Memory leak with AudioContext
See original GitHub issueI think I found a memory leak when using AudioContext. Here’s a some sample code and steps to reproduce:
- Click the play button once to warm up the page and wait for it to finish.
- Then, in chrome dev tools, take a heap snapshot.
- Then click the “play” button again and wait for it to finish.
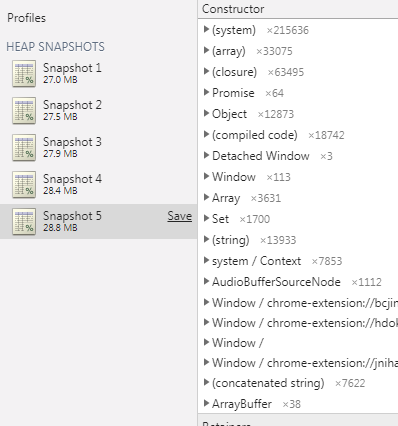
- Then take another heap snapshot. Note the memory usage increases.
- Change the html code from
var ctx = new sac.AudioContext()tovar ctx = new AudioContext()(i.e. use the native AudioContext) and repeat the steps above, Note the memory usage stays the same.
After every play iteration, the memory usage goes up. If you run this same code using the native AudioContext object, the memory usage is stable.
<html>
<body>
<button id="play" onclick="play()" disabled>Play</button>
<script type='module'>
import sac from 'https://dev.jspm.io/npm:standardized-audio-context';
var ctx = new sac.AudioContext()
var arrayBuffer;
async function getArrayBuffer() {
if (!arrayBuffer) {
var response = await fetch('https://s3-us-west-2.amazonaws.com/s.cdpn.io/123941/Yodel_Sound_Effect.mp3');
arrayBuffer = await response.arrayBuffer();
}
return arrayBuffer.slice(0);
}
window.play = async function () {
for (var i = 0; i < 100; i++) {
console.log(`Playing ${i}`);
let source = ctx.createBufferSource();
source.buffer = await ctx.decodeAudioData(await getArrayBuffer());
source.connect(ctx.destination)
source.start();
await new Promise((resolve) => {
setTimeout(resolve, 50)
});
source.stop();
}
}
window.onload = () => {
document.getElementById('play').removeAttribute('disabled');
};
</script>
</body>
</html>
standardized-audio-context memory usage (note how the memory grows over time):

Native AudioContext memory usage (note how the memory does not increase over time):

Issue Analytics
- State:
- Created 5 years ago
- Comments:12 (7 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Web Audio API Memory Leak - Stack Overflow
Web Audio API Memory Leak · Create a local html file and run the below code snippet in chrome on a desktop or...
Read more >576484 - [Meta] WebAudio memory leak issues (GC) - Monorail
Summary: Any operation creating AudioBuffer in the process seems to be leaking. AudioBuffer in WebAudio has the internal memory for channels (AudioBus) which ......
Read more >1332244 - Memory Leak in AudioContext (Works properly in Google ...
I tested on Win 7 with FF50/53, no memory leak. Memory stays stable and is released regularly. Component: Untriaged → Web Audio. Product:...
Read more >soundjs/webaudio/WebAudioSoundInstance.js - CreateJS
<br />Audio context used to create nodes. This is and needs to be the same context used by ... destinationNode); // this line...
Read more >Web Audio Api Memory Leak - ADocLib
I think I found a memory leak when using AudioContext. import sac from 'https://dev.jspm.io/npm:standardizedaudiocontext'; var ctx new sac.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Hi @TwitchBronBron,
I finally found a way to set up automated tests for this problem. You can find the tests here: https://github.com/chrisguttandin/standardized-audio-context/blob/master/test/integration/memory.js
I used puppeteer which means, the tests run currently in Chrome only. That’s not optimal, but I don’t know of a way to do the same thing in other browsers.
To verify the memory usage I don’t inspect the heapSize anymore. I do instead use the queryObjects() function which counts the instances of the given object. I count the instances of
Object.prototypein memory which basically covers every JavaScript object. All tests verify that the total number of objects does not change.I tried various other methods as well. I plan to write a blog post about it and I will update this issue with a link when I got the time to actually do it.
Please note that the update is not yet published on npm. It will be part of the next major release which will be v20.
Many thanks again for reporting this issue. It was very helpful.
Hi @TwitchBronBron, I finally published an article about the journey that led me to the final solution. Here is the link: https://media-codings.com/articles/automatically-detect-memory-leaks-with-puppeteer.
Do you want to be mentioned in the article. I would be very happy to add your name and a link to your website or Twitter profile somewhere because you are the one that made me explore all those things. I just didn’t do it so far because I wasn’t sure if you would want that. Just ping me if you don’t mind to be mentioned there.