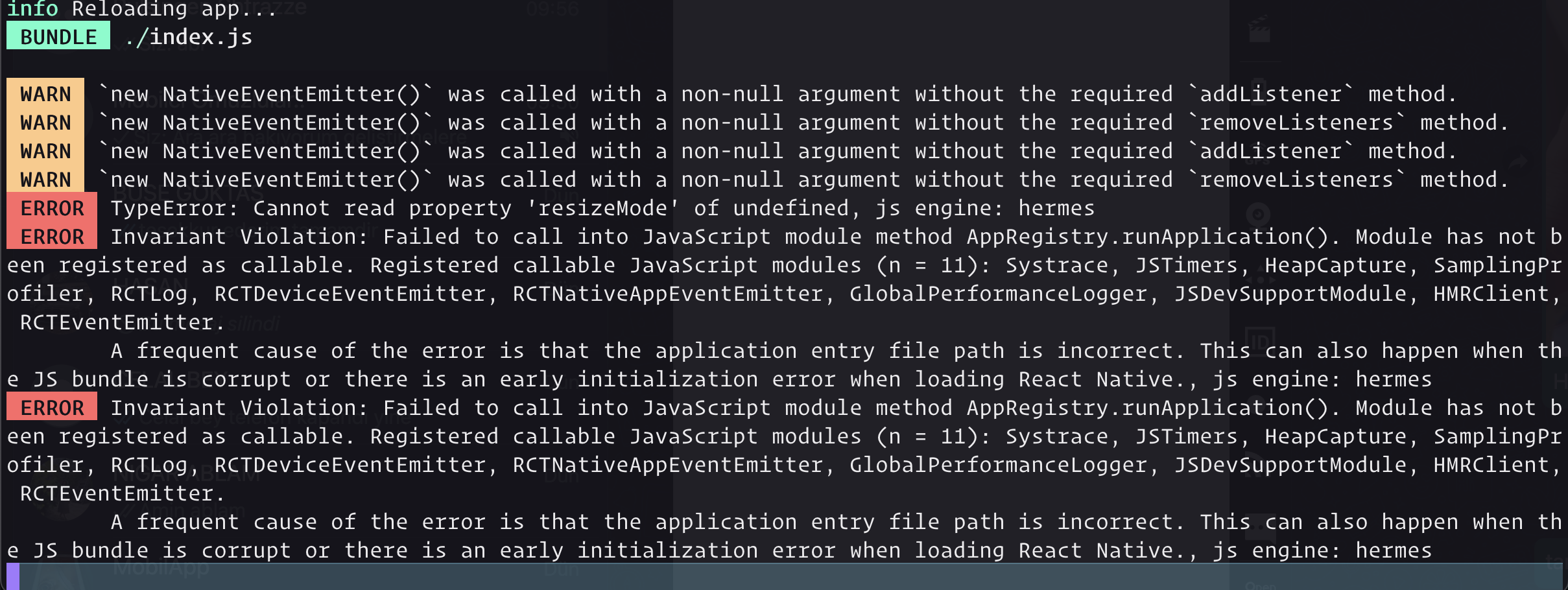
Failed to call into JavaScript module method AppRegistry
See original GitHub issueDescription

I still get these errors even i patched with deprecated-react-native-prop-types
Version
0.70.1
Output of npx react-native info
System: OS: macOS 12.5.1 CPU: (16) x64 Intel® Core™ i9-9880H CPU @ 2.30GHz Memory: 2.24 GB / 16.00 GB Shell: 5.8.1 - /bin/zsh Binaries: Node: 14.20.0 - /usr/local/bin/node Yarn: 1.22.17 - /usr/local/bin/yarn npm: 6.14.17 - /usr/local/bin/npm Watchman: Not Found Managers: CocoaPods: 1.11.3 - /usr/local/bin/pod SDKs: iOS SDK: Platforms: DriverKit 21.4, iOS 16.0, macOS 12.3, tvOS 16.0, watchOS 9.0 Android SDK: API Levels: 29, 30, 31, 33 Build Tools: 28.0.3, 29.0.2, 29.0.3, 30.0.2, 30.0.3, 31.0.0, 33.0.0 System Images: android-29 | Intel x86 Atom_64, android-29 | Google APIs Intel x86 Atom, android-30 | Google APIs Intel x86 Atom, android-31 | Google APIs Intel x86 Atom_64 Android NDK: 22.1.7171670 IDEs: Android Studio: 2021.2 AI-212.5712.43.2112.8609683 Xcode: 14.0/14A309 - /usr/bin/xcodebuild Languages: Java: 11.0.14 - /usr/bin/javac npmPackages: @react-native-community/cli: Not Found react: 18.1.0 => 18.1.0 react-native: 0.70.1 => 0.70.1 react-native-macos: Not Found npmGlobalPackages: react-native: Not Found
Steps to reproduce
none
Snack, code example, screenshot, or link to a repository
none
Issue Analytics
- State:
- Created a year ago
- Comments:13 (2 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
@rickhanlonii before the Invariant Violation error it says
cannot read property 'resizeMode' of undefined ....., have you fixed that first?edit: the deprecated view props package must be manually installed, have you installed it?
@Bayramito are you sure this error is related to patching the package?
Patching the package is not the recommended solution for fixing the deprecated proptypes error. Before patching the packages, could you try to find the libraries you’re using that are using the proptypes? What’s the output of the grep command @efstathiosntonas shared?