Bug Components actionsheet error: null is not an object (evaluationg 'this.actionsheetInstance._root.showActionSheet')
See original GitHub issue@GeekyAnts, @akhil-geekyants: Hi, I’m using the ActionSheet component on android. Link: https://docs.nativebase.io/Components.html#actionsheet-def-headref Every time I always make the same mistake, see the picture:
I tried using the Root tag and then also the Container, only the Root, even the Container but always the same mistake.
You know how to fix the problem, it’s a problem that you always get, every single time.
Once it’s done, the next turn stops working.

react-native, react and native-base version
"native-base": "^2.3.3",
"react": "16.0.0",
"react-native": "0.50.4",
Expected behaviour
See picture.

Actual behaviour
As soon as you click the button you will see that error message.
Steps to reproduce (code snippet or screenshot)
import React, { Component } from 'react';
import { Text, StyleSheet, TouchableOpacity } from 'react-native';
import { ActionSheet, Root, Container, Content } from "native-base"; // 2.3.3
var BUTTONS = [
{ text: "a", icon: "play", iconColor: "#2c8ef4" },
{ text: "b", icon: "shuffle", iconColor: "#000" },
{ text: "c", icon: "clipboard", iconColor: "#ea943b" },
{ text: "d", icon: "trash", iconColor: "#fa213b" },
];
var CANCEL_INDEX = 2;
export default class App extends Component {
render() {
return (
<Root>
<Container>
<Content>
<TouchableOpacity
onPress={() =>
ActionSheet.show({
options: BUTTONS,
cancelButtonIndex: CANCEL_INDEX,
title: "title"
},
buttonIndex => {
alert(buttonIndex)
}
)}
underlayColor="transparent"
activeOpacity={1}>
<Text style={styles.text}>Name</Text>
</TouchableOpacity>
</Content>
</Container>
</Root>
);
}
}
const styles = StyleSheet.create({
text: {
fontSize: 18,
color: '#34495e',
},
});
Link expo: https://snack.expo.io/HyGhITKef
Is the bug present in both ios and android or in any one of them?
Both specifically on android.
Any other additional info which would help us debug the issue quicker.
I’ve tried all the solutions that I’ve found that I’ve found here, none of them work.
Issue Analytics
- State:
- Created 6 years ago
- Comments:5 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
null is not an object (evaluating 'this.toastInstance._root. ...
First ensure that you have wrapped your App Root(a.k.a Your Final UI component) in NativeBase's Root component as shown below: import 'react- ...
Read more >ActionSheet
An Action Sheet is a dialog that displays a set of options. It appears on top of the app's content. Import. NativeBase exports...
Read more >Null Is Not An Object (Evaluating '_This.Drawer ... - ADocLib
I am using a functional component not a class component. undefined is not an object evaulating 'this. : null } }.
Read more >I get this typeerror:null is not an object(evaluating scene. ...
I Get This Typeerror:null Is Not An Object(Evaluating Scene.Props).....what could I be doing wrong? import React, {Component} from "react"; ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

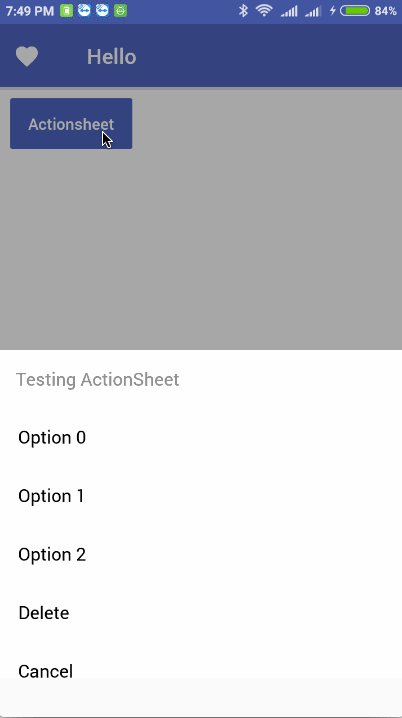
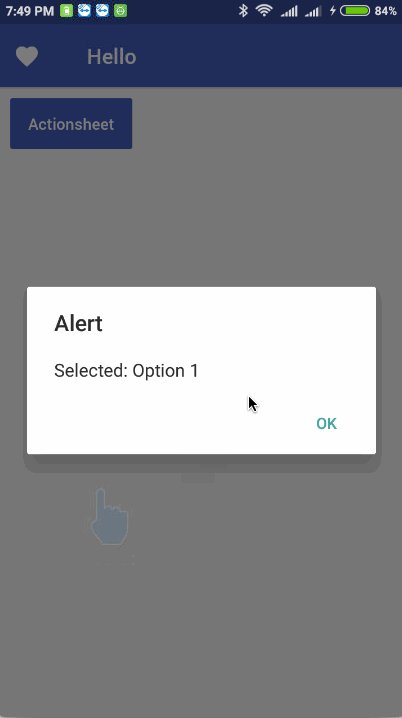
@Angelk90 For ActionSheet to work, you need to wrap your topmost component inside <Root> from native-base. You need not wrap every screen in
<Root/>.Gif
@akhil-geekyants: The problem occurs when you have multiple windows, and you go back and forth between them and the subsequent times the code does not work. Example: index.js and app.js and there is that code in the latter. If I’m in the index and then I move to app, it works. Then from app, back to index, then again I move to app, code no longer works.