bug: modal closing animation issue if keyboard open
See original GitHub issueBug Report
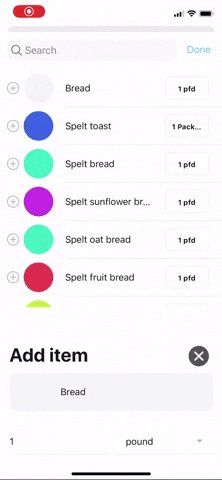
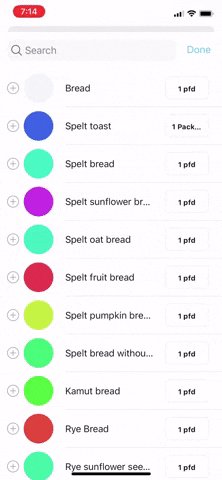
Keyboard resize the ion-app element, when keyboard opens. When you have an opened ion-modal with keyboard, and you close the modal, both keyboard and modal close animations are running in same time. Keyboard plugin will revert back the height of ion-app after close animation have been finished, and the ion-modal have absolute position so modal animation will end at bottom of ion-app what have height [screen height]-[keyboard height] in this time.
Ionic version: [x] 5.0.x
Current behavior:

Expected behavior: Nice animation even when keyboard is closing.
Steps to reproduce:
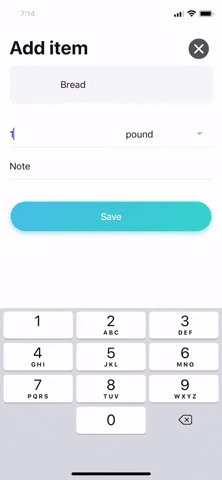
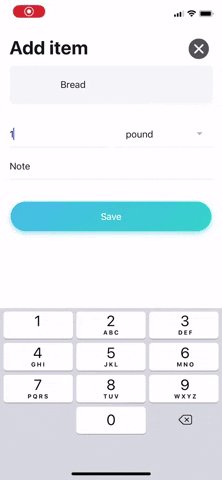
- Open ion-modal
- Open keyboard
- Close modal with
this.modalCtrl.dismiss();
Other information: I think, fixed position for modals may resolve this issue. All types of modals are affected.
Ionic info:
Ionic:
Ionic CLI : 6.1.0 (/usr/local/lib/node_modules/@ionic/cli)
Ionic Framework : @ionic/angular 5.0.4
@angular-devkit/build-angular : 0.900.1
@angular-devkit/schematics : 9.0.1
@angular/cli : 9.0.0
@ionic/angular-toolkit : 2.1.2
Cordova:
Cordova CLI : 9.0.0 (cordova-lib@9.0.1)
Cordova Platforms : ios 5.1.1
Cordova Plugins : cordova-plugin-ionic-keyboard 2.2.0, cordova-plugin-ionic-webview 4.1.3, (and 29 other plugins)
Utility:
cordova-res (update available: 0.9.0) : 0.8.1
native-run : 0.3.0
System:
ios-sim : 8.0.2
NodeJS : v12.13.1 (/usr/local/bin/node)
npm : 6.12.1
OS : macOS Catalina
Xcode : Xcode 11.3.1 Build version 11C504
Issue Analytics
- State:
- Created 4 years ago
- Comments:5 (1 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
bug: modal closing animation issue if keyboard open #20686
Keyboard resize the ion-app element, when keyboard opens. When you have an opened ion-modal with keyboard, and you close the modal, both ...
Read more >Modal animation issues if keyboard is open (ionic 6/ vue 3)
(you can see in video, when I click open, input is not focused and no keboard). Bug 2. So, when I click to...
Read more >Ionic modal animation issue when showing and hiding keyboard
Modal shows with animation, but when keyboard shows, modal does not animate but jumps up immediately. When hiding the modal, animates the down ......
Read more >react-native-modal - npm
An enhanced, animated and customizable react-native modal. ... avoidKeyboard, bool, false, Move the modal up if the keyboard is open.
Read more >Modal - NativeBase
If true and the keyboard is opened, the modal will move up equvivalent to the keyboard height ... If true, the modal will...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

This is fixed with 5.0.5 version modal: leave animation transitions modal completely out of viewport on ipad (#20702) (22d5256), closes #20697
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out.