Error 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode
See original GitHub issueGetting this weird error randomly in my app.
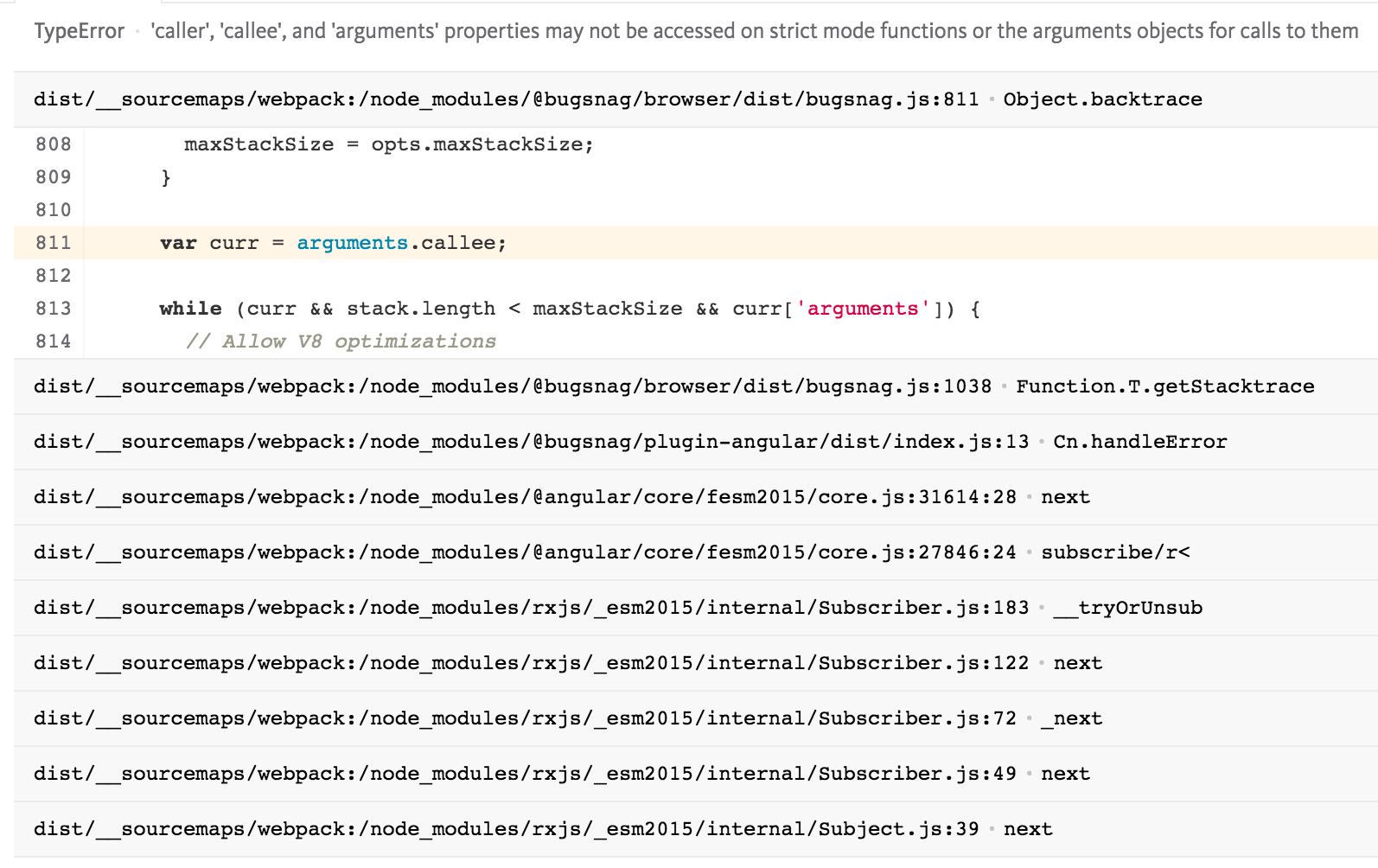
'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them

Issue Analytics
- State:
- Created 4 years ago
- Comments:16 (8 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Getting TypeError: 'caller', 'callee', and 'arguments' properties ...
Is that part of JQuery? You might have to isolate that module. Caller, callee and arguments cannot be used in strict mode, so...
Read more >ReferenceError: deprecated caller or arguments usage
TypeError : 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to ...
Read more >TypeError: 'caller', 'callee', and 'arguments' properties may not ...
Exception: TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects ...
Read more >AJAX Error: TypeError: 'arguments', 'callee', and 'caller' cannot ...
To solve this error, we should simply remove the 'use strict' mode from the code. As, 'caller', 'callee', and 'arguments', are still accessible ......
Read more >Can't use arguments.callee in functions which use ES6 ...
'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Hi @hassanasad. I’m able to reproduce this but only when I set “strict mode” on the entire script and I attempt to notify Bugsnag with something that isn’t an error (and so is missing the
.stackproperty).How is your code being bundled? Which browsers are you seeing this in?
I think we can be defensive about not trying to walk the call stack when we’re in strict mode but I’d like to understand the situations where this happens first.
So comparing the differences between a project running Angular
8.0.2vs.8.1.0it looks like the bundling is exactly the same, but the script tag that gets rendered inindex.htmlchanged like this:I can’t pinpoint the exact change in Angular (I think it’s in
@angular/clisomewhere).When the script attribute
type="module"is used, this causes the entire script to be executed in strict mode. I can envisage this breaking any other vendored modules that expect to run in non-strict mode (I’m sure there are some) so it would be good to file an issue with Angular too if you can find the right place.We’ll update Bugsnag so it tolerates being bundled into a strict mode context and I’ll let know when that gets released.
Thanks again for providing the steps to reproduce, it really helps to understand the cause of the issue and helps make sure we address it properly! 🙇