New Targets creation
See original GitHub issueThis time I will try to act smarter and ask before write code 😂
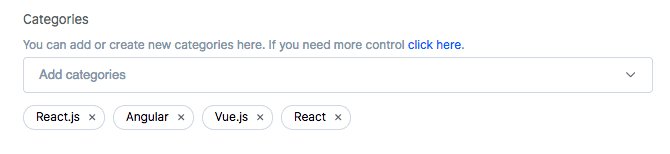
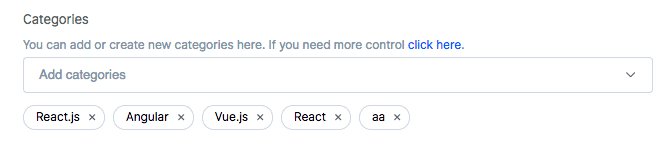
Sometimes I need to create a DOM elements, that Stimulus controller should controller after.
For example in this interface, when I create a new item, I need a way to add it to DOM.

Right now I need to write this
// create tag element
const item = document.createElement('div')
item.setAttribute('data-title', 'aa')
item.setAttribute('data-id', 123)
item.setAttribute('data-target', 'categories.selected_item')
item.setAttribute('data-action', 'click->categories#removeItem')
item.setAttribute('class', 'categories--selected-item')
item.innerHTML = 'aa'
this.targets.find('selected_items').appendChild(item)
Can we present some sort of function to simply create new dom elements inside. Like:
// element can be a 'div' by default
const target = this.targets.create('selected_item', {
element: 'div',
data: {},
htmlOptions: { class: 'categories--selected-item' },
innerHTML: ''
})
this.targets.find('selected_items').appendChild(target)
Probably we can just create a simple standard way to adding mix-ins to controllers. This case we can keep things like that outside of Stimulus
Issue Analytics
- State:
- Created 6 years ago
- Reactions:1
- Comments:13 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Target Debuts New Larger-Format Store Featuring Modern ...
Localized design features: Target will pull in community-focused elements to each store's design, from native landscaping outside the store to ...
Read more >Target Creation - Microsoft MakeCode
New projects are created under the /projects folder when testing a target locally (and are automatically “git-ignored”). You can use these projects to...
Read more >Target Unveils New Store Strategy And Store Design - Forbes
The design reflects a new store strategy that advances Target's sustainability goals and reflects local community preferences. John Mulligan, ...
Read more >Creating a New Target - MadCap Flare's Online Help
How to Create a New HTML5 Target · In the Project Organizer, right-click the Targets folder. From the context menu select Add Target....
Read more >Creating new targets - Pants build system
How to add a custom target type. ... Creating new targets ... Adding new target types is most helpful when you are adding...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

You can access a controller’s own identifier with
this.identifier. So you can avoid hard coding and repeating it by doing:Instead of:
What about using
templatetag? https://developer.mozilla.org/en-US/docs/Web/HTML/Element/template