Pathname match
See original GitHub issueI am serving my site in different locales, some that there should be /a.html and /zh/a.html
my issue is in some links, different urls loads the same discussion.
e.g:
- https://vuepress-theme-hope.gitee.io/v2/zh/guide/get-started/intro.html
- https://vuepress-theme-hope.gitee.io/v2/guide/get-started/intro.html
they both load a discussion https://github.com/vuepress-theme-hope/giscus-discussions/discussions/45
which it’s title is v2/zh/guide/get-started/intro
I think nobody would expect this as the default behavior with pathname, so I insist this is a bug and should be fixed.
Issue Analytics
- State:
- Created a year ago
- Reactions:3
- Comments:20 (7 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
trying to use pattern matching with window.location.pathname ...
This is what I've been trying, which, clearly isn't working.... var path = window.location.pathname; if(path).match( ...
Read more >matchPath - React Router v5
The first argument is the pathname you want to match. If you're using this on the server with Node.js, it would be req.path...
Read more >Function PATHNAME-MATCH-P - CLHS
Description: pathname-match-p returns true if pathname matches wildcard, otherwise nil. The matching rules are implementation-defined but should be consistent ...
Read more >URL.pathname - Web APIs - MDN Web Docs
The pathname property of the URL interface represents a location in a hierarchical structure. It is a string constructed from a list of...
Read more >pathname-match - npm
Strip a url to only match the `pathname`.. Latest version: 1.2.0, last published: 6 years ago. Start using pathname-match in your project by ......
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’ve merged it and it’s live!
To use strict title matching, add
data-strict="1"to the<script>tag. However, you’ll need to migrate any existing discussions before using this option. More information can be found on the docs. The giscus-component library will be updated soon to support this option.In short, you need to edit your discussions’ body to include the SHA-1 hash of the title. You can calculate the hash using any SHA-1 calculator, such as this one.
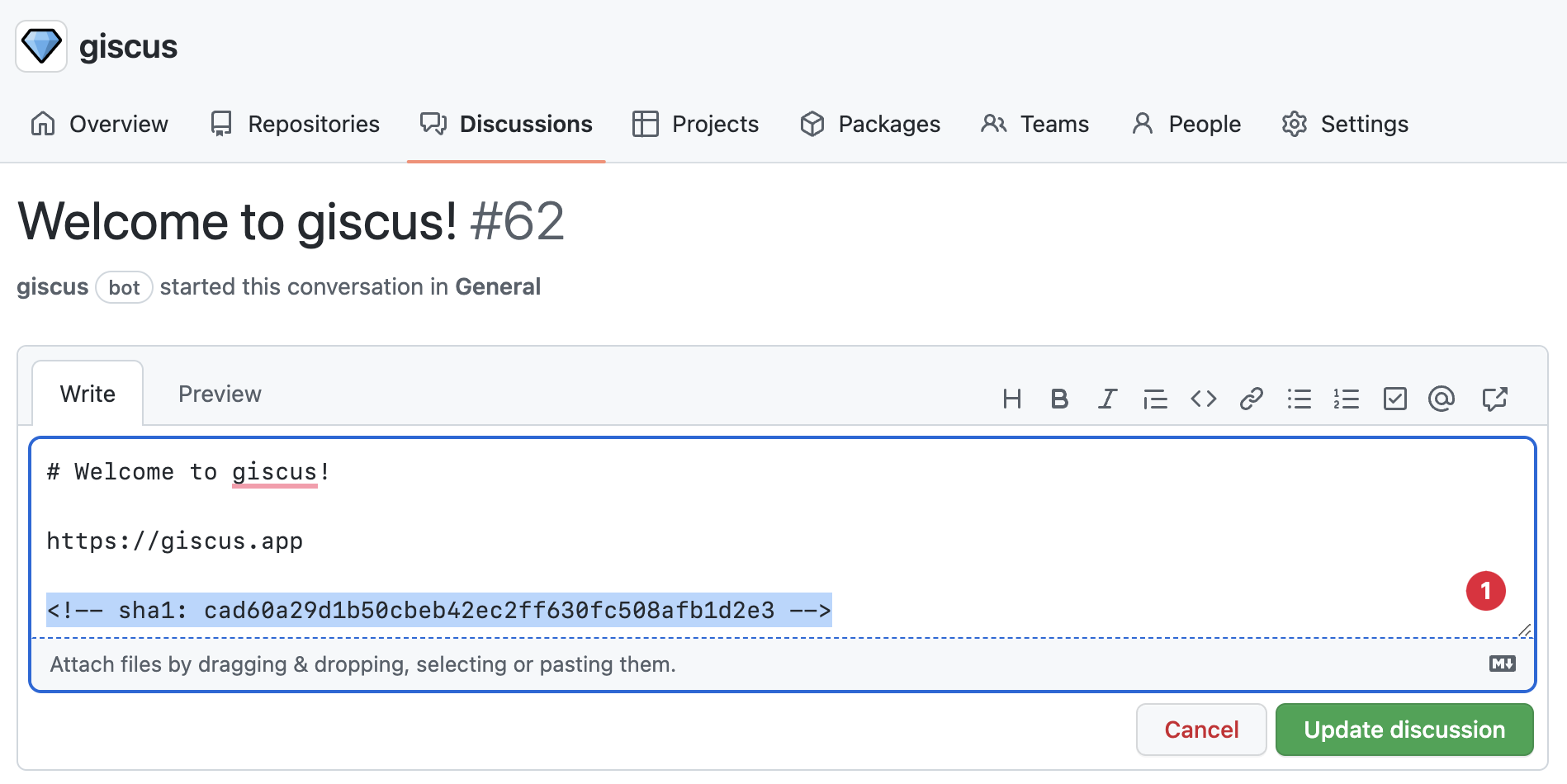
For example, for the following discussion:
The title is
Welcome to giscus!, so the hash iscad60a29d1b50cbeb42ec2ff630fc508afb1d2e3. You can’t see it in the discussion body because I’ve included the hash as an HTML comment, something like:Proof:
For now, you need to edit your existing discussions to include the hash. New discussions created by giscus will automatically include the hash (even if you don’t enable the option). Note that you don’t need to follow the same format: as long as the hash is there, giscus can find it. For example, if you just write
cad60a29d1b50cbeb42ec2ff630fc508afb1d2e3in the discussion body, that works too.Note that the strict matching is strict, like, really strict. That means if somehow the search term used by giscus contains a different character, even a whitespace, compared to the actual title you used to calculate the hash on GitHub, it won’t match.
I don’t think it’s worth making an automatic migration tool, as I believe most users only have a handful amount of discussions and it’s still reasonable to edit them by hand. If you have so many discussions, feel free to change my mind, maybe I can help write a small script.
Hey all, thanks for the suggestions! I’ve had a solution in mind for this, I mentioned it in an earlier comment (https://github.com/giscus/giscus/issues/508#issuecomment-1109459156):
I think we could make an optional toggle to enable strict matching that works for all existing mapping options. When the toggle is enabled, giscus will search the discussion body (instead of title) for the hash of whatever was originally used as the discussion title. The hash can be computed using the built-in
digestfunction in JS Web Crypto API, e.g. with SHA-1 algorithm:To migrate, users need to edit the discussions so that the body contains the hash. It should also be possible to write a migration tool that handles this (log in, point to the repo and category, then automatically edit all discussions through the API), but this can be postponed for later.
The truth is, I’ve been busy preparing to move to another country next month, so I don’t have much time to work on this. If the solution turns out to be feasible, maybe I’ll put something together this weekend. Thanks for your patience!