Cannot get route when deployed to heroku
See original GitHub issueYour config has been working great so far locally. When i deployed it to Heroku i started getting the following issue:
If i go to https://enjoy-copenhagen-dev.herokuapp.com everything is fine, i can navigate through the app, no issues there.
If i go to https://enjoy-copenhagen-dev.herokuapp.com/api or whichever one of my api post and get endpoints everything works.
If i try to open any other route i get Cannot GET /route-i-tried-to-open.

My server.js
const cors = require('cors');
const path = require('path');
const express = require('express');
const nodemailer = require('nodemailer');
const bodyParser = require('body-parser');
const app = express();
const mail = require('./emailSenders');
app.use(cors());
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'DELETE, PUT, GET, POST');
res.header(
'Access-Control-Allow-Headers',
'Origin, X-Requested-With, Content-Type, Accept'
);
next();
});
// support json encoded bodies
app.use(bodyParser.json());
// support encoded bodies
app.use(bodyParser.urlencoded({ extended: false }));
app.set('port', process.env.PORT || 3001);
// Express only serves static assets in production
if (process.env.NODE_ENV === 'production') {
app.use(express.static('client/build'));
}
app.get('/api', (req, res) => {});
app.post('/api/createCustomer', (req, res) => {});
app.post('/api/retrieveCustomer', (req, res) => {});
app.post('/api/createCharge', (req, res) => {});
app.post('/api/sendEmail', (req, res) => {});
app.listen(app.get('port'), () => {
console.log(`Find the server at: http://localhost:${app.get('port')}/`); // eslint-disable-line no-console
});
package.json
{
"name": "lookup-server",
"version": "0.0.1",
"private": true,
"dependencies": {
"babel-core": "6.14.0",
"body-parser": "^1.18.2",
"cors": "^2.8.4",
"ejs": "^2.5.7",
"email-templates": "^3.5.2",
"express": "4.13.3",
"fs": "0.0.2",
"node-schedule": "^1.3.0",
"nodemailer": "^4.4.2",
"sql.js": "0.3.2",
"stripe": "^5.4.0"
},
"scripts": {
"start": "concurrently \"npm run server\" \"npm run client\"",
"server": "node server.js",
"client": "node start-client.js",
"dev": "echo \"This command has been deprecated. Use 'npm start'\" && exit 1",
"lint": "eslint ."
},
"devDependencies": {
"concurrently": "3.1.0",
"eslint": "^3.19.0",
"eslint-config-airbnb": "14.1.0",
"eslint-plugin-import": "2.2.0",
"eslint-plugin-jsx-a11y": "4.0.0",
"eslint-plugin-react": "6.9.0"
}
}
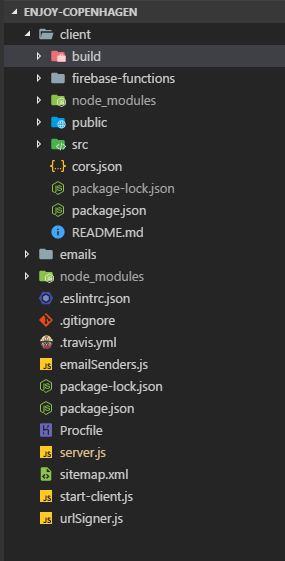
file structure

Please help me fix this!
Issue Analytics
- State:
- Created 6 years ago
- Comments:17
 Top Results From Across the Web
Top Results From Across the Web
React Router cannot GET /route only after deployed to Heroku
This basically means "for any route not already matched, send the index.html file", which will then load your webapp, which in turn will...
Read more >Troubleshooting Node.js Deploys - Heroku Dev Center
Your Node.js deploy failed - now what? Start with these simple steps to troubleshoot a build issue. Check the buildpack.
Read more >MERN deploy to heroku Cannot Get
First things first, you need to have the IP of your heroku app. If this is a free tier app, you may be...
Read more >Cannot get route when deployed to heroku : r/node - Reddit
Cannot get route when deployed to heroku. Hello everyone,. I'm pretty new to Nodejs and this is probably a very noobish mistake.
Read more >Deploying an Express Node.js Backend on Heroku
But sometimes, when it comes to getting it on the Web, you have a lot to consider. After making your Node.js app work...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

The solution is to make sure you have this in your server:
And also add this:
You can’t serve a static single page application with dynamic routes without an express server set up this way.
What is ‘client’ and ‘build’ ??