Overlapping Y-axis labels
See original GitHub issueI have this Y-axis object:
{
id: 'events',
type: 'category',
labels: this.state.eventLabelArray),
scaleLabel: {
display: true,
labelString: 'Phenology'
},
ticks: {
autoSkip: true
}
}
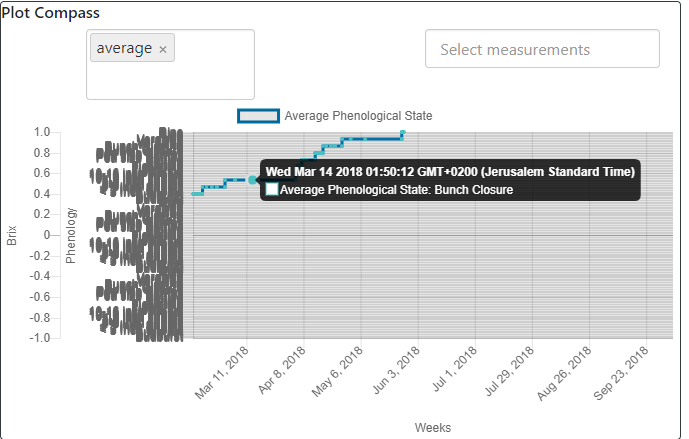
Despite autoSkip being declared as “true,” it’s not working-each label is rendered, none are skipped:

If I de-duplicate the labels, the data is no longer mapped in the tooltip:
{
id: 'events',
type: 'category',
labels: Array.from([...new Set(this.state.eventLabelArray)]),
scaleLabel: {
display: true,
labelString: 'Phenology'
},
ticks: {
autoSkip: true
}
}

Issue Analytics
- State:
- Created 6 years ago
- Comments:8 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
How to Avoid yAxis labels overlap - Jaspersoft Community
One of the easiest solution is to set 'Interval between Y-axis labels' chart property to 2 or higher value if required. This property...
Read more >MS Excel axis labels overlap in charts (what can you do about it)
Right click on the Axis; Choose the Format Axis option; Open the Labels dropdown; For label position change it to 'Low'. axis labels...
Read more >yAxis.labels.allowOverlap | highcharts API Reference
For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. If there is enough space, labels are not rotated.
Read more >Overlapping Y-axis tick label and X-axis tick label in Matplotlib
To reduce the chances of overlapping between x and y tick labels in matplotlib, we can take the following steps −. Create x...
Read more >Matplotlib showing x-tick labels overlapping - Stack Overflow
Show activity on this post. I see two problems with it. First, the x-axis labels overlap with one another (this is my major...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

i also got this issue if i set a custom min/max value in the ticks object and the min/max value is only a little bit above/under the auto labeled values
Going to call this resolved since 2.9 shipped with these changes