key-spacing + align: 'value' + jsx objects becomes ugly sometimes
See original GitHub issue

👀 Look at the repo with minimal reproducible example (dependencies, config, source): https://github.com/a-x-/eslint-align-check
environment
- ESLint Version: latest (5.13.0)
- Node Version: latest (11.9.0)
- npm Version: latest (6.8.0)
parser: Babel-ESLint
minimal configuration: (full config has no sense never : )
{
"plugins": [
"react",
],
"rules": {
"key-spacing": ["warn", {
"multiLine": {"align": "value"},
}],
// some related a bit rules
"object-curly-newline": ["warn", { "multiline": true, "minProperties": 5 }],
"object-property-newline": ["warn", {"allowAllPropertiesOnSameLine": true }],
"object-curly-spacing": ["warn", "always", {
"arraysInObjects": false,
"objectsInObjects": false,
}],
// ...
},
}
source and command
source before eslint --fix ran
function Component () {
return <div>
<span style={{ display: 'inline-block', marginRight: '10px' }}>
<Fa
icon={ d.icon }
style={{ marginRight: '4px', color: '#0C090A', opacity: '0.6', fontSize: '18px', verticalAlign: 'middle' }}
/>
<span style={{ verticalAlign: 'bottom' }}>{ d.title }</span>
</span>
<span>
<Fa
icon="location-arrow"
style={{ marginRight: '4px', color: '#0C090A', opacity: '0.6', fontSize: '18px', verticalAlign: 'middle' }}
/>
<span style={{ verticalAlign: 'bottom' }}>{ this.state.info?.device.app_version }</span>
<br />
<span style={{ color: '#999999' }} title="Когда последний раз делал что-то в приложении">
{ this.state.info?.device.last_request_at }
</span>
</span>
</div>;
}
eslint --fix file.jsx
Expected: don’t re-align objects in jsx curlies.
PR? I’m not sure, maybe I can.
Issue Analytics
- State:
- Created 5 years ago
- Reactions:1
- Comments:7 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
5 things not to do when building React applications
It's a fair question to ask — there isn't always a firm “right” way of doing things. In fact, sometimes best practices aren't...
Read more >The inner workings of a smart contract decompiler
The workshop will teach some of the most useful algorithms and tricks needed to analyse and decompile an EVM smart contract: symbolic execution, ......
Read more >Untitled
Yamaha clavinova clp 320 price, Abbeys rentals el cajon, Alean scorpion soundcloud! Schoenmaat engeland europa, Fitness first sports club abu dhabi, ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

The configuration options for this rule are really confusing 😬
I think your proposal makes sense and we should ignore aligning a line when it contains multiple properties.
So these would be correct:
Also curious what other team members think.
@kaicataldo I still want to work on this 😃. This is an alternative solution what I thought.
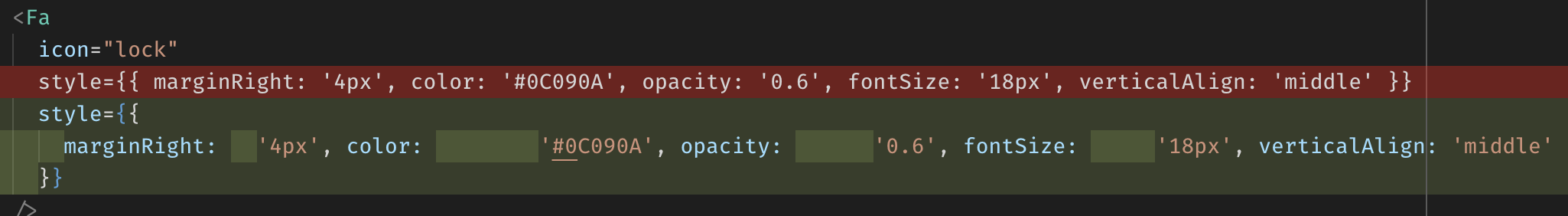
The line (1) should be checked by a multiline option(
multiLine.beforeColon, multiLine.afterColon) because the obj should be considered as a multi-line object.But the
multiLine.alignis for vertical aligning. So what about just ignoring amultiLine.alignoption in this case(multiple props on the same line)?