Multiline does not grow TextInput until several characters into new line
See original GitHub issueIssue Description
First of all, I’m a big fan of the chat! Thank you to all who have contributed. 🎉
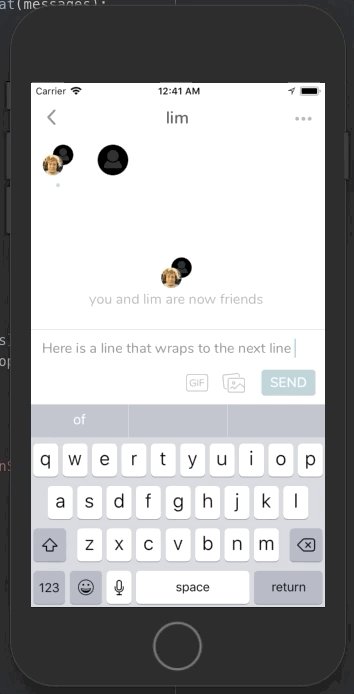
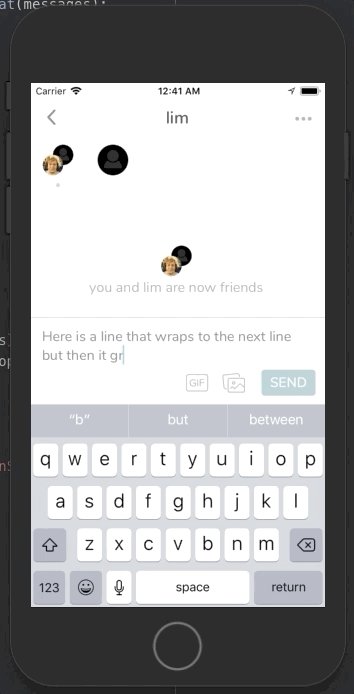
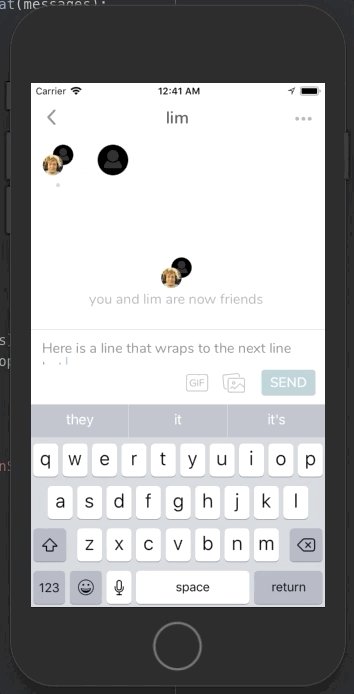
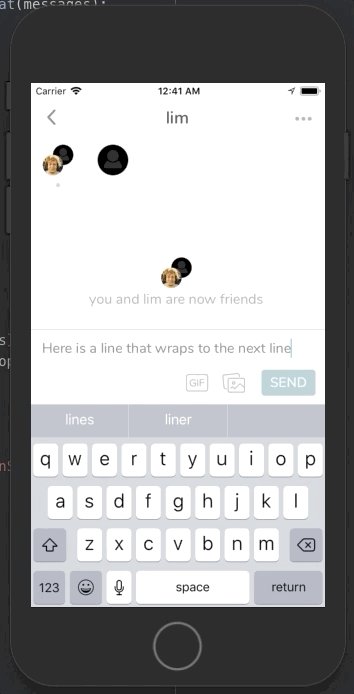
We’re seeing an issue where the TextInput does not grow vertically until several characters into the new line (see attached gif). So, it’ll grow to two lines on, say, the 5th character after the wrap. Same with the third line, fourth line, etc. After a few characters, the TextInput does grow to show the line.
Steps to Reproduce / Code Snippets
Repro Steps:
- Type until the end of the first line.
- Type 1-3 characters into the second line, so that the text wraps. See the TextInput has not yet grown.
- Type a few more characters. See that TextInput grows to show the second line.
<GiftedChat
alignTop
renderSend={() => null}
renderAccessory={({ text, onSend }) => (
<MessengerInputButtons
sendButton={sendButton}
onSend={onSend}
text={text}
showMediaPrompt={this.props.showMediaPrompt}
/>
)}
renderBubble={(props) => <ChatBubble {...props} />}
messages={formattedMessages}
renderMessageText={(props) => <MessageText {...props} />}
renderMessageImage={(props) => <MessageImage {...props} />}
renderTime={() => null}
renderDay={(props) => <ChatTimeStamp {...props} />}
renderAvatar={(msgs) => (
<FailedMessage
showRetryActionSheet={this.props.showRetryActionSheet}
messages={msgs}
/>
)}
showUserAvatar
placeholder={'Write a message...'}
placeholderTextColor={colors.brightGrey}
textInputStyle={styles.textInputStyle}
renderInputToolbar={(props) => (
<InputToolbar
{...props}
containerStyle={styles.inputContainerStyle}
/>
)}
onSend={sendButton ? () => {} : message => this._onSend(message)}
minInputToolbarHeight={this.determineMinInputHeight()}
keyboardShouldPersistTaps={'never'}
imageStyle={{ margin: 0 }}
user={{ _id: this.props.user.id }}
textInputProps={{
selectionColor: colors.seafoam,
marginTop: 12,
marginLeft: 0,
marginBottom: interfaceHelper.styleSwitch({
xphone: 21, iphone: 6, android: 6,
}),
marginRight: 0,
paddingTop: 0,
}}
/>
Expected Results
When text wrapped, we expect the TextInput to grow on the first new character of the new line, not on the, say, 5th or 6th character of the new line.
Additional Information

- Nodejs version: v8.11.4
- React version: 16.4.1
- React Native version: 0.56.0
- react-native-gifted-chat version: 0.13.0
- Platform(s) (iOS, Android, or both?): iOS
Issue Analytics
- State:
- Created 3 years ago
- Reactions:17
- Comments:27 (12 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
making a multiline, expanding TextInput with React-Native
Use minHeight, maxHeight instead, and if multiline is enabled, the TextInput will grow till reaching the maxHeight, then will be scrollable.
Read more >TextBoxBase.Multiline Property (System.Windows.Forms)
Gets or sets a value indicating whether this is a multiline text box control. ... will be displayed on the same line until...
Read more >TextInput - React Native
This is documentation for React Native 0.63, which is no longer actively maintained. ... If true , the text input can be multiple...
Read more >Make a text multi-line - Customily Knowledge Base
When a text box has enough height to fit multiple lines, it is multi-line by default. However, in order to jump to the...
Read more >Text Input — Kivy 2.1.0 documentation
To create a multiline TextInput (the 'enter' key adds a new line): ... Weak modes are currently not implemented in Kivy text layout,...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

This was not an easy one. It took me a lot of work to find and fix the issue too + animate the input nicely. You simple can’t use padding for your input, it will break the multi-line calculation (thats why you have this glitch)
Since I really wanted a round input + be flexible with animation, I ended up providing my own InputToolbar and I copied the
<Composer>from gifted chat and reworked it, rendering my own <Composer>.The roudness and padding comes from my
<View>(and not from the Input) with border and all that padding around it, too. The input is a dead simple input without any borders or padding. But now, setting lineHeight and fontSize won’t break the calculation, since the input has no padding 😃I won’t give any support on this, but here is my custom Composer, which you can add as custom prop to
<GiftedChat>. Play with it until it fits your needs.It will prob. not work right away for you and you need to know that I use the UIManager for the animation, which have to be activated for android. (its already in the code) In my case, it works butter smooth on iOS and very good on low end Android devices (also butter smooth on high end devices).
If you don’t want that smooth nice animation, delete that parts and just have a look how I fixed the issue.
Here is a video of my input: https://streamable.com/qedbpb
TL;DR: dont add padding to your input, add the padding you need to a wrapping view.
@izakfilmalter functional component version 😉
really god job @Hirbod