Incorrect TypeScript errors about a missing css prop
See original GitHub issueCurrent Behavior:
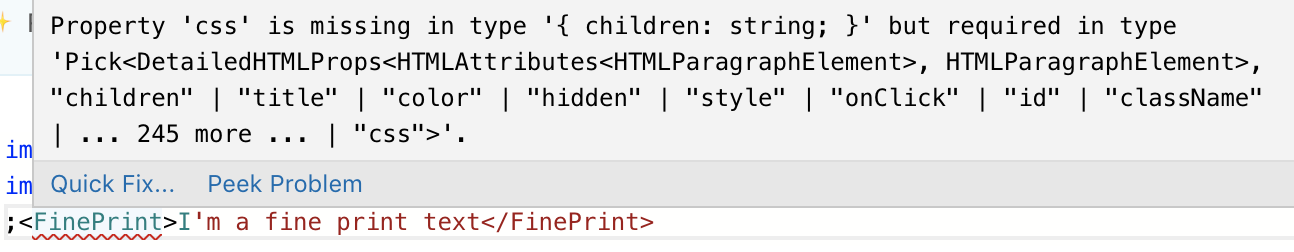
The error we’re seeing is this:

This may be a duplicate of https://github.com/emotion-js/emotion/issues/693 but I’m not yet convinced because we’re on newer versions of all of these:
and we still see this odd error in TypeScript.
I’m not entirely sure why.
To Reproduce Click View Code here
The component’s source code is: https://github.com/contiamo/operational-ui/blob/7f3a10e1e24ff04b90a54940644d3c9340ebaa1c/src/Typography/FinePrint/index.tsx#L3-L13
Expected behavior: Clean compilation.
Environment information:
Issue Analytics
- State:
- Created 4 years ago
- Reactions:13
- Comments:7 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Extending an MUI component gives TS error about "css ...
Here is the error that I get when I use the custom SnackbarContent component: Property 'css' is missing in type '{ type: "error"...
Read more >TypeScript - Emotion
When using our JSX factory, TypeScript only allows the css prop on components that accept a className prop. This is because @emotion/react resolves...
Read more >Tooling - styled-components
The webstorm-styled-components plugin adds code completion and highlighting for CSS properties and values in the template strings. And it also provides code ...
Read more >Error Boundaries - React
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI...
Read more >TypeScript errors and how to fix them
error TS1117: An object literal cannot have multiple properties with the same name in strict mode. Broken Code ❌. 1 2 3 4...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I ran into the same issue today while I was working on a package where I was importing components from another package that were created (and typed) as
styled()components from@emotion/styled, all on version10.0.17.The issue went away after adding a
import '@emotion/core'to theindex.tsfile of my package. I think the problem resided in the fact that the type definitions to support thecssprop would otherwise not be properly resolved by TypeScript somehow.Typings are currently getting a serious makeover in https://github.com/emotion-js/emotion/pull/1501 and we plan to rethink how the theme can be typed. Closing this to clear up the issue tracker, but if you are interested in this please follow that PR, give your feedback if necessary and stay tuned for upcoming changes!