Requesting several new lessons regarding functions in the Basic JavaScript Track
See original GitHub issueDescription
Greetings, as many of you know, I am extremely active in the Gitter HelpJavaScript chat.
Over the year that I’ve been helping people learn JavaScript in the help chatroom, I’ve started to notice more and more and more of a trend.
People do not understand function in their complete context. And utilizing function is a HUGE part of programming, especially with JavaScript.
I know that there are these lessons: “Write Reusable JavaScript with Functions”. “Passing Values to Functions with Arguments” - change this lesson to just use 1 parameter
However, when people get to “Convert Celsius to Fahrenheit” they don’t understand that celsius is a parameter. Then things really go down hill at Word Blanks and multiplyAll. Or even Stand In Line that there are two parameters to the function. (Everyone wants to use testArr as their variable value.)
Maybe we can try to find a way to introduce functions a little easier. Or just write better text to explain the process?
I’m requesting several new lessons to the Basic JavaScript Track:
- Create a lesson that demonstrates if your function doesn’t have a return statement. It will return
undefined - Creating another lesson that deals with creating a function from scratch with a unique parameter 2.a. Create a function with a parameter. Calling the function by name and with an argument.
- Creating a function with two parameters and how to use those parameters in the function. 3.a. How to make a function call with two arguments.
Further down the track,
4. Create a function with a single parameter that also has an inner function with its own parameter.
5. Create a function with two parameters that also has an inner function that has its own parameter.
6. Using the return value of a function to supply a value to a variable. (This will help allow people to understand the return values of JavaScript Methods.)
7. Discuss the arguments object in detail and how it applies to passing in more values than the function has parameters allocated.
- Try and find a way to show that each function (with an inner function) has its own unique
argumentsobject reference
Here’s some text and code that I paste into chat often to help explain this topic:
See: https://gist.github.com/revisualize/f5e812aa0838f24ea04220d22b79ab8d See: https://gist.github.com/revisualize/3fb92987929aa5932c0bf33d229b28f6 See: https://gist.github.com/revisualize/ced4a3a6611c6c74bcab34a07eaa4ebf I paste these links into the Gitter Chat ALLLLLLL the time to help people with these lessons and the issues that they are experiencing.
Parameters are like variables that represent the values that get passed into your function from the function call.
 Notice how the variables
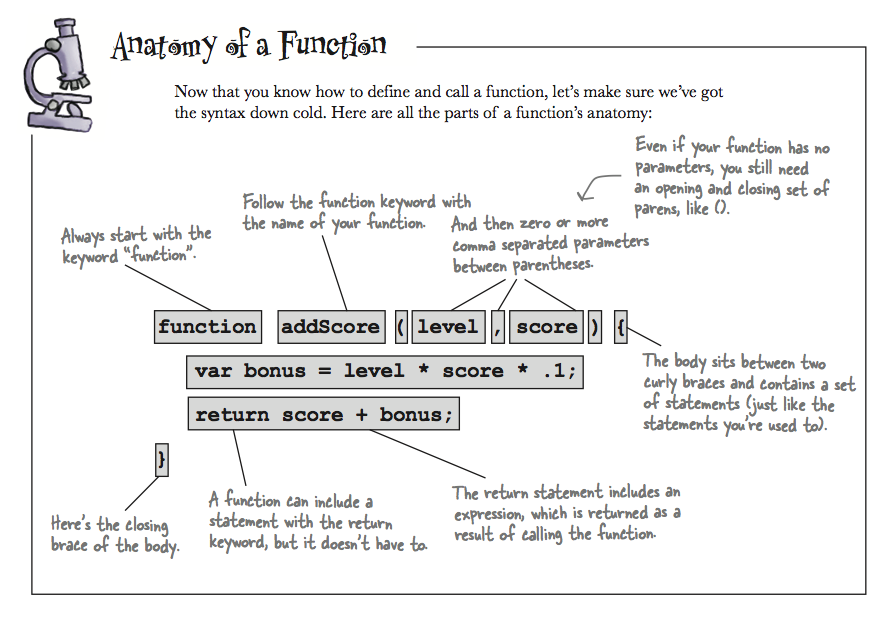
Notice how the variables level and score in the function definition addScore are called parameters.
However, when we invoke the function like in:
addScore(3, 10) or addScore(6, 20)
the values are called arguments. Here is an important lesson:
You define a function with parameters, you call a function with arguments.
Another example of this:
function hello(fName, uName) {
return "Hello " + fName + " " + uName + ", How is your day?";
}
hello("Joseph", "@revisualize"); // "Hello Joseph @revisualize, How is your day?"
hello("Bella", "@bellaknoti"); // "Hello Bella @bellaknoti, How is your day?"
hello("Andy", "@dirn"); // "Hello Andy @dirn, How is your day?"
You can use the fName and uName parameters just like a variable inside of your function.
Yet another example:
function addThree (num) {
var result;
result = num + 3;
return result;
}
So, when we make the function call of:
addThree(10);
You’re calling the function addThree You’re also passing a value 10 as an argument.
In the function declaration of function addThree (num) { You see that there is a parameter defined of num
When we do addThree(10) then the value of the parameter num is passed the argument value of … 10
Then if you follow the code through… result = num + 3; … and we know the value of num is 10.
Therefore, if we follow through the function we end up with … result = 10 + 3; then result = 13; then we return the result.
…
If you then make another function call…
addThree(39);
You can use the same function to follow the operation:
When we do addThree(39) then the value of the parameter num is passed the argument value of … 39
Then if you follow the code through… result = num + 3; … and we know the value of num is now 39.
Therefore, if we follow through the function we end up with … result = 39 + 3; then result = 42; then we return the result.
If you make the function call of addThree(21) the value of num inside the function is 21.
If you make the function call of addThree(1000) the value of num inside the function is 1000.
If you make the function call of addThree(123456) the value of num inside the function is 123456.
You can see how the parameter is used like a variable inside of the function.
And you can do mathematical operations to the parameter and assign the value to the variable result.
Other important things to remember: A function can have zero parameters. You still have to use the parentheses to define it. A function might have no return statements. In this case, we say that the function returns undefined.
Issue Analytics
- State:
- Created 6 years ago
- Reactions:7
- Comments:30 (24 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
@revisualize Awesome - we would welcome additional coding challenges that better clarify JavaScript functions. Would you be interested in helping us design some, and coming up with explanation copy and tests?
We are in the process of QA’ing a lot of new challenges in our beta curriculum, and this would be a great time to add your new proposed challenges.
All of our JavaScript challenges are located in https://github.com/freeCodeCamp/freeCodeCamp/tree/staging/seed/challenges/02-javascript-algorithms-and-data-structures
@QuincyLarson I would love to be part of the people who are ‘moving forward’ with these new javascript challenges. Do you have any workflow in how to design the new challenges? Or just through PRs?