CSS properties are omitted in production, but exist on a dev server.
See original GitHub issueDescribe the bug
Hey everyone. I have created a chat app based on CRA that looks amazin’ on the development server. However, after I deployed it on Cloudflare Pages or Vercel, some of the CSS properties were omitted. I’m not quite sure what’s the root cause of this issue, could be the MUI library, CRA, or some third-party package, I literally have no idea.

Did you try recovering your dependencies?
Yup, i did that.
Which terms did you search for in User Guide?
I searched for CSS removed in production, anything related to CSS issues, but found none.
Environment
Environment Info:
current version of create-react-app: 5.0.1
running from /home/harmouch/.npm/_npx/c67e74de0542c87c/node_modules/create-react-app
System:
OS: Linux 5.15 Ubuntu 20.04.4 LTS (Focal Fossa)
CPU: (8) x64 Intel(R) Core(TM) i7-4702MQ CPU @ 2.20GHz
Binaries:
Node: 16.17.0 - /usr/bin/node
Yarn: 1.22.19 - /usr/bin/yarn
npm: 8.15.0 - /usr/bin/npm
Browsers:
Chrome: Not Found
Firefox: 104.0
npmPackages:
react: Not Found
react-dom: Not Found
react-scripts: Not Found
npmGlobalPackages:
create-react-app: Not Found
Steps to reproduce
- Clone the repo project:
git clone git@github.com:wiseaidev/chat.git - Cd into the frontend folder:
cd frontend - Run the following command in the following order:
npm install
npm start
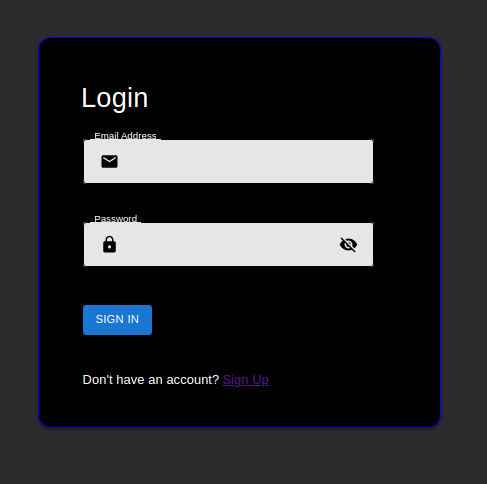
Expected behavior
The login page should look like the following:

Actual behavior
How it looks in production:

Reproducible demo
Demo:
or
I deployed this app on two servers cause at first I thought the issue was some CSS optimization caused by the cloud provider. But, it doesn’t seem the case.
Issue Analytics
- State:
- Created a year ago
- Comments:7
 Top Results From Across the Web
Top Results From Across the Web
HTML & CSS works in the development mode but CSS is ...
I am using dev server dependency to test in the localhost. All the models and views and the template index.html files are located...
Read more >Webpacker in production (Webpacker can't find application in...)
So, when I call <%=stylesheet_pack_tag 'application'%> webpack tries to locate application.css in the manifest.json BUT the .css is absent. I ...
Read more >Handling common HTML and CSS problems - MDN Web Docs
CSS has a similar story — you need to check that your property names are spelled correctly, property values are spelled correctly and...
Read more >Client side extension imported css via webpack css loader is ...
Does the problem exist in webpack dev-server or after you bundle webpack in production mode? I can suggest doing that: try using some ......
Read more >Deployment - Angular
Configure the server to redirect requests for missing files to index.html . Learn more about server-side redirects below. This is the simplest production-ready ......
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Ah, that’s pretty easy why the CSS does not apply to your document. Take a closer look at the file static/css/main.7717371b.css.
I discovered it while trying to validate your file through the W3C CSS validator. I found some Parse Errors which alerted me. So I tried to copy all the
main.7717371b.cssfile content into my VS Code and format it. And it stops to format on this line.You have some quotes in your CSS: frontend/src/components/Sidebar/style.css, try to fix it.
@wiseaidev Yeah, now it looks working! Very nice! Thank you for your appreciation!