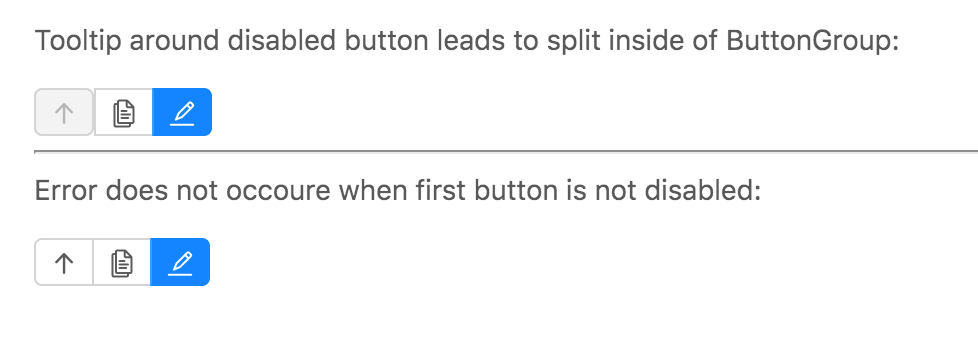
Tooltip around disabled Button leads to split inside of ButtonGroup
See original GitHub issueVersion
3.2.0
Environment
Mac OS 10.12.6, Safari 10.1.2
Reproduction link
https://codepen.io/anon/pen/MQbybP?editors=0010

Steps to reproduce
Create a ButtonGroup with three buttons, add Tooltip around first one. Disable first button.
<ButtonGroup>
<Tooltip title="This text explains what this button does">
<Button disabled size="small">
<Icon type="arrow-up" />
</Button>
</Tooltip>
<Button size="small">
<Icon type="copy" />
</Button>
<Button size="small" type="primary">
<Icon type="edit" />
</Button>
</ButtonGroup>
What is expected?
ButtonGroup is visually not split.
What is actually happening?
ButtonGroup gets visually split and button gets rounded on the right.
Issue Analytics
- State:
- Created 6 years ago
- Comments:5 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Is it possible to render a tooltip on a disabled MUI Button ...
I'm trying to create a MUI ButtonGroup with disabled buttons and tooltip. The following code block ...
Read more >ButtonGroup with Tooltip on disabled Button - CodeSandbox
Activating extension 'vscode.typescript-language-features' failed: Could not find bundled tsserver.js.
Read more >How to enable Bootstrap tooltip on disabled button
To trigger tooltip on disabled button by wrapping them in <span> span tag and <div> div tag and then adding 'data-toggle','data-placement' and ' ......
Read more >Buttons - Lightning Design System
Use a disabled attribute when a button can't be clicked. To create a disabled button, append the disabled attribute to the button. Button...
Read more >Tooltips - Bootstrap
Tooltips can be triggered thanks to an element inside a shadow DOM. ... Hover over the buttons below to see the four tooltips...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@saerdnaer Your tooltip is so long and there is no enough space on the left. It’s designed for avoid that tooltip is out of the browser window. Just make tooltip shorter or leave enough space for tooltip.
Still have similar problems. https://codesandbox.io/s/61lqr2m4mr