Problem with Tooltip position
See original GitHub issueHi guys,
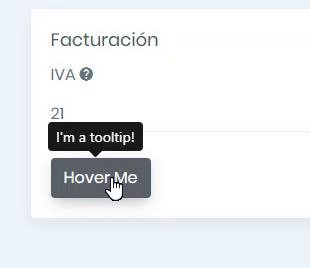
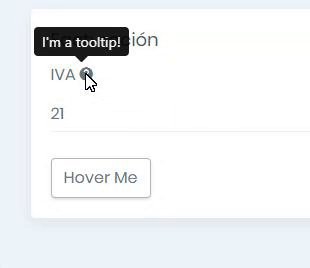
I have a problem with tooltip positions:
<div class="col">
<div class="form-group">
<label>IVA <span v-b-tooltip.hover title="I'm a tooltip!"><i class="zmdi zmdi-help"></i></span></label>
<input type="text" class="form-control" v-model="config.IVA" placeholder="IVA">
</div>
<b-btn v-b-tooltip.hover title="I'm a tooltip!">Hover Me</b-btn>
</div>
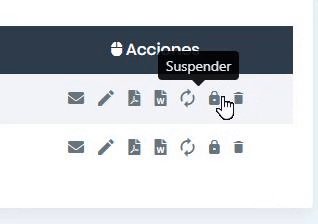
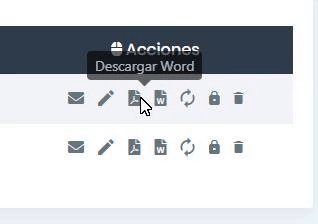
Tooltip not positioning at center at all. Other example:
<td class="actions text-center">
<a @click="set_mailer(item)" v-b-tooltip.hover title="Enviar por email" class="m-r-10"><i class="fa fa-envelope"></i></a>
<router-link :placement="'bottom'" id="edit" :to="{ name: 'facturas_view', params: { id: item._EntityId }}" class="m-r-10" v-b-tooltip.hover title="Editar"><i class="zmdi zmdi-edit zmdi-hc-lg"></i></router-link>
<a :href="url[index]" target="_blank" v-b-tooltip.hover title="Descargar PDF" class="m-r-10"><i class="fa fa-file-pdf"></i></a>
<a :href="url_word[index]" target="_blank" v-b-tooltip.hover title="Descargar Word" class="m-r-10"><i class="fa fa-file-word"></i></a>
<a @click="reload(index)" target="_blank" v-b-tooltip.hover title="Actualizar" class="m-r-10"><i class="zmdi zmdi-refresh zmdi-hc-lg"></i></a>
<a @click="status_factura(item)" v-b-tooltip.hover :title="item._EntityStatus==1 ? 'Suspender' : 'Activar'" class="m-r-10"><i class="zmdi" :class="item._EntityStatus==1 ? 'zmdi-lock' : 'zmdi-lock-open'"></i> </a>
<a @click="del_factura(item._EntityId)" v-b-tooltip.hover title="Eliminar"><i class="zmdi zmdi-delete"></i></a>
</td>
Issue Analytics
- State:
- Created 5 years ago
- Reactions:2
- Comments:10 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Bootstrap tooltip in wrong position on initial hover, then in ...
I think the problem is occurring because the div that the tooltip is attached to is absolutely positioned. Here is the div tag...
Read more >Tooltip Positioning Problem - HTML-CSS
Anyway, in the code below, I'm trying to get the BOTTOM of the tooltip to always be just above the line it hovers...
Read more >Bootstrap tooltip with wrong position inside a .table-responsive
I'm having a problem while using Bootstrap tooltips inside a parent with overflow: auto , more specifically inside a .table-responsive div. Both ...
Read more >Tooltips - Bootstrap
Tooltip position attempts to automatically change when a parent container has overflow: auto or overflow: scroll like our .table-responsive , but still ...
Read more >Tooltip displayed at wrong position when page is zoomed or ...
Tooltip displayed at wrong position when page is zoomed or scrolled, and reappears after switching back tab.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found



@50l3r This is a know issue (bootstrap and popper) in Popper.js.
For details check comments of the linked issues. Possible fix via CSS:
Below css hack worked for me
.b-tooltip:not([style*='transform']) { top: 0; }