PDFViewer not working in mobile browsers?
See original GitHub issueDescribe the bug
It seems that displaying a PDF document inside the <PDFViewer> component is not working on mobile browsers (tested with Chrome and Firefox on Android).
To Reproduce
I created a simple demo create-react-app with the example PDF document from the react-pdf getting started guide: https://github.com/jhilden/react-pdf-demo
Expected behavior
That the PDF is rendered and displayed just like in desktop browsers.
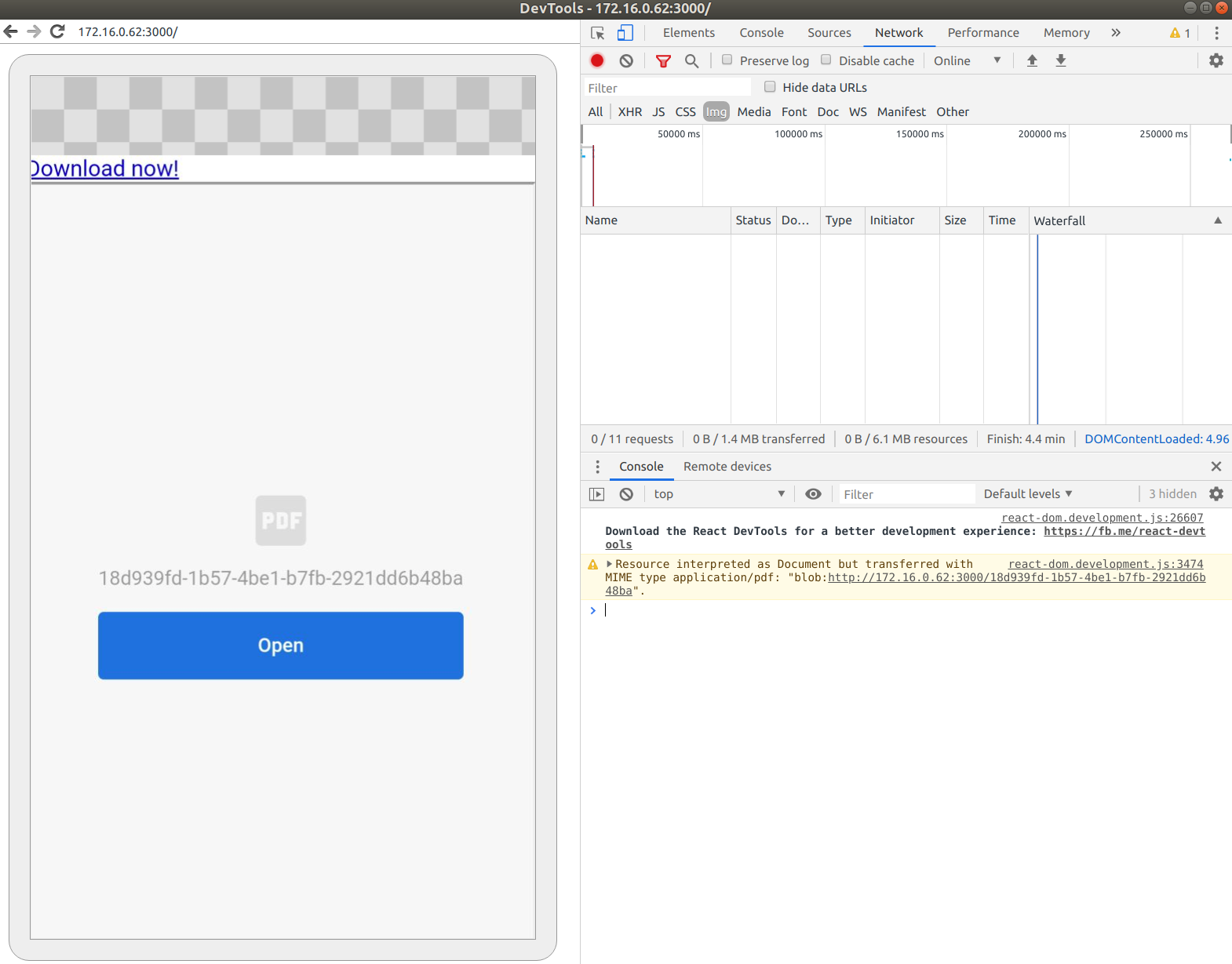
Screenshots
Chrome 76.0.03809.132 on Android

Clicking on the “Open” button will just open a new blank tab.
Firefox 68.1 on Android

react-pdf version 1.6.4
Is this a known issue? If yes, it should probably be documented here https://react-pdf.org/components#pdfviewer
And in that case it would be good to know how to test if the current environment supports PDFViewer. So one could e.g. use <PDFDownloadLink> instead, which is working fine in the those mobile browsers.
Or is this a bug that should normally be working?
Issue Analytics
- State:
- Created 4 years ago
- Reactions:10
- Comments:28 (2 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Unfortunately this is caused by mobile browsers not being able to render PDFs as a desktop browser usually does. In the near future I have plans to upgrade the
PDFViewercomponent so it can render SVG docs, but it’s currently not possible. I can fallback to a download button if mobile browser detected, but this might not suit all the possible use cases as well.I think it might be better to leave this to each one to decide on their app based on their needs. usePDF can be used and based on desktop or browser, each can render either an iframe or a download link for mobile (or whatever suits your app best). Thoughts?
Sure, @TheoOliveira. Below is the code I implemented.
Device component
Report
ModalPDFGeneratedandMyDocumentare external components that are part of the implementation. But I believe the central idea is this. Hope this helps. Hug.