com.google.fonts/check/name/family_and_style_max_length is overly-strict
See original GitHub issueObserved behaviour
com.google.fonts/check/name/family_and_style_max_length is overly strict, as far as I can tell. This will make unnecessary work for people to figure out abbreviations for font naming. The check says:
Combined length of family and style must not exceed 20 characters.
…and bases this off a GlyphsApp tutorial recommendation.
Here’s the issue this was first brought up in: Issue 1488. It references this tutorial, but the tutorial doesn’t substantiate its claim.
Expected behaviour
I propose three changes to the check:
- I think the test should be changed to 29 characters (or 27 at the very minimum).
- The test check the value in
nameID="4", rather than do a simple concatenation of family and style names (nameID="1" + nameID="2"). - The test should also check the value in
nameID=6to verify that it is a maximum of 29 characters.
In this TypeDrawers thread, Mark Simonson describes how he keeps nameID 4 to 31 or fewer characters, in order to keep it working on MS Word 2011 for Mac. For what it’s worth, this is also the value I’ve heard from other professional type designers, but specific references are difficult to locate.
In this Adobe Font Naming Issues PDF, the PostScript name (nameID 6) must have no spaces and be limited to 29 characters for old postscript printers (see page 8). If someone somehow had a super-long family and style name with no spaces in either, we couldn’t count on spaces being removed for ID 6 (e.g. Supercalifragilistic SemiBold would become Supercalifragilistic-SemiBold, and thus my recommendation of 29 characters for both IDs 4 and 6.
The most strict naming limitation I’ve been able to find a reference for anywhere is this IE9 bug, which describes that IE9 can handle only up to 31 characters in a font-family declaration, meaning that after possible quotes and a semicolon and/or commas, the maximum working length of a name is 27 characters. If the GFonts CSS is automatically generated using ID 4, we could potentially limit ourselves to 27 characters instead of 29.
Is there anything concrete I’ve missed that really specifies 20 characters being a true limit, and where in what software there are problems beyond that? If so, we can follow that limitation. However, I believe the GlyphsApp tutorial may just be throwing that low number out as an easy guidline to remember, not as a verified limitation.
Why it matters to be accurate
Especially in fonts which have widths and weights (e.g. Encode Sans), a limit of 20 characters is unecessarily difficult to achieve.
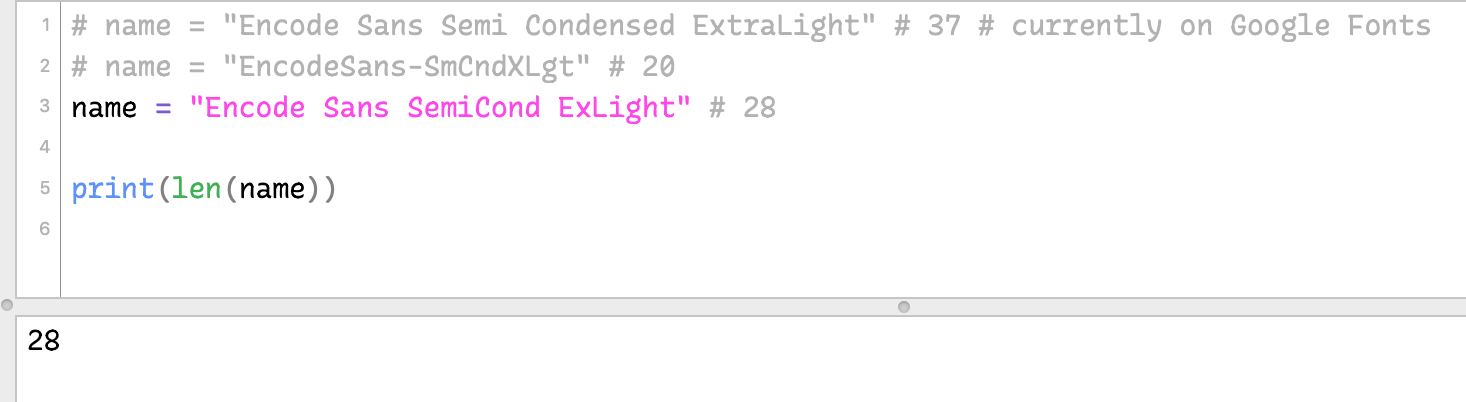
One of the font instance currently hosted on Google Fonts has a nameID 4 of Encode Sans Semi Condensed ExtraLight, which is 37 characters. That would need to be abbreviated in nameID 4 to show up in IE9 or in MSWord2011 for Mac. Right now, both cases are very likely failing.
To shorten that to 20 characters, it has to be something very cryptic, like EncodeSans-SmCndXLgt. It’s hard to think of what characters to take out, and the problem would only be worse for something with a longer family name. If the check is this strict, people might end up ignoring it.
If we increase the limit to 29 characters, the same font could be something like Encode Sans SemiCond ExLight, which uses 28 characters (counting spaces) and is much more readable.

If no one objects to this update, I’d be happy to try updating the Font Bakery check according to my proposal. I just wanted to document my findings and get potential feedback before editing any code.
Issue Analytics
- State:
- Created 5 years ago
- Reactions:1
- Comments:19 (16 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Sure, I’ll dust it off and clarify a few points…
This whole thing for NameID=4 being restricted even to 27 or 29 characters may have other reasons/restrictions with specific apps. Oddly, it was originally based on a long string of logic that starts with obsolete and believed-to-be-incorrect “fact” that has been abandoned by Adobe, who perpetrated it in the first place. They required that in OT-CFF, NameID=4 (ONLY) be = to the PostScript FontName (NameID=6). And, as I recall, only for the Windows platform. So, take the PS Fontname (NameID=6) and drop it into NameID=4, for Windows. Only.
AND that wasn’t just a length limitation! The two had to be literally identical. That means no spaces and no non-ASCII characters and all sorts of other restrictions.
So, the reason to do this in TTF is that it is done in OT-CFF, and you want to make sure you are compatible across OT flavors.
BUT (1) you are not respecting the original requirement if you stick spaces in!
And (2) Adobe stopped doing it in OT-CFF quite some years ago (5? 10?) because they determined that the original motivation for it in OT-CFF appeared to be mythical.
Oh, and if you want to know why it was possibly 27 instead of 29, that is because the PostScript FontName was being used to name font files in their various forms, and they wanted to be able to fit the whole thing in plus a “.AFM” extension in a filename in environments where filenames were limited to 31 characters.
All that said, I realize some apps (Word, IE9) may have relied on some of these things at some point since. So there may be other reasons. But the original reasons are a bit long-dead now.
thanks, @thundernixon I’ll make that change later today.