css variable issues with older versions of the android webview
See original GitHub issueBug Report
Ionic version:
[x] 4.x
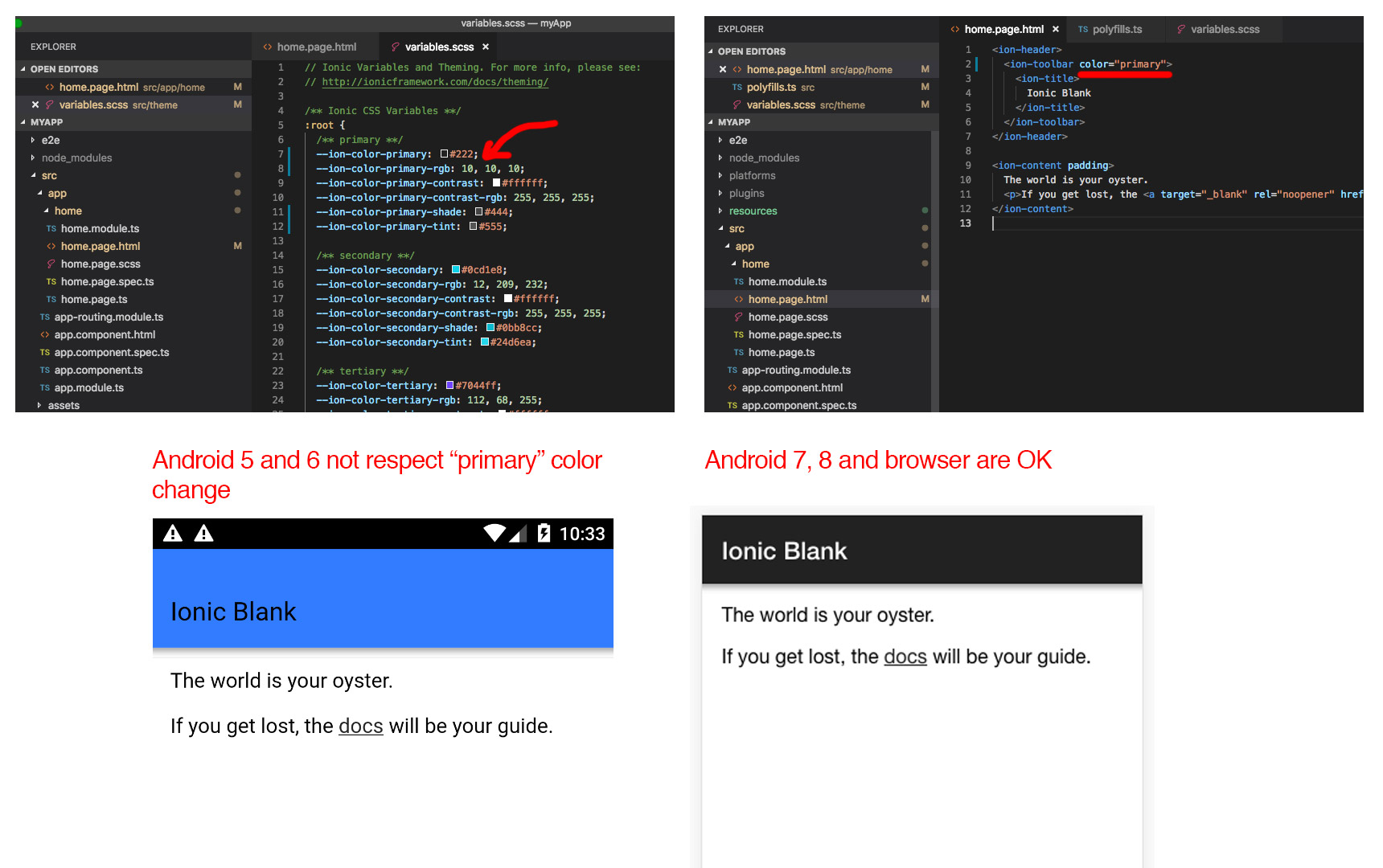
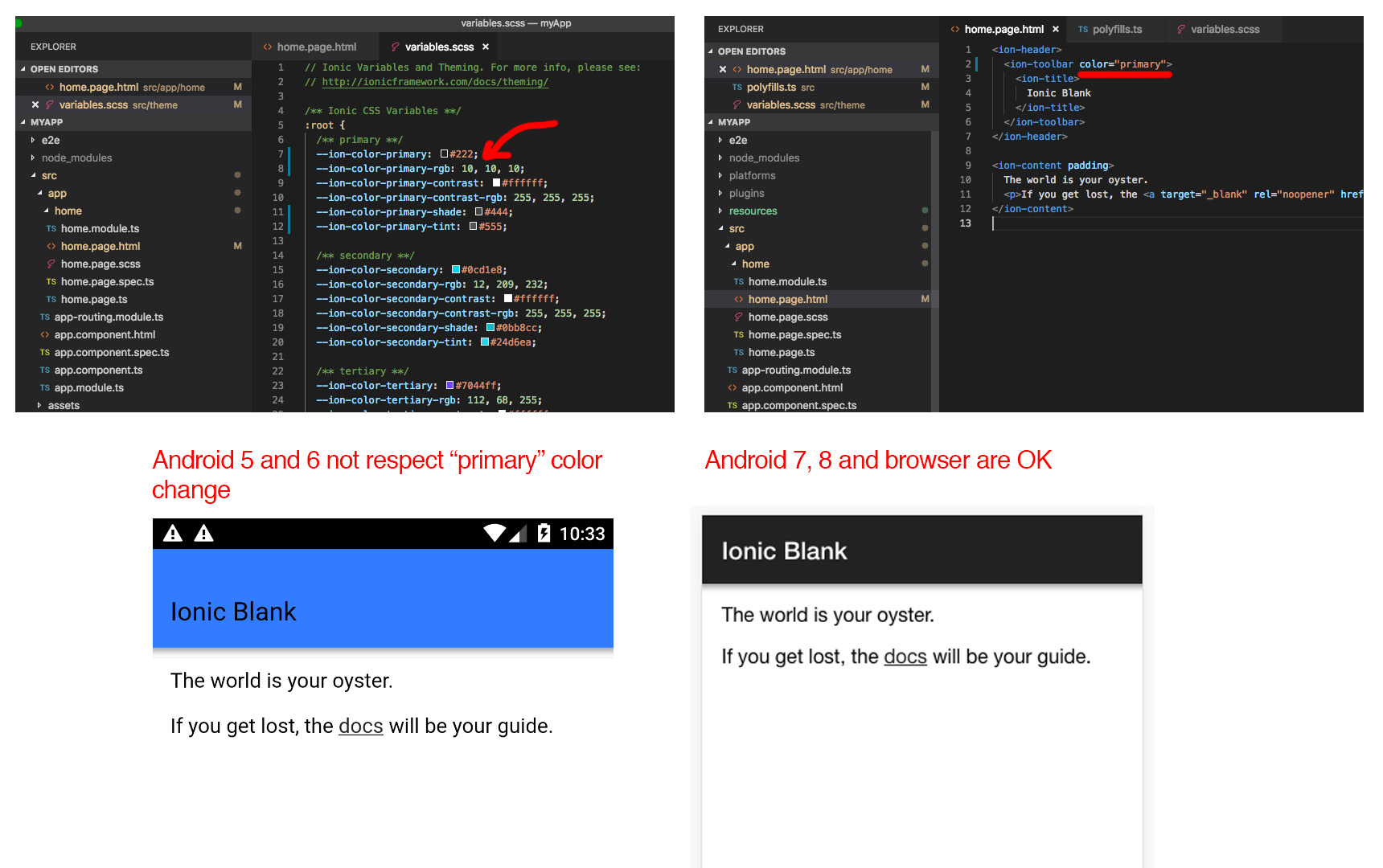
Current behavior: When changing the value from variable.scss, it only works on Android 7 and 8. Android 5 and 6 do not respect the changes.
Expected behavior: Show the color from variable.scss, run the app on Android 5 or 6.
Steps to reproduce: Change any variable color from variable.css Example: if change the “primary color” to black, when on Android 5 or 6 it will display blue instead. Do not work even if we create a custom variable color, it will display blank.
Related code: –ion-color-primary: #222; –ion-color-primary-rgb: 10, 10, 10; –ion-color-primary-contrast: #ffffff; –ion-color-primary-contrast-rgb: 255, 255, 255; –ion-color-primary-shade: #444; –ion-color-primary-tint: #555;
Other information:
Ionic info:
Ionic:
ionic (Ionic CLI) : 4.12.0 (/usr/local/lib/node_modules/ionic)
Ionic Framework : @ionic/angular 4.1.1
@angular-devkit/build-angular : 0.13.5
@angular-devkit/schematics : 7.2.4
@angular/cli : 7.3.5
@ionic/angular-toolkit : 1.4.0
Cordova:
cordova (Cordova CLI) : 8.1.2 (cordova-lib@8.1.1)
Cordova Platforms : android 7.1.4
Cordova Plugins : cordova-plugin-ionic-keyboard 2.1.3, cordova-plugin-ionic-webview 3.1.2, (and 4 other plugins)
System:
Android SDK Tools : 26.1.1 (/Users/luizimac/Library/Android/sdk)
ios-deploy : 1.8.5
NodeJS : v10.15.0 (/usr/local/bin/node)
npm : 6.4.1
OS : macOS Sierra


Issue Analytics
- State:
- Created 5 years ago
- Reactions:14
- Comments:49 (14 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
inject CSS to a site with webview in android - Stack Overflow
Now I can change the style of the page. But there is a big problem. It can not load page. it says: Webpage...
Read more >WebView - Android Developers
With these older versions, JavaScript could use reflection to access an injected object's public fields. Use of this method in a WebView containing ......
Read more >Custom properties (--*): CSS variables - MDN Web Docs
CSS Custom Properties for Cascading Variables Module Level 1 ... WebView Android49 ... Safe area inset variable safe-area-inset-bottom.
Read more >CSS Custom Properties for Variables & Components
Ionic components are built with CSS Variables for easy custom app properties. They allow a value to be stored in one place, then...
Read more >November 2022 (version 1.74) - Visual Studio Code
This improves performance by allowing webview content to be cached in more cases. See the previous release notes for more details and things...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Still no fix for this? This is pretty bad!
Hi there, Not yet. I will update this thread when there is a fix in place.
Thanks!