SyntaxError: Unexpected token
See original GitHub issueerror code ↓↓↓↓

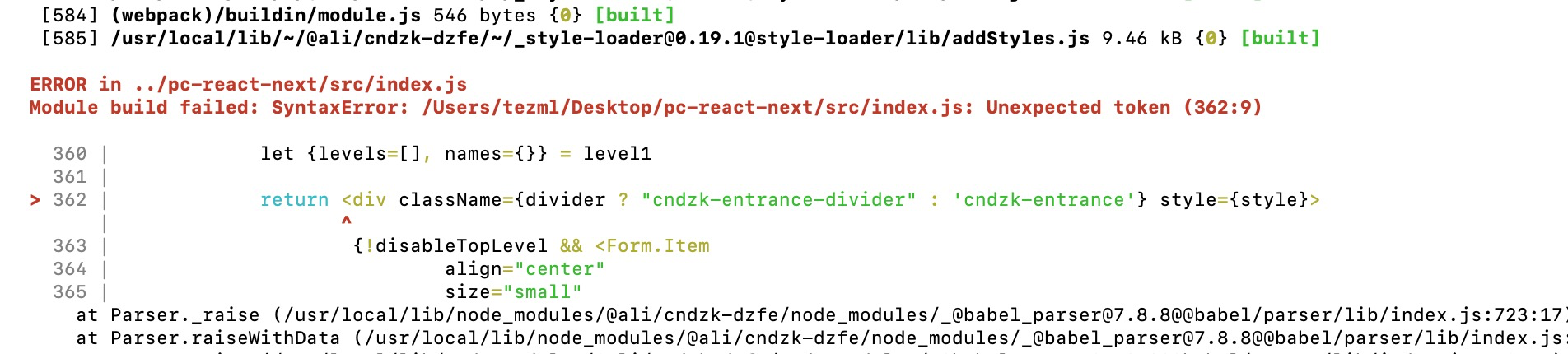
` ERROR in …/pc-react-next/src/index.js Module build failed: SyntaxError: /Users/tezml/Desktop/pc-react-next/src/index.js: Unexpected token (362:9)
360 | let {levels=[], names={}} = level1
361 |
> 362 | return <div className={divider ? "cndzk-entrance-divider" : 'cndzk-entrance'} style={style}>`
import ↓↓↓↓



Issue Analytics
- State:
- Created 4 years ago
- Comments:18 (7 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
SyntaxError: Unexpected token - JavaScript - MDN Web Docs
The JavaScript exceptions "unexpected token" occur when a specific language construct was expected, but something else was provided.
Read more >syntax error: unexpected token - javascript - Stack Overflow
The error SyntaxError: Unexpected token < likely means the API endpoint didn't return JSON in its document body, such as due to a...
Read more >Have a JavaScript Unexpected Token Error? Check Your Syntax
Today, we are discussing the Unexpected Token Error within our JavaScript Error Handling series. This JavaScript error is a subset of the ...
Read more >JavaScript SyntaxError - Unexpected token - GeeksforGeeks
This JavaScript exceptions unexpected token occur if a specific language construct was expected, but anything else is typed mistakenly.
Read more >Nodejs Uncaught SyntaxError: Unexpected token import
Unexpected token error occurs most commonly because the code used for a page referred to the property you have not used anymore or...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Hey @nicolo-ribaudo just want to point out that, this was a false alarm in my case.
Ended up being a bug in my build process. My .tsconfig file had
emitDeclarationOnlyremoved from it, and was supposed to have--emitDeclarationOnlyflag added to the npm script, but somehow had neither. I was running typescript compiler after webpack to generate d.ts files for a library, causing it to overwrite my index.js (the webpack bundle), and use non-bundled jsx code.So, completely unrelated to babel 💃 . Sorry I won’t be able to help any further! Was just a coincidence it happened in the same commit/pull-request.
@nicolo-ribaudo I don’t have time at the moment, but I will attempt to in the next few days.