Throwing a custom error objects sets culprit / last stack frame to error message
See original GitHub issueDo you want to request a feature or report a bug?
Bug
What is the current behavior?
A project I work on (in typescript) defines custom ES6 errors as such:
export class CustomError extends Error {
name = 'CustomError';
constructor(...args) {
super(...args);
Error.captureStackTrace(this, Error);
}
}
Now, throwing the custom error (throw new CustomError('my error message')) and inspecting the data sent (through dataCallback, we noticed that both data.culprit and the last frame in data.exception.values[0].stacktrace.frames both point to the filename CustomError my error message, with the file which throws the error being the second last entry in the stacktrace.
In comparison, throwing a standard error yields a data.culprit and last stacktrace frame both pointing to whichever file threw the error.
What is the expected behavior?
Custom errors should be handled the same way as standard errors. We believe the impact of this is that it prevents proper grouping of those custom errors, and we went around this by popping the last stacktrace frame and overriding the culprit in the dataCallback when this scenario is detected.
Using Raven.JS 3.22.1, installed through NPM.
Issue Analytics
- State:
- Created 6 years ago
- Comments:5 (3 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Hey @vicrep, this should be covered by TraceKit that we use. However, I see that you’re not creating
CustomErrorcorrectly (you are missing prototype chain assignments). Could you give this code a shot and let me know if you still have the same issue? (also, please provide stacktrace and culprit screenshots if possible).@kamilogorek thanks for getting back to me.
So I took the time to try your suggested fix, and ended up discovering what was causing the actual issue.
Prototype chain assignments were actually being handled by the typescript compiler, so doing
Object.setPrototypeOf(this, new.target.prototype);wasn’t necessary.In my issue request, I wrote
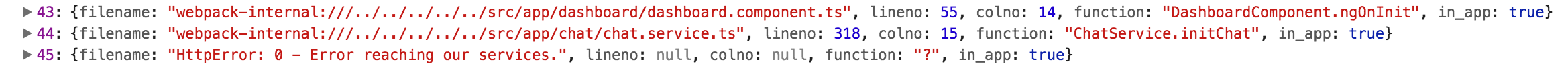
CustomErroras a generic example, but in fact, the custom error I was actually using in my project was calledHttpError. Further investigation led me to discover that having the class name begin withHttpwas actual the culprit, and causes sentry’s stack trace collection (i.e. tracekit?) to fail.Here’s an example, where I have two custom errors, declared in the same file, which share the exact same implementation – one is named
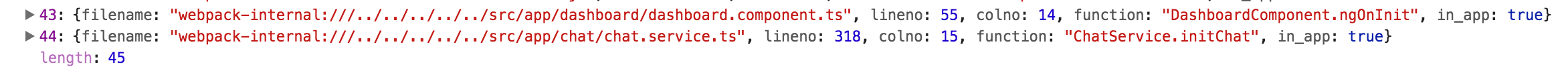
HttpError, the otherHttError(no p).Throwing

HttpErrorsomewhere in my project, this is the culprit and last stack frames I get from sentry’s dataCallback:Now, throwing the error

HttErrorfrom the exact same place, here’s what I get:So it seems something is happening in the pipeline when errors’ class names begin with Http