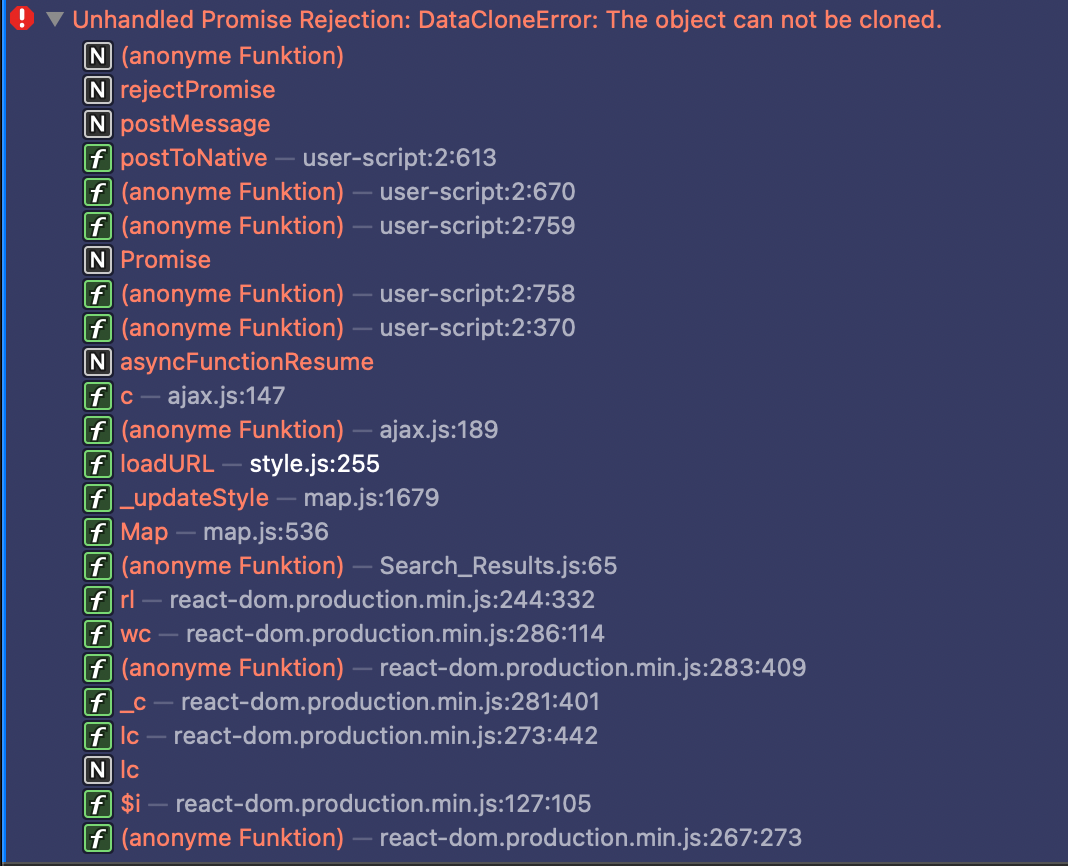
bug: Capacitor 4.3 Http/Cookies: Unhandled Promise Rejection: DataCloneError: The object can not be cloned.
See original GitHub issueCapacitor Doctor
Latest Dependencies:
@capacitor/cli: 4.3.0
@capacitor/core: 4.3.0
@capacitor/android: 4.3.0
@capacitor/ios: 4.3.0
Installed Dependencies:
@capacitor/cli: 4.3.0
@capacitor/core: 4.3.0
@capacitor/ios: 4.3.0
@capacitor/android: 4.3.0
Platform(s)
iOS & Android
Current Behavior
When using Capacitor Http/Cookies on a local build, Mapbox will not load its content anymore. However, this works fine when using the website, or using Capacitor and pointing to the server where the App is hosted on. So it is most likely not related to the implementation.
Possibly this is related to cookies.
Image link: https://user-images.githubusercontent.com/89409894/191803876-cd037583-7a31-4566-b31d-c7a373651b25.png

Code
import * as MapboxGeocoder from '@mapbox/mapbox-gl-geocoder';
import * as mapboxgl from '!mapbox-gl';
export default function SearchResults(...props) {
let map;
let geocoder = new MapboxGeocoder({
accessToken: "MYKEY",
types: 'place',
countries: 'de',
language: 'de-DE',
placeholder: 'Neue Suche starten',
limit: 5
});
React.useEffect(() => {
// Load MapBox API
map = new mapboxgl.Map({
accessToken: "MYTOKEN",
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
attributionControl: false,
center: [13.381777, 52.531677],
zoom: 8
});
geocoder.addTo("#geocoder")
geocoder.on('result', (e) => {
const result = e.result
map.setCenter({ lng: result.geometry.coordinates[0], lat: result.geometry.coordinates[1] })
getUsersByPlace(result)
});
window.scrollTo(0, 0);
}, []);
}
Current Behavior
The error must not be thrown and Mapbox must load.
Issue Analytics
- State:
- Created a year ago
- Reactions:2
- Comments:9 (1 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
"DataCloneError: The object can not be cloned." in titanium 8.0.0
DataCloneError : The object can not be cloned." getting this while using SDK 8.0.0 for below code. any idea why am getting this...
Read more >postMessage throws DataCloneError: The object could not be ...
Actual results: An error is returned : DataCloneError: The object could not be cloned. Expected results: The object should have been transferred without...
Read more >Issues · ionic-team/capacitor · GitHub
bug : Capacitor 4.3 Http/Cookies: Unhandled Promise Rejection: DataCloneError: The object can not be cloned. platform: android platform: ios type: bug A ...
Read more >T283828 DataCloneError: Failed to execute 'pushState' on ...
DataCloneError : Failed to execute 'pushState' on 'History': HTMLLIElement object could not be cloned. trace. at Object.changeUrl URL1:98:850 at Object.
Read more >Data clone error - Ionic Forum
ERROR Error : Uncaught (in promise): DataCloneError: Failed to ... could not be cloned. ... Can you call JSON.stringify() on this array?
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’m getting the same error when trying to upload a file (FormData).
Example:
I get the same error even if I set content type header like so:
'Content-Type': 'multipart/form-data'.I’m having the same issue… Did you figure out a work-around for this?