v2 docs search modal cut off on smaller screens
See original GitHub issueDescription
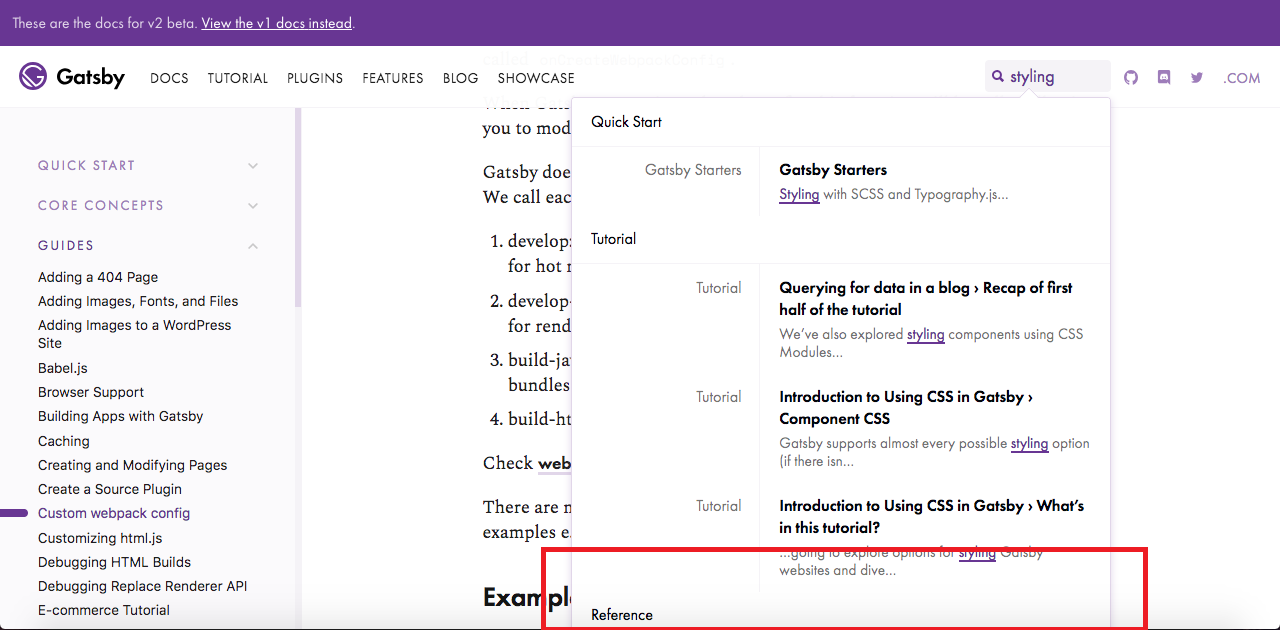
When viewing the v2 docs site at https://next.gatsbyjs.org/docs, while using the the search field, the pop-up window appears to be cutoff on smaller screens (A 13" Macbook Pro for example), or in smaller browser windows, when there is a large amount of search result content.

Steps to reproduce
- Visit https://next.gatsbyjs.org/docs on a device with a small screen (ex: 13" Macbook Pro), or resize the browser window viewport to a small height (Below 760px in this case)
- Enter a query/term into the search field (ex:
styling) that might result in a large amount of returned results - View that the bottom of the modal appears to be cutoff
Expected result
I would expect the search modal to have a vertical scrollbar or some other way to reduce the overall height of the modal at smaller screen/browser window sizes.
Actual result
Content underneath the Reference heading appears to be cutoff, and I was unable to see what that additional content/search results might be.
Environment
13" Macbook Pro macOS Sierra v10.12.6 1280x800 resolution Google Chrome v67.0.3396.99
Issue Analytics
- State:
- Created 5 years ago
- Comments:5 (5 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Top part of pop-up modal cuts off screen when screen is ...
The top part of my modal gets cut off the screen when the screen is reduced (it disappears under the bookmarks and address...
Read more >when width is set to larger than screen size it cuts off the left side
how to reproduce -> my viewport size is 1252px x 589px. I set a width on the modal to 1320px via the data...
Read more >Considerations for Styling a Modal | CSS-Tricks
Here's the most basic possible way of opening and closing with what we have so far: var modal = document.querySelector("#modal"); ...
Read more >Modal · Bootstrap v5.2
Use Bootstrap's JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
Read more ><Modal/> Component - React-Bootstrap
Modals are positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

That would be great @wuweiweiwu!
@m-allanson I’d be willing to pick this up!