Support just-in-time measured content
See original GitHub issueIn order to avoid adding cost to existing list and grid components, create a new variant (e.g. DynamicSizeList and DynamicSizeGrid). This variant should automatically measure its content during the commit phase.
MVP
The initial implementation of this could work similarly to how CellMeasurer works in react-virtualized:
- Content is measured only if no current measurements exists.
- Measurements need to be reset externally (imperatively) if something changes.
- Cells at a given index can only be positioned after all cells before that index have been measured.
Goal
This component could perform better if we removed the third constraint above, allowing random access (by either item index or scroll offset) without measuring the preceding items. This would make react-window much more performant for use cases like chat applications.
This would also unlock the ability to use a ResizeObserver (via react-measure) to automatically detect item sizing and remove the position and measurements cache entirely. This would remove the need for imperatively resetting cached measurements and dramatically improve the API.
In order for the above to be possible, the dynamic list/grid components would need to use a dramatically different approach for mapping offset to index and vice versa. (This comment about “scroll anchoring” in react-virtualized has some nice visuals.) Essentially, we would need to do something like this:
-
Estimate total size based on the number of items multiplied by a
estimatedItemSizeprop. (This estimated size won’t need to be adjusted, since the mapping described below doesn’t is fuzzy.) -
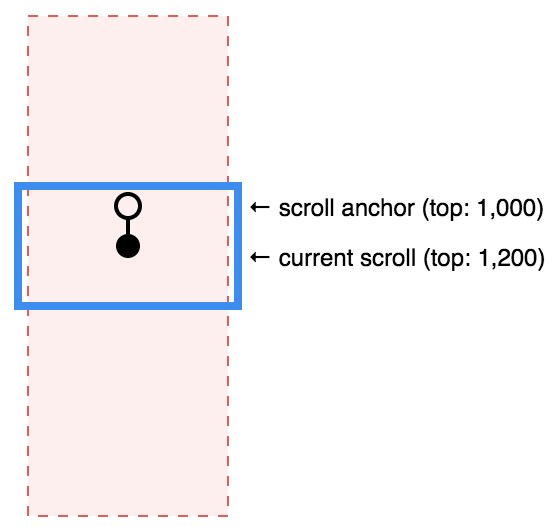
When scroll position changes, compare the new offset to the previous offset. If the delta is greater than some [to be determined] threshold, set the new offset as the “scroll anchor”. Map the offset to an estimated index (e.g. divide the offset by total estimated scrollable size and multiply that by the number of items in the collection). Store this mapped index as the “anchor index”. For example, if the list described by the image below had 250 items, the “anchor index” would be 132.

- When scroll position changes, if the delta is less than the threshold, choose which new items to render relative to the anchor index. Position these items relative to the previously positioned items. Continuing with the example above, if the list was scrolled by a small amount (200px) then 200px worth of additional rows would need to be appended below the previously positioned items:

The above approach has only one major downside: aligning items correctly at list boundaries. If item indices are estimated (as described above) then they likely won’t line up exactly with the beginning or end of the scrollable area.
-
The end could potentially be accounted for by adjusting the total estimated size as the user scrolls closer to the end (although this might make scrolling feel janky).
-
The start of the list is harder to handle, since the first item needs to align with offset zero while still appearing to connect contiguously with items from some offset greater than zero. Perhaps another threshold could be used, a “safe zone”, near the start of the list (e.g. if the scroll offset is less than some absolute value) which would force the list to measure all cells up to that point so they align correctly. The cost of this forced measurement would be relatively low, since it would only be a small number of items.

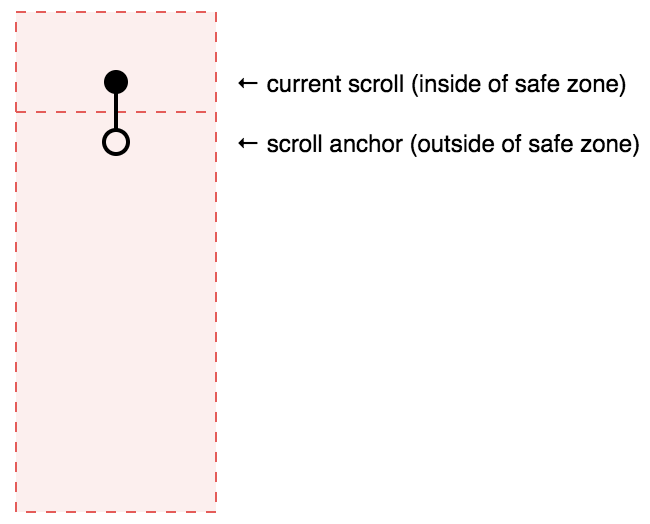
The one case that would still not be handled correctly with the above approach would be a scroll anchor that is set outside of the “safe zone” but a current scroll that goes inside of the safe zone (as shown below). If the user scrolls slowly back toward the beginning of the list, it may be difficult to align the first cell with zero without introducing scroll janky.

Issue Analytics
- State:
- Created 5 years ago
- Reactions:297
- Comments:138 (30 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
There is no “you guys” on this project. It’s maintained by a single person.
And it’s kind of inconsiderate to leave comments on multiple issues in the same day complaining about the same thing. By all means, please just use react-virtualized.
@bvaughn Thank you for all of the work that has gone in the issues/6 branch for the past year! I am currently testing
^1.6.0-alpha.1and plan on shipping to production with that version.Thought I’d post what I needed to do in order to work with the new
DynamicSizeListfor anyone else looking at this issue and using the latest on the branch.Following the docs linked above and those generated from the issues/6 branch will lead to
and so the fix was to imitate what you do in tests and…
My example probably includes more than what you’d want on that docs page, but hopefully will make the doc update easier for you
Feedback on the current version of the branch? 💯 works well 🎉 thanks again for all the work!
edit:
DynamicSizeListseriously makes this library so easy to use now.