Allow Custom Errors on any value?
See original GitHub issueAny reason not to allow defining the last argument for any value as an error message to allow overriding the error message for that property easily? The current method is not really ideal, especially when you have many string props but need different errors.
A couple nice ways to handle it:
Allow Last Param to be Error Message
Would also accept a custom error that it would throw instead of ZodError (similar to Joi)
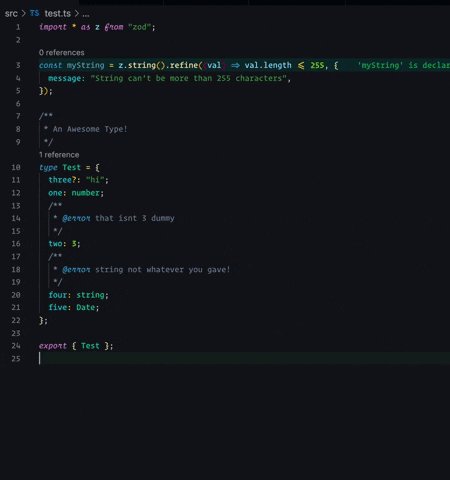
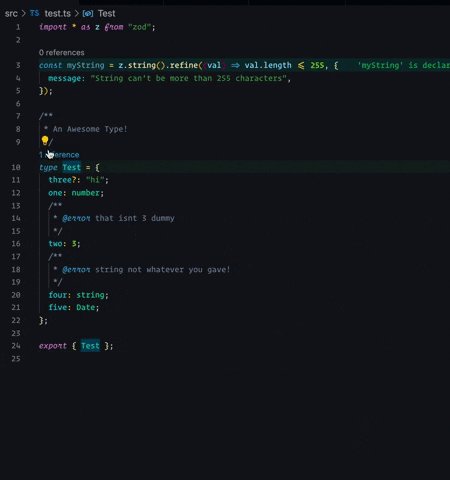
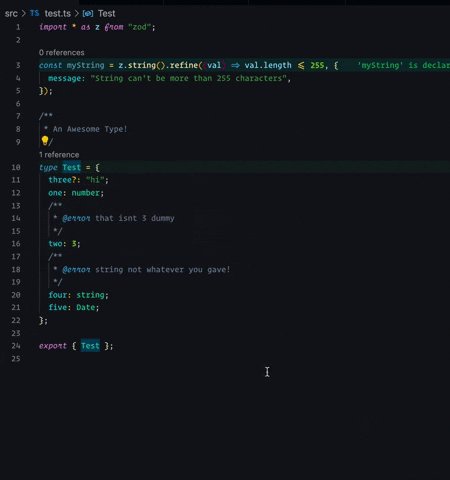
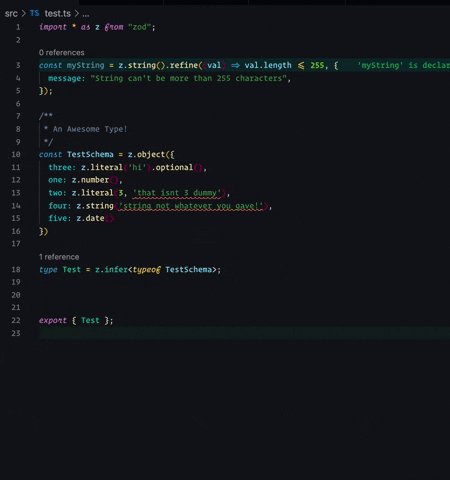
const TestSchema = z.object({
three: z.literal('hi').optional(),
one: z.number(),
two: z.literal(3, 'that isnt 3 dummy'),
four: z.string('string not whatever you gave!'),
five: z.date()
})
Add a .error() option like Joi
const TestSchema = z.object({
three: z.literal('hi').optional(),
one: z.number(),
two: z.literal(3).error(new Error('that isnt 3 dummy')),
four: z.string().optional().error(new Error('string not whatever you gave!')),
five: z.date()
})
For the VSCode extension I am working on, these styles add the benefit that jsdoc can be used to transfer over error messaging easily:

Issue Analytics
- State:
- Created 3 years ago
- Reactions:32
- Comments:32 (9 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
How to use web.config customErrors in ASP.NET MVC?
The first step is to enable customErrors using its mode attribute that can have one of the following three values: On: Specifies that...
Read more >Custom errors, extending Error - The Modern JavaScript Tutorial
JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error .
Read more >How to Use Web.Config customErrors in ASP.Net: Log All Errors
To do this, you will want to set customErrors mode to “Off” as shown below. Be careful as this could expose sensitive information...
Read more >Web.config customErrors element with ASP.NET explained
NET and MVC using the customErrors element in your web.config file. ... To enable an error page, set the value to On and...
Read more >CustomErrors mode="Off" - asp.net - Stack Overflow
1. try add @Model.Exception.Message to the Shared/Error.cshtml · In general, watch out for config transforms (e.g. Web.Debug.config which could change that value) ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

This is on the roadmap. Though it’ll likely be an object instead of a string to leave room for future API additions.
What about yup#setLocale API? It seems to be easier to handle global translations for both primitives and their methods