Width of TextInput is wrong with custom font on Android
See original GitHub issue🐛 Bug Report
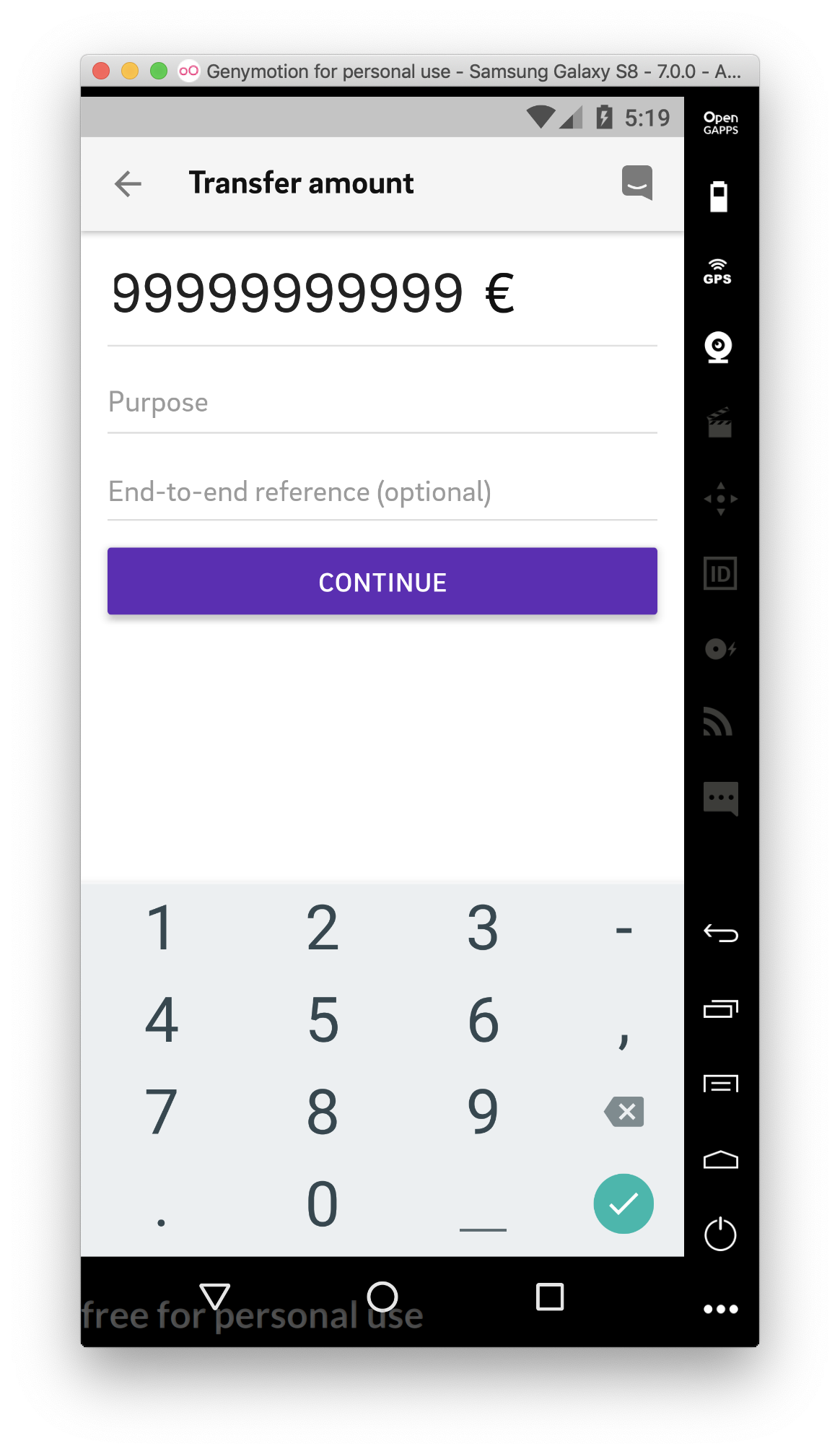
The width of TextInput on Android is calculated wrong.
Looks like it takes the width of the default font.
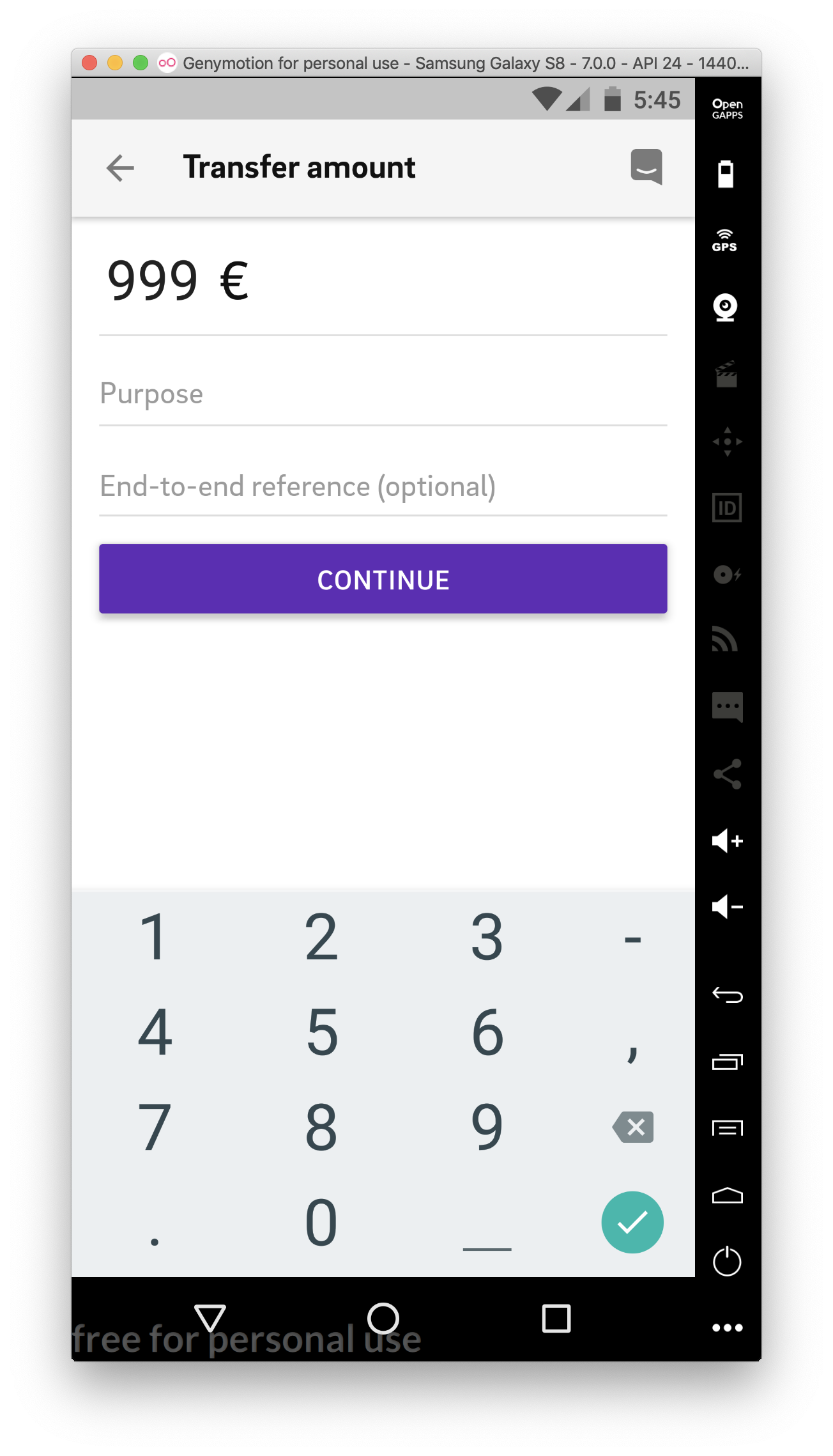
See screenshots below:





With default font (looks like it should be):


To Reproduce
Add a Text component after TextInput (in our case Text with € sign).
Expected Behavior
TextInput should take the width of its content. The distance between TextInput content and the € sign should always be the same. Content shouldn’t be cut.
Code Example
import React from 'react';
import { StyleSheet, Text, View, TextInput } from 'react-native';
export default class Test extends React.Component {
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.textInput}
underlineColorAndroid='transparent'
placeholder='0'
/>
<Text style={styles.textInput}> €</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row',
},
textInput: {
fontFamily: 'customFont'
}
});
Environment
React Native Environment Info:
System:
OS: macOS 10.14.3
CPU: (4) x64 Intel(R) Core(TM) i5-7360U CPU @ 2.30GHz
Memory: 137.99 MB / 16.00 GB
Shell: 5.3 - /bin/zsh
Binaries:
Node: 10.6.0 - ~/.nvm/versions/node/v10.6.0/bin/node
Yarn: 1.9.4 - /usr/local/bin/yarn
npm: 6.1.0 - ~/.nvm/versions/node/v10.6.0/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 12.1, macOS 10.14, tvOS 12.1, watchOS 5.1
Android SDK:
API Levels: 23, 24, 25, 26, 27, 28
Build Tools: 23.0.1, 23.0.3, 25.0.2, 27.0.3, 28.0.2, 28.0.3
System Images: android-26 | Google Play Intel x86 Atom, android-28 | Intel x86 Atom, android-28 | Intel x86 Atom_64, android-28 | Google APIs Intel x86 Atom_64, android-28 | Google Play Intel x86 Atom
IDEs:
Android Studio: 3.2 AI-181.5540.7.32.5014246
Xcode: 10.1/10B61 - /usr/bin/xcodebuild
npmPackages:
react: 16.6.3 => 16.6.3
react-native: 0.58.4 => 0.58.4
Issue Analytics
- State:
- Created 5 years ago
- Reactions:1
- Comments:10
 Top Results From Across the Web
Top Results From Across the Web
How to use big font size properly in a low height TextInput in ...
Try creating a container to put your text input. Remove the padding horizontal and put that in the container instead of in the...
Read more >Font Customization in Xamarin Text Input Layout control
You can customize the appearance (size, attributes, and family) of font by setting the FontFamily, FontSize, and FontAttributes properties of the LabelStyle ...
Read more >Text Input — Kivy 2.1.0 documentation
The TextInput widget provides a box for editable plain text. Unicode, multiline, cursor navigation, selection and clipboard features are supported.
Read more >Working with the EditText | CodePath Android Cliffnotes
The EditText is the standard text entry widget in Android apps. ... are many important properties that can be set to customize the...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

This is really a big problem of TextInput. We are developing the mobile application of a known bank using react native and have custom fonts. We are trying to implement an input Amount component which is always horizontally centralized and font-decreasing after a number character length. Also integer part and the decimal part should be independently changable. When we put the two TextInputs, the seperator Text between them and the currency type indicator Text at the end in flex direction “row”. TextInputs can’t calculate their character widths correctly on Android and distances between components seem too much if we write thin characters like 1 and too less when we write thick characters like 0 or 8 (even they go to the top of the adjacent Text). Are u guys planning to resolve this issue soon?
Hey again, The problem solved @0.59.10 version a hundred percent but maybe after >=0.59 working according to that pull request merged (just a guess btw) https://github.com/facebook/react-native/commit/d2153fc Please try @0.59 first if you can and then @0.59.10 @temhota