Image component with local uri source (file://) does not render initially
See original GitHub issueImage components with local uri sources (file://) do not render initially. When a re-render of the component tree happens, the images get rendered.
Environment
Environment: OS: macOS High Sierra 10.13.1 Node: 8.9.1 Yarn: 1.3.2 npm: 5.5.1 Watchman: 4.9.0 Xcode: 9.1 (9B55) Android Studio: 3.0.1
Packages: (wanted => installed) react-native: 0.51.0 (@sraka1 reports this is still an issue in 0.58.4) react: 16.0.0
Target Platform: Android (5.0.0)
Steps to Reproduce
const image = {uri: 'http://my.bamps.online/cfs/files/images/D8Xg27puAiqjvKetD?store=normal'}
// image2 is cached version of image by react-native-cached-image
const image2 = {uri: 'file:///data/data/com.testcachedimage/cache/imagesCacheDir/my_bamps_online_e6d51c26611343fb5e8c3e493674423c3d3f3943/38baef384cbb5bcc5f6138ca0653884561f85fde.jpg'}
export default class App extends Component<{}> {
render() {
return (
<View style={{backgroundColor:'#777'}}>
<Image source={image2} style={{width: 100, height: 100}}/>
<Image source={image2} style={{width: 300, height: 100}}/>
<ImageBackground source={image2} style={{width: 100, height: 100}}/>
<ImageBackground source={image2} style={{width: 300, height: 100}}/>
<Image source={image} style={{width: 100, height: 100}}/>
<Image source={image} style={{width: 300, height: 100}}/>
</View>
);
}
}
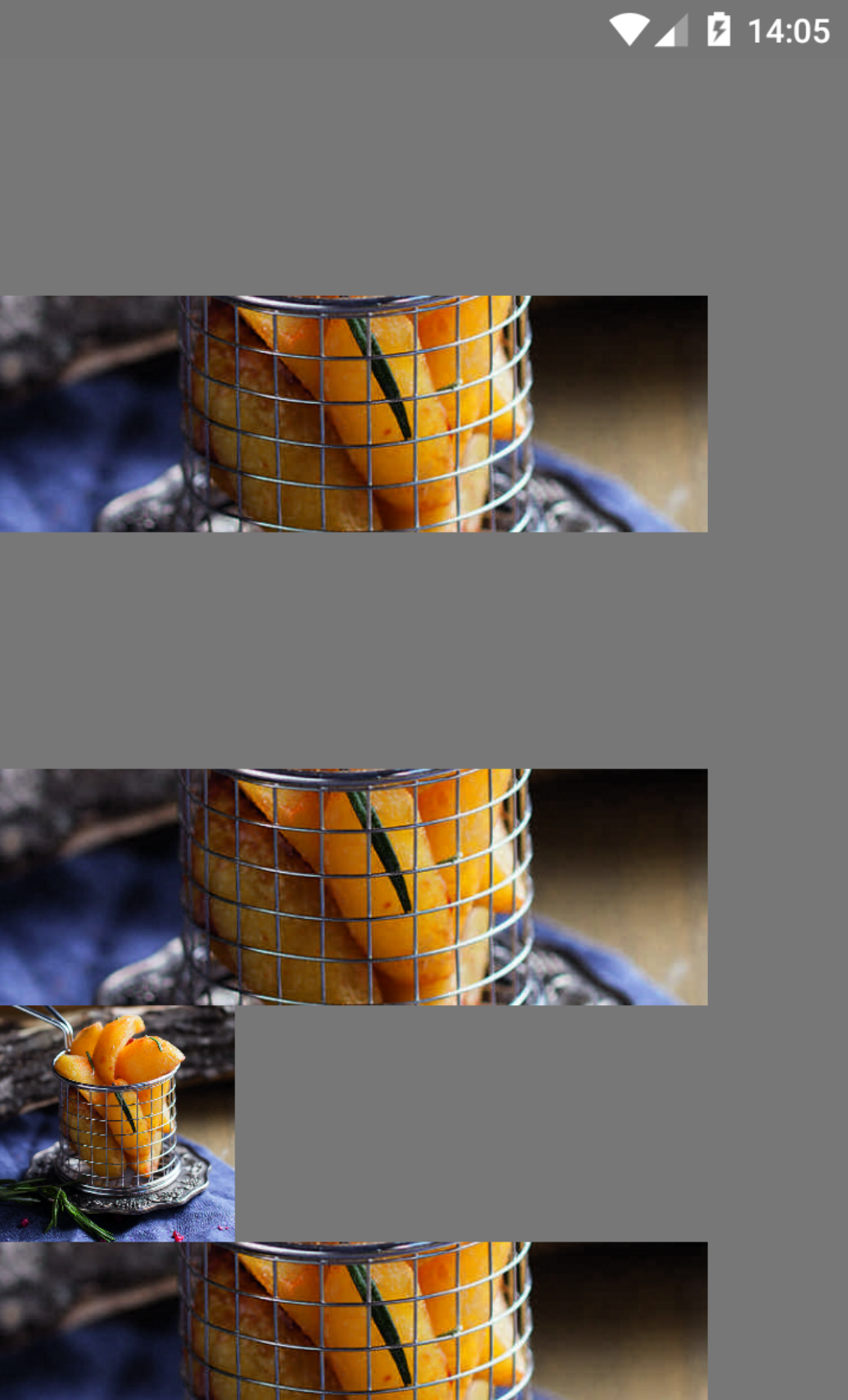
Actual Behavior

Issue Analytics
- State:
- Created 6 years ago
- Reactions:3
- Comments:30 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Can't show Image in React Native - Stack Overflow
See Can't show Image by URI in React Native iOS Simulator ... IOS 14.x it is an issue being generated that image is...
Read more >How to obtain a URI for an image asset in React Native (With ...
Using require() has a couple of caveats. First, it's CommonJS and we're working on the browser-side of things, where it doesn't really belong, ......
Read more >Image · React Native - API Manual
A React component for displaying different types of images, including network images, static resources, temporary local images, and images from local disk, ...
Read more >Using the image tag in React - Dave Ceddia
When you img in a React component, the the src prop needs to be point at something that the server can serve. Don't...
Read more >Images - React Native
Static Image Resources · Same system on Android and iOS. · Images live in the same folder as your JavaScript code. · No...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

My issue was in path.
react-native-fsreturns path like/storage/emulated/0/Android/data/com.blah/blah.jpegbutImagecomponent requires it to befile:///storage/emulated/0/Android/data/com.blah/blah.jpegRe-opened and made some edits. @sraka1 let me know if you have additional suggestions to get the description of the issue up to date.