Element shift (empty space on the right)
See original GitHub issueI have a <div> element I want to turn into an image, in a Quasar/Vue site. The image renders fine; however, the <hr> separators are shifted out of the element.
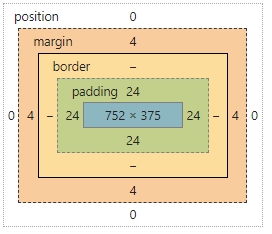
Here is the view of the DOM element (from Chrome):

Expected Behavior

Current Behavior
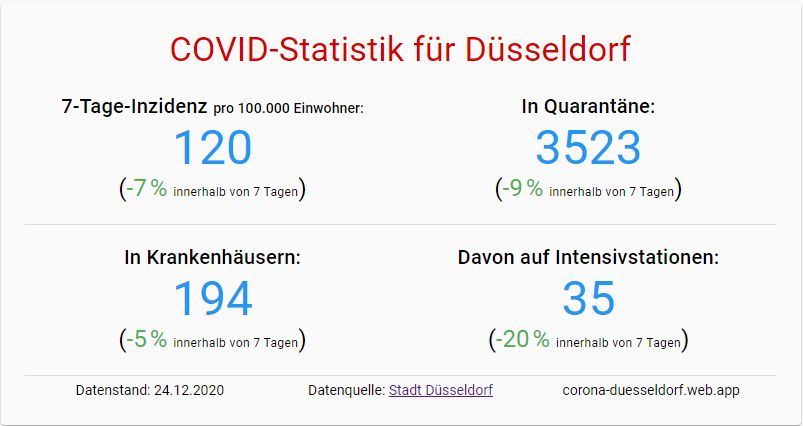
JPEG:

SVG (as a screenshot):

Possible Solution
This problem seems to occur with both JPEG and SVG, and is not limited to html-to-image: I have the same issue with dom-to-image. Also, the <hr> elements themselves are not the problem; without them, the situation (black/white space on the right) remains the same. They just show what happens a bit clearer.
Steps To Reproduce
- Got to https://corona-duesseldorf.web.app/
- Click on blue “Als Bild herunterladen” (“Download as image”) button
- Compare
Your Environment
- html-to-image: 1.3.20
- OS: Windows
- Browser: Chrome 87.0.4280.88 (64-bit), Firefox 81.0.2 (64-bit)
Issue Analytics
- State:
- Created 3 years ago
- Comments:9 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
position:relative leaves an empty space - css - Stack Overflow
Wherever the space appears (top, bottom, left, right) Just give a negative margin value on the element that was positioned relatively. Share.
Read more >white-space - CSS: Cascading Style Sheets - MDN Web Docs
The white-space CSS property sets how white space inside an element is handled.
Read more >Fighting the Space Between Inline Block Elements | CSS-Tricks
When using inline-block, aligning the elements left, right or center is extremely easy. Just use text-align! The inline-blocks act the same as ...
Read more >CSS padding-right property - W3Schools
An element's padding is the space between its content and its border. The padding-right property sets the right padding (space) of an element....
Read more >Spacing (margin and padding) - Webflow University
You can apply the same value to all sides of an element by holding Shift and dragging the padding/margin on one side. You...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Issue-Label Bot is automatically applying the label
bugto this issue, with a confidence of 0.62. Please mark this comment with 👍 or 👎 to give our bot feedback!Links: app homepage, dashboard and code for this bot.
This thread has been automatically locked because it has not had recent activity. Please open a new issue for related bugs and link to relevant comments in this thread.