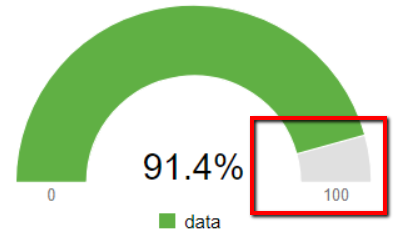
Gauge is not showing completely in half circle, the background arc goes missing. The gray color towards the end goes missing.
See original GitHub issue- C3 version: 0.6.1
- D3 version: 5.4.0
- Browser: Chrome 66.0.3359.117 (Official Build) (64-bit)
- OS: Windows
I noticed after updating to latest version of C3 and D3. The gray color from background area on Gauge is not appearing.
Please check this jsfiddle http://jsfiddle.net/rahul_winner/r9Lfkamz/
Before Update

After Update

Could you please take a look at it and address it. It will be a great help.
Issue Analytics
- State:
- Created 5 years ago
- Comments:7 (5 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Percentage Gauges in Tableau - The Flerlage Twins
If the percentage is less than 100, then this slice will be visible and will appear in a light grey color.
Read more >Using the Arc Tool - Figma Help Center
Draw a circle using the Ellipse tool. When you hover over the circle, a single handle will appear on the right-hand side. This...
Read more >TikZ and pgf
The pgf package, where “pgf” is supposed to mean “portable graphics format” (or “pretty, good, functional” if you prefer...), is a package for...
Read more >Map Reading and Land Navigation
Maps are documents that must not fall into unauthorized hands. a. If a map is no longer needed, it must be turned in...
Read more >How to calculate the SVG Path for an arc (of a circle)
and don't forget to cut small amount of arc length like: endAngle - 0.0001 , if not, full arc will not be rendered....
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Released the fix #2401 as 0.6.3. Thank you @rahul-winner !
created PR https://github.com/c3js/c3/pull/2401 for fixing this issue. Could anyone please merge it to master?