Type error using $t ($n, $, d) after update Vue from 3.2.39 to 3.2.40
See original GitHub issueReporting a bug?
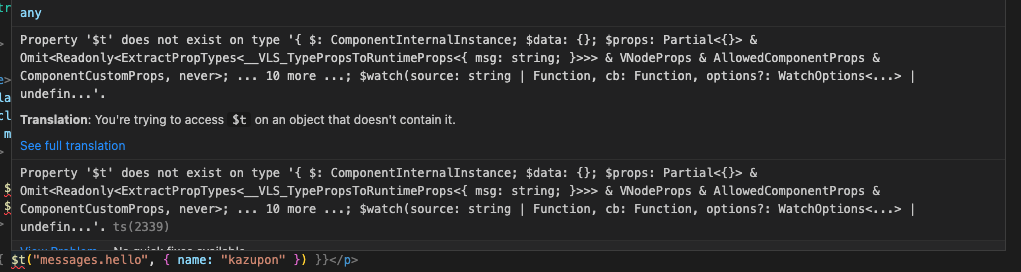
After updating the Vue version to 3.2.40, the $t inside the Vue template files throws a TypeScript typing error:
error TS2339: Property '$t' does not exist on type '{ $: ComponentInternalInstance; $data: {}; $props: Partial<{}> & Omit<Readonly<ExtractPropTypes<{}>> & VNodeProps & AllowedComponentProps & ComponentCustomProps, never>; ... 10 more ...; $watch(source: string | Function, cb: Function, options?: WatchOptions<...> | undefined): WatchStopHandle; } & ... 5 more ... & Sh..
With the previous version (3.2.39) the type error does not appear.
Expected behavior
No type errors in the Vue files
Reproduction
an “i18n.ts” file:
import { createI18n } from 'vue-i18n';
import type { LocaleMessage } from '@intlify/core-base';
import type { VueMessageType } from 'vue-i18n';
/*
* All i18n resources specified in the plugin `include` option can be loaded
* at once using the import syntax
*/
import messages from '@intlify/unplugin-vue-i18n/messages';
export default createI18n({
locale: 'en-US',
fallbackLocale: 'en-US',
legacy: false,
globalInjection: true,
messages: messages as { [x: string]: LocaleMessage<VueMessageType>; },
numberFormats: {
'en-US': {
currency: {},
},
'es-ES': {
currency: {},
},
},
datetimeFormats: {
'en-US': {
short: {},
},
'es-ES': {
short: {},
},
},
});
The main.ts file:
import { createApp } from 'vue';
import type { Component } from 'vue';
import App from './App.vue';
import router from './router';
import i18n from './i18n';
app
.use(router)
.use(i18n)
app.mount('#app');
Just a Vue file:
<script setup lang="ts">
defineProps<{
msg: string;
}>();
</script>
<template>
<div class="greetings">
<h1 class="green">
{{ msg }}
</h1>
<h2>
{{ $t("ok") }}
{{ $t("next") }}
</h2>
<hr>
<p>{{ $t("messages.hello", { name: "kazupon" }) }}</p>
<p>{{ $n(1000, "currency") }}</p>
<p>{{ $d(new Date(), "short") }}</p>
</div>
</template>
<style scoped>
h1 {
font-weight: 500;
font-size: 2.6rem;
top: -10px;
}
h3 {
font-size: 1.2rem;
}
.greetings h1,
.greetings h3 {
text-align: center;
}
@media (min-width: 1024px) {
.greetings h1,
.greetings h3 {
text-align: left;
}
}
</style>
System Info
System:
OS: macOS 11.6.6
CPU: (12) x64 Intel(R) Core(TM) i7-9750H CPU @ 2.60GHz
Memory: 103.18 MB / 16.00 GB
Shell: 3.2.57 - /bin/bash
Binaries:
Node: 18.7.0 - ~/.nvm/versions/node/v18.7.0/bin/node
Yarn: 3.2.3 - ~/.nvm/versions/node/v18.7.0/bin/yarn
npm: 8.15.0 - ~/.nvm/versions/node/v18.7.0/bin/npm
Browsers:
Chrome: 105.0.5195.125
Chrome Canary: 108.0.5328.0
Firefox: 104.0.2
Safari: 15.5
Safari Technology Preview: 15.4
npmPackages:
@intlify/core-base: 9.2.2 => 9.2.2
@intlify/unplugin-vue-i18n: 0.7.0 => 0.7.0
@vitejs/plugin-vue: 3.1.0 => 3.1.0
@vue/eslint-config-typescript: 11.0.2 => 11.0.2
@vue/test-utils: 2.0.2 => 2.0.2
@vue/tsconfig: 0.1.3 => 0.1.3
vite: 3.1.3 => 3.1.3
vitest: 0.23.4 => 0.23.4
vue: 3.2.40 => 3.2.40
vue-i18n: 9.2.2 => 9.2.2
vue-loader: 17.0.0 => 17.0.0
vue-router: 4.1.5 => 4.1.5
vue-tsc: 0.40.13 => 0.40.13
vue3-youtube: 0.1.9 => 0.1.9
### Screenshot

### Additional context
We maybe have a "fix" for this problem using "t" (importing the function from the package) but I think this is not the valid solution and it is weird that it just stops working after a Vue patch update.
By the way, we are using "typescript": "4.8.4",
### Validations
- [X] Read the [Contributing Guidelines](https://github.com/intlify/vue-i18n-next/blob/master/.github/CONTRIBUTING.md)
- [X] Read the [Documentation](https://vue-i18n.intlify.dev/)
- [X] Check that there isn't [already an issue](https://github.com/intlify/vue-i18n-next/issues) that reports the same bug to avoid creating a duplicate.
- [X] Check that this is a concrete bug. For Q&A open a [GitHub Discussion](https://github.com/intlify/vue-i18n-next/discussions)
- [X] The provided reproduction is a [minimal reproducible example](https://stackoverflow.com/help/minimal-reproducible-example) of the bug.Issue Analytics
- State:
- Created a year ago
- Comments:8 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
How do I fix a "Vue packages version mismatch" error on ...
I have tried the following (at different times, not in order): deleted node_modules and npm install.
Read more >Bug in vue 3.2.40 : r/vuejs - Reddit
Just a heads up guys, I upgraded my project to 3.2.40 (and latter to 3.2.41) and started to get exception: "Cannot read properties...
Read more >Installation throws error: ERESOLVE unable to resolve ...
In my case, the biggest problem is a conflict with vue version from vue-demi which is used by universal packages (for vue 2...
Read more >vue-template-compiler - npm
This package can be used to pre-compile Vue 2.0 templates into render functions to avoid runtime-compilation overhead and CSP restrictions.
Read more >@vue/compiler-sfc | Yarn - Package Manager
Lower level utilities for compiling Vue Single File Components ... this package is included as a dependency of the main vue package and...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Sorry, recently, I’m really busy @nuxtjs/i18n and conference preparation (I’m organizer of vue fes japan).
nuxtjs/i18n v8 beta releasing & the conference is over, I will be back on vue-i18n for a bit. Please wait a bit 🙏
Thank you!
I’ll this PR is closed. If you would reproduce it again, please open a new issue with the reproduction repo.
Thanks!