Errors immediately when loaded in a sandboxed iframe
See original GitHub issueHi, I’m using this lib in a twitch.tv Extension, which runs in a sandboxed iframe with a lot of security rules. https://dev.twitch.tv/docs/extensions/#restrictions-on-content
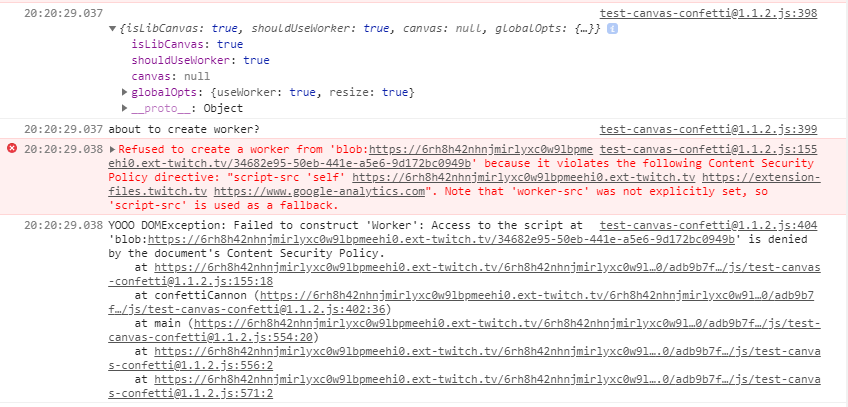
One of the rules script-src, affects the new Worker() call, causing this error

The corresponding code
function confettiCannon(canvas, globalOpts) {
var isLibCanvas = !canvas;
var allowResize = !!prop(globalOpts || {}, 'resize');
var shouldUseWorker = canUseWorker && !!prop(globalOpts || {}, 'useWorker');
console.log({ isLibCanvas, shouldUseWorker, canvas, globalOpts })
console.log('about to create worker?')
var worker
try {
worker = shouldUseWorker ? getWorker() : null;
} catch (err) {
console.log('YOOO', err)
}
This was confusing at first, because I never set the useWorker: true option. Turns out, the lib creates a Worker on initialization, and an error gets thrown. There should be a try/catch somewhere.
Just a suggestion, fix it however you want, but I believe this should be fixed.
I can create a reproduction if you want.
Issue Analytics
- State:
- Created 3 years ago
- Comments:8 (5 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Play safely in sandboxed IFrames - web.dev
The framed document is loaded into a unique origin, which means that all same-origin checks will fail; unique origins match no other origins ......
Read more >How to know if a page loaded via iframe is within sandbox?
I'm trying to detect if a page is loaded via a sandboxed iframe. Is this possible? For example,we provide custom embeddable widgets and...
Read more >Web worker fails to load in sandboxed iframe with Firefox 45
We see this behavior when using pdf.js to display PDF's inside a sandboxed iframe. Actual results: PDF.js fails to load the web worker...
Read more >iFrame sandbox permissions tutorial | Google Cloud Blog
The final concern to address is the ability to access cookies and make requests with same-origin iframes. Let's try accessing the cookies with...
Read more >1017441 - Sandboxed iframe Document can end up sharing ...
There is an issue where an iframe navigated from its initial un-sandboxed about:blank document to a sandboxed same-domain page can end up ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

A fix was published in 1.1.3
I apologize, I meant to comment and I guess I never did. This is not being ignored. Rather, I do not agree that it is desirable for this library.
Workers need to be enabled by default. Without workers, I cannot guarantee that the animation in this library will be smooth. What is worse, without workers, I cannot guarantee that any other work that your page needs to do will not be interrupted or have its performance penalized.
We all have to live with the fact that users simply don’t read documentation. I can’t bury an option somewhere that says “here is how to turn good performance on”. That is irresponsible from the standpoint of a maintainer. Therefore, unless there is a compelling argument, workers will stay on by default. This allows the most users to have the best performance.
Now, since this is an expectation, users need to know when they have inadvertently affected that. It should not be silent. If you copied a content security policy from a random blog because it said it was good but you also expect nothing to change, obviously that is not going to work. You absolutely can choose to trade performance for security in the correct context, but you need to know that that is what you are doing.
Finally, to address the issue of “but my users will open up their console and see an error and think that I am a terrible developer”. Frankly, I was hoping not to have to address this, but here we are. It is a pretty rate sight to see a website with a silent console. Most popular websites include plenty of messages. Similar libraries that rely on web workers also use them by default, resulting in an error as well as console warning when web workers cannot be used. Even sites that you actually expect developers to open the console on – like jsfiddle or codepen – have some amount of noise in their console. I just don’t buy the argument that it affects the popularity of your website, extension, plugin, or what have you. Maybe I am wrong, and would like to hear if you have substantial evidence otherwise. For the time being, I think what I have mentioned above warrants using workers by default, as well as the error and warning you see in the console.