Testcafe doesn't use the headers as the original request
See original GitHub issueWhat is your Scenario?
I am running testcafe tests on an authentication page and I can see that testcafe is modifying/removing/adding the headers when sending the requests to the website and this is blocking me to do 2FA on this page
As soon as I got the issue, I tried to do the automation with Selenium just to confirm it is testcafe issue. As selenium doesn’t create proxy to insert the js scripts and automate the website I could do the automation with selenium, but I want to use testcafe as the site is developed in react.
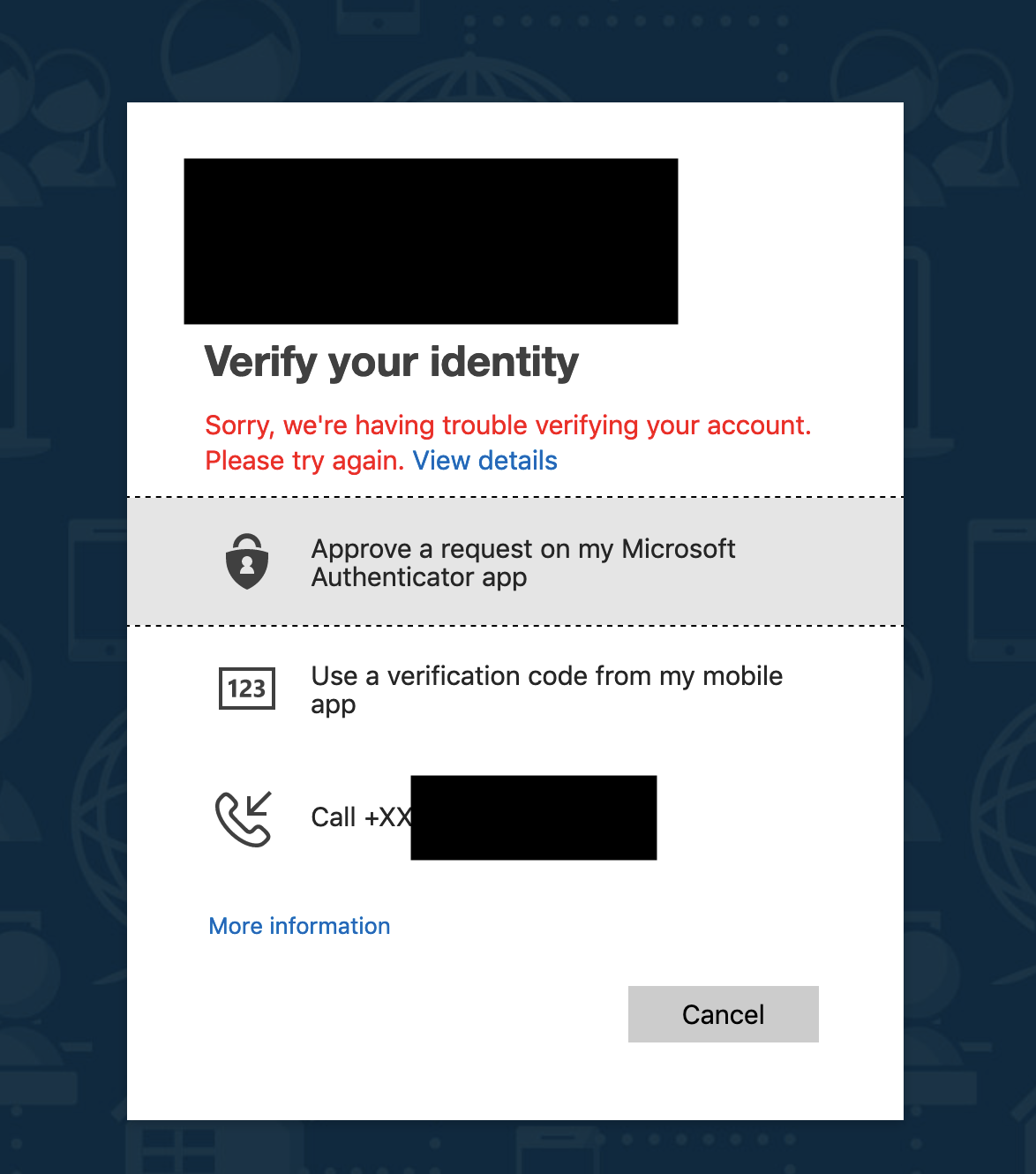
When clicking on the next button I should have the 2FA form asking for the code, but I got a page saying was not possible to do the authentication (Something wrong happened) and I saw the response code for the BeginAuth endpoint was 222 without any response instead of 200.
What is the Current behavior?
testcafe sends the request (I add a _ before the headers missing from testcafe, I remove the tokens and ids and change to variables in bold):
POST https://login.microsoftonline.com/common/SAS/BeginAuth HTTP/1.1
Host: 192.168.0.12:50047
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:67.0) Gecko/20100101 Firefox/67.0
Accept: application/json
Accept-Language: en-US,en;q=0.5
Referer: https://login.microsoftonline.com:443/common/DeviceAuthTls/reprocess
hpgid: id
hpgact: id
canary: canary
client-request-id: id
hpgrequestid: id
Content-type: application/json; charset=utf-8
_x-hammerhead|xhr|request-marker: true_
_x-hammerhead|xhr|origin: https://login.microsoftonline.com_
Connection: keep-alive
cache-control: no-cache
{"AuthMethodId":"PhoneAppOTP","Method":"BeginAuth","ctx":"ctx","flowToken":"token"}
the response code from the testcafe request is 222 unknown and the response body is empty

What is the Expected behavior?
the original request should be something similar like (I add a _ before the headers missing from testcafe, I remove the tokens and ids and change to variables in bold):
POST /common/SAS/BeginAuth HTTP/1.1
Host: login.microsoftonline.com
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:67.0) Gecko/20100101 Firefox/67.0
Accept: application/json
Accept-Language: en-US,en;q=0.5
hpgid: id
hpgact: id
canary: canary
client-request-id: id
hpgrequestid: id
Content-type: application/json; charset=utf-8
_DNT: 1_
Connection: keep-alive
Referer: https://login.microsoftonline.com/common/DeviceAuthTls/reprocess
_Cookie: buid=build; x-ms-gateway-slice=prod; stsservicecookie=ests; MSCC=mscc; wlidperf=FR=L&ST=st; ESTSAUTHPERSISTENT=token; ESTSAUTHLIGHT=id; ESTSSC=00_
cache-control: no-cache
{"AuthMethodId":"PhoneAppOTP","Method":"BeginAuth","ctx":"ctx","flowToken":"token"}
the response code from the original request is 200 and the response body is (I remove the tokens and ids and change to variables in bold):
{"Success":true,"ResultValue":"Success","Message":null,"AuthMethodId":"PhoneAppOTP","ErrCode":0,"Retry":false,"FlowToken":"**token**","Ctx":"**ctx**","SessionId":"**id**","CorrelationId":"**id**","Timestamp":"2019-06-18T09:43:24Z"}

What is your public web site URL?
I removed the ids from the url https://login.microsoftonline.com/client_uuid/oauth2/authorize?response_type=code id_token&response_mode=form_post&client_id=client_uuid&scope=openid&x-client-Ver=4.0.0
Your complete app code (or attach your test files):
these are the functions for the test
await t.typeText(this.emailInput, config.userEmail)
.click(this.nextButton)
.typeText(this.passwordInput, config.userPassword)
.click(this.nextButton)
.click(this.otpOption)
.typeText(this.otpInput, this.token)
.click(this.signinButton)
}
Steps to Reproduce:
-
go to the url that redirects to the login page
-
testcafe types user
-
click next
-
testcafe types password
-
click next
-
the screen should return with a 2fa code input available
-
When I edit and resend the request I am able to get 200 and the response body, but I need to remove the headers:
x-hammerhead|xhr|request-marker: truex-hammerhead|xhr|origin: https://login.microsoftonline.com
and add the origin one:
Origin: https://login.microsoftonline.com
Your Environment details:
- node.js version: 12.1.0
- browser name and version: Firefox Quantum 67.0.2 (64-bit)
- platform and version: Macos Mojave 10.14.4 (18E227)
- other: testcafe ^1.2.0
Issue Analytics
- State:
- Created 4 years ago
- Comments:8 (3 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Thanks guys @LavrovArtem and @miherlosev
I’ve reproduced this issue on Mac Os in Firefox, but it does not occur on Windows. We will research it and inform you about the results.