Property 'type' does not exist on type 'Node' when trying to apply custom formatting
See original GitHub issueDescription From the example (which isn’t in TS, but I am doing my best to translate as I follow along), using match seemed to work with custom types. This is my code for toggling Custom Formatting:
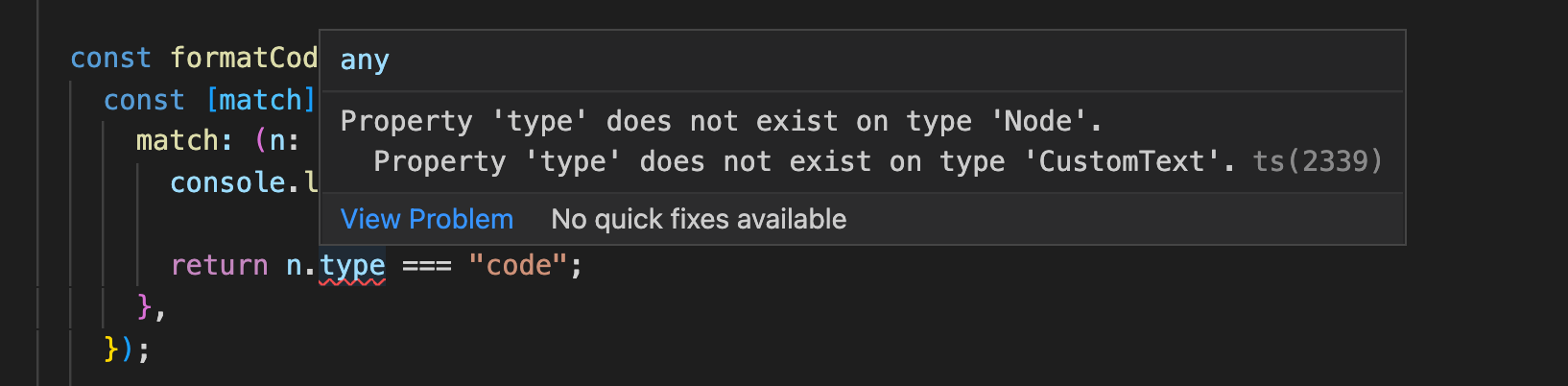
const [match] = Editor.nodes(editor, {
match: (n: Node) => {
return n.type === "code";
},
});
However, I get the warning:
Property 'type' does not exist on type 'Node'.
Property 'type' does not exist on type 'CustomText'
Recording

Environment
- Slate Version:
"slate": "^0.76.0",
"slate-history": "^0.66.0",
"slate-react": "^0.76.0",
-
Operating System: macOS
-
TypeScript Version:
"typescript": "^4.6.2"
Context I’ll add the relevant code below
declare module "slate" {
interface CustomTypes {
Editor: BaseEditor & ReactEditor;
Element: CustomElement;
Text: CustomText;
}
}
type CustomText = { text: string };
type CustomElement =
| { type: "paragraph"; children: CustomText[] }
| { type: "code"; children: CustomText[] };
const RichEditor = (): ReactElement => {
const editorRef = useRef<Editor>();
if (!editorRef.current) {
editorRef.current = withReact(withHistory(createEditor()));
}
const editor = editorRef.current;
const initialValue: Descendant[] = [
{
type: "paragraph",
children: [{ text: "A line of text in a paragraph." }],
},
];
const [value, setValue] = useState<Descendant[]>(initialValue);
const customRenderer = useCallback((props) => {
if (props.element.type === "paragraph") {
return <Text {...props} />;
} else if (props.element.type === "code") {
return <Code {...props} />;
}
}, []);
const formatCodeBlock = () => {
const [match] = Editor.nodes(editor, {
match: (n: Node) => {
console.log(n);
return n.type === "code";
},
});
Transforms.setNodes(
editor,
{ type: match ? "paragraph" : "code" },
{ match: (n) => Editor.isBlock(editor, n) }
);
};
return (
<Box>
<Heading>Editor</Heading>
<Box p={2} border="1px solid" borderColor="slate.100" rounded="md">
<Box py={2}>
<IconButton
icon={<RiCodeLine />}
onClick={formatCodeBlock}
aria-label="sold"
size="sm"
/>
</Box>
<Divider />
<Slate
editor={editor}
value={value}
onChange={(newValue) => setValue(newValue)}
>
<Editable renderElement={customRenderer} />
</Slate>
</Box>
</Box>
);
};
export default RichEditor;
Issue Analytics
- State:
- Created a year ago
- Reactions:5
- Comments:10 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
TypeScript - Slate
When referring to node.type , you may see the error Property 'type' does not exist on type 'Node' . To fix this, you...
Read more >d3.js Property 'name' does not exist on type 'Node'
js, I get the data, structure as according to what I need and and then pass it as nodes but I get an...
Read more >Google Visualization API Reference | Charts
Each column is assigned a data type, plus several optional properties including an ID, label, and pattern string. In addition, you can assign...
Read more >Cell Renderer - Angular Data Grid
By default the grid will create the cell values using simple text. If you want more complex HTML inside the cells you can...
Read more >typesafe-i18n - npm
FAQs · Installing typesafe-i18n fails · I added a new translation to my locale file, but TypeScript gives me the Error Property 'XYZ'...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

The type error still happens on the latest version, 0.77.2, even after using the
Editor.isBlockorElement.isElementtype predicates.BaseElementdoesn’t have atypeproperty.TypeScript playground example:
The next recommendation in the official documentation is not fully working https://docs.slatejs.org/concepts/12-typescript#migrating-from-0.47.x
You may occur with an error after narrowing types using
Element.isElement(node)To solve this you need to extend slate types like that