ember inputs always render as disabled
See original GitHub issueWhen rendering inputs using the input helper, the disabled attribute in the input tag comes in stringified. This results in inputs always being rendered as disabled
Markup
<p>
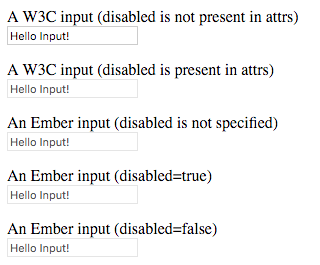
<div>A W3C input (disabled is not present in attrs)</div>
<input type="text" value='Hello Input!'>
</p>
<p>
<div>A W3C input (disabled is present in attrs)</div>
<input type="text" disabled value='Hello Input!'>
</p>
<p>
<div>An Ember input (disabled is not specified)</div>
{{input type="text" value='Hello Input!'}}
</p>
<p>
<div>An Ember input (disabled=true)</div>
{{input type="text" disabled=true value='Hello Input!'}}
</p>
<p>
<div>An Ember input (disabled=false)</div>
{{input type="text" disabled=false value='Hello Input!'}}
</p>
Rendered HTML

<p>
</p><div>A W3C input (disabled is not present in attrs)</div>
<input type="text" value="Hello Input!">
<p></p>
<p>
</p><div>A W3C input (disabled is present in attrs)</div>
<input type="text" disabled="" value="Hello Input!">
<p></p>
<p>
</p><div>An Ember input (disabled is not specified)</div>
<input id="ember367" disabled="false" type="text" value="Hello Input!" class="ember-view ember-text-field">
<p></p>
<p>
</p><div>An Ember input (disabled=true)</div>
<input id="ember368" disabled="true" type="text" value="Hello Input!" class="ember-view ember-text-field">
<p></p>
<p>
</p><div>An Ember input (disabled=false)</div>
<input id="ember369" disabled="false" type="text" value="Hello Input!" class="ember-view ember-text-field">
Simple project for reproducing: https://github.com/mike-north/bug-fastboot-inputs
- Clone it
npm i; bower iember fastboot --serve-assets
Issue Analytics
- State:
- Created 7 years ago
- Comments:9 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
ember.js - How to dynamically switch disabled=true/false of an ...
Set a property on your component.js and bind it to "disabled" on the input tag in your template. Then you can call the...
Read more >Built-in Components - Ember Guides
In the next example, the disabled attribute is bound to the value of isReadOnly in the current context. <label for="input-name"> ...
Read more >The Component Lifecycle - Ember.js - Guides and Tutorials
As components are rendered, re-rendered and finally removed, Ember provides lifecycle hooks that allow you to run code at specific times in a...
Read more >A Guide to Building Your First Ember.js App - Toptal
In this tutorial, we'll build a simple Ember.js app to catalog your music ... We use an Ember helper, input , with type...
Read more >Ember Disable button while an action is completing its ...
There are two ways of doing that. First - maintain state manually. This means you should have a property on your controller and...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

The fix would have landed with Ember 2.7.0-beta.1. I submitted https://github.com/mike-north/fastboot-disabled-inputs/pull/1 to show that it works properly.
TL;DR - not sure, because I’m not sure what the expected behavior is for
1.0.0-beta.4Source of example is here https://github.com/mike-north/fastboot-disabled-inputs
And if you run
ember build && ember fastbootyou’ll see the same inputs disabled as reported in the original issue. I added some CSS to make it easier to seeOf course, if you add the
--serve-assetsflag, ember will render the inputs correctly on the client side. When I originally reported the bug, I think client-side assets were not being served (resulting in the reported behavior, even with--serve-assets), however the original problem still exists as reported for the server-side-rendered html. Boolean attribute values are still serialized as strings.