的需求呼之欲出,我们不得不再次面对动态主题的问题。
在 v5 启动伊始,我们花了几个月的时间对比当下流行的动态主题方案:CSS Variables 与 CSS-in-JS。CSS-in-JS 不需要维护中间变量,但是有更多的运行时消耗(如果你对此不太熟悉,欢迎阅读 Why We’re Breaking Up with CSS-in-JS)。从维护成本而言,我们更倾向于后者,但是我们并不希望因此而损害用户体验。因而在经过一系列尝试后,我们研发了一套针对组件级别的 CSS-in-JS 库 @ant-design/cssinjs。它通过牺牲动态性来获取更高的缓存效率,从而减少运行时的性能损耗。
通过动态主题能力,你通过 ConfigProvider 可以任意调整、嵌套主题:
<ConfigProvider theme={{ token: { colorPrimary: 'red' }}}>
<ConfigProvider theme={{ token: { colorPrimary: 'blue' }}}>
<MyApp />
</ConfigProvider>
</ConfigProvider>
甚至可以针对某一个组件进行调整:
<ConfigProvider theme={{
components: {
Button: { colorText: 'red' },
},
}}>
<MyApp />
</ConfigProvider>
代码示例太乏味?你可以直接在我们的首页体验示例:

新的 CSS-in-JS 方案原生支持 Tree Shaking,在 v5 你不在需要使用 babel-plugin-import 摘除未使用到的样式。新的方案将自动按需加载样式。
更多组件
新增 FloatButton 组件用于网站上的全局功能,原 BackTop 将收为其子组件:

新增 Tour 组件用于引导用户了解产品功能:

此外,我们还提供了一些组件的变体用于内联使用:

兼容性调整
浏览器最低版本调整
今年 6 月 IE 宣布停止维护,因此 Ant Design v5 兼容性调整从 IE 11 提升至 Edge,其余现代浏览器不变。IE 兼容性样式代码将全部移除。至此,我们可以通过 CSS Logical Properties 将 RTL 与 LTR 样式合并,进一步减少维护成本。
默认 Day.js 代替 Moment.js
Moment.js 在 2020 年转为 Legacy Project。考虑到切换日期库会导致 Break Change,我们在 v4 时期选择继续使用 Moment.js 直至 v4 结束。到了 v5,我们切换为更轻量级的 Day.js。Day.js 除了包体积更小之外,也带来了 immutable 能力。
当然,如果你希望项目升级后仍然使用 Moment.js,可以通过 @ant-design/moment-webpack-plugin 插件进行替换。
API 非 Break 调整
Ant Design 在 7 年的研发过程中,部分 API 出现分叉的情况。这导致开发者有额外的记忆成本,同时也使得我们新增 API 时也难以选择。原本我们计划对一系列 API 进行整理合并,同 v3 升级 v4 一样在当前版本提示开发者迁移 API,并在 v5 移除废弃 API。但是在经过社区交流之后,我们决定改变计划为:每个大版本只会调整少量 API,并且原废弃 API 在新版本中会继续兼容,推迟到下下个大版本移除。这次我们改动以下部分,并且 v5 会全部兼容原来写法:
- 弹层类组件
open与visible统一至open以符合 HTML Spec。 dropdownClassName与popupClassName统一至popupClassName以更符合语义。- 结构语法糖(例如
<Select.Option />)使用数据驱动代替,以为性能优化做准备。 - 废弃静态方法(例如
Message.error),推荐应用层封装以支持 React 18 concurrent 模式。
组件移除
v5 将会移除 Comment 组件 与 PageHeader 组件,BackTop 将会成为 FloatButton 子组件。由于 Comment 组件本身除样式外并未提供实际能力,开发者仍然需要额外工作来实现评论功能。此外由于实际使用场景不多,我们决定从 v5 中移除,但是你仍然可以在兼容包中找到它。PageHeader 组件同样需要一定的开发工作来使其工作,因而我们将其挪至 ProComponents 中,与 ProLayout 一同使用从而提供真正的交互能力。
如何升级
如 兼容性调整 所述,由于 v5 不会对 API 做 Break Change,因而你可以尝试通过我们的 codemod 工具进行迁移。对于 Moment.js 可以使用我们提供的 @ant-design/moment-webpack-plugin 插件进行替换。如果你的项目依赖了 antd 的 less 文件,请参考我们的迁移文档通过 less-loader 进行兼容。详细文档请点击此处查阅。
未来规划
未来我们计划提供更多的组件,有些已经排上议程,例如 WaterMark、QrCode、ColorPicker。而针对 Table 性能的热烈呼声我们已经听到,计划为展示态提供虚拟滚动能力,其将会原生支持固定列能力。此外,由于在 v4 中,我们已经收敛结构语法糖至数据驱动属性中,我们有了更好的机会对性能做优化,包括不仅限于 Menu、Table、Steps、Collapse、Tabs、Dropdown 等等。
设计侧,我们将会更新官方站点提供更多组件级别的设计指引,这将会由设计团队持续更新。过去我们在中文社区写了不少文章,我们希望也趁此机会将文章提供英文版本,让国际开发者、设计师可以共同阅读。让我们拭目以待。
写在最后
Ant Design 经历 7 年时间,成为了生态丰富的社区。期间离不开社区同学的帮助,从 Ant Design v4 有大量社区志愿者参与到 v5 大部分功能都由社区同学完成。是你们让 Ant Design v5 可以如此快速的完成研发工作,是你们让开源变得美好。感谢大家!

- iamkun
- zombiej
- afc163
- madccc
- PeachScript
- vagusX
- LongHaoo
- xrkffgg
- chenshuai2144
- lushevol
- Wxh16144
- kunl
- cncolder
- c0dedance
- jrr997
- Dunqing
- JarvisArt
- zqran
- TrickyPi
- li-jia-nan
- heiyu4585
- foryuki
- chunsch
- yykoypj
- cl1107
- poyiding
- dancerphil
- miracles1919
- zpc7
- shuaijiumei
- lzm0x219
- LuZhenJie1999
- BesideWithYou
- shezhangzhang
Issue Analytics
- State:
- Created 10 months ago
- Reactions:136
- Comments:69 (22 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Congrats on the release, can you please check the PageHeader component from @ant-design/pro-layout, it shows a SyntaxError: Cannot use import statement outside a module
Hi, Here is my personal feedback from my upgrade, antd 4 => 5, using NextJS 13 (no server components, just old school SSR). First of all, to me the main benefits were to be able to remove less and MomentJS. Thank you for that 🙏 However I’ve struggled with the (NextJS) SSR specificities, and I’m not 100% convinced with the solution I found.
At first I did nothing in particular, and everything worked fine in development mode. But in production, I had some kind of FOUC where some AntD components have their CSS, and others don’t. After a gfew milliseconds, it goes back to normal. For example,
<a>links didn’t have any style, but theLayoutcomponent did. I did some inspections, I found that some of the (antd) CSS<style>tags were part of the server HTML response, but others were missing and only appended during client side rendering: I don’t know the internals and what it means but every<style>tags inserted withdata-rc-order="prependQueue"were missing from the server response.Then I found a tiny bit of doc about SSR in the AntD doc, but it isn’t straightforward to apply with NextJS. To achieve what’s done in the AntD documentation I had to create a custom nextjs
Document, overload itsgetInitialProps, and rewrite my own version ofextractStylewhich returns JSX tags instead of a HTML string. I give my complete solution below but my questions are:extractStyleSSR stuff, some components have their<style>inserted in the served response and others don’t ? Is there something to be done on Antd side so they are all included in the server response ?extractStyleat first or am I doing something wrong which causes this ?extractStyleis the way to go, and given the popularity of NextJS, is there something to be done on AntD side to ease the process ?extractStylewhich returns JSX tags ?The solution I use, in case someone is interested: