React component names mangling
See original GitHub issueIs this a bug report?
Yes. We aren’t able to make automation testing.
Did you try recovering your dependencies?
Yes
Environment
node -v: 9.4.0npm -v: 5.6.0yarn --version(if you use Yarn): 1.3.2npm ls react-scripts(if you haven’t ejected): react-scripts-ts@2.13.0
Then, specify:
- Operating system: Windows 10
- Browser and version (if relevant):
Steps to Reproduce
- create-react-app
- yarn build
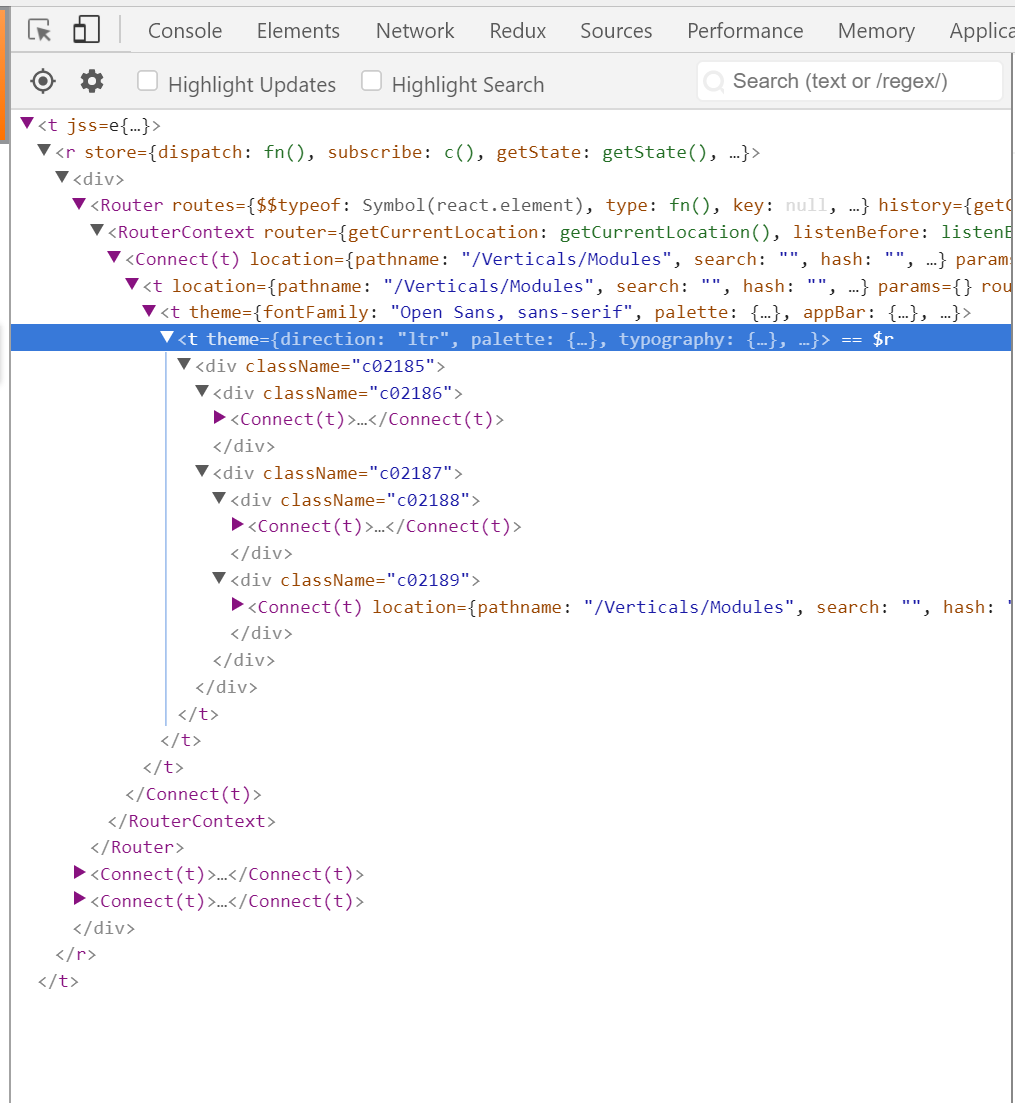
- Open in browser → React DevTools
Expected Behavior
We would like to see unminified component’s class names for our staging environment to make end-to-end automated testing. We use these names in our test cases, so we don’t want to see them mangled.
Actual Behavior
Class names are mangled.

It’s easy to fix by adding options to disable mangling in webpack.config.prod.js:
new webpack.optimize.UglifyJsPlugin({
// ...
mangle: {
keep_classnames: true,
keep_fnames: true
},
// ...
}),
Maybe adding the option to .env file is good way here?
Issue Analytics
- State:
- Created 6 years ago
- Reactions:3
- Comments:12 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Obscurify react code in production by automatically changing ...
UglifyJS has options to mangle (obscurify) names: ... (I think React is more interested in the smaller JS files than obscuring code.).
Read more >Reduce minified code size by property mangling | Tan Li Hau
This behavior of renaming variable name to compress JavaScript code is called Mangle.
Read more >Name mangling in Python - GeeksforGeeks
Accessing Name Mangled variables The name mangling process helps to access the class variables from outside the class. The class variables can ...
Read more >Optimizing Performance - React
When a component's props or state change, React decides whether an actual DOM update is necessary by comparing the newly returned element with...
Read more >Use Illegal Identifier Names | ReScript Language Manual
The Reason compiler will remove the leading underscore when outputting JavaScript (so the JavaScript will have <Component type="POST" /> ). The removal of...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

One thing you can do is to explicitly give some components
displayName. Minifier won’t remove it.Giving it to every component is overkill and will bloat your bundle. But if you strategically pick a few dozen components (depending on your product size) I think it will give you a good balance.
No, sorry. Giving these sort of configuration options are outside of our values. If you feel strongly about this, you’ll need to eject.