Space between two HTML tags
See original GitHub issueI’ve noticed that if you put a space between two HTML tags such as a space, it is interpreted as a content and insert a new line.
For Example: (Focus on the breaking lines, not styling)
render() {
const htmlContent = `<p>Hello</p> <p>There</p>`;
return (
<HTMLView
value={htmlContent}
/>
);
}
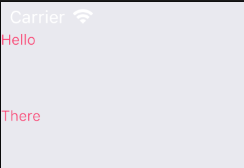
It will render something like :
 (Two breaking lines)
(Two breaking lines)
When the render should be like :
 (One breaking line)
(One breaking line)
I think that in general, it’s an issue about interpreting some content that are not between HTML Tags
Take another HTML such as : const htmlContent = `<p>Hello</p>tot<p>There</p>`;
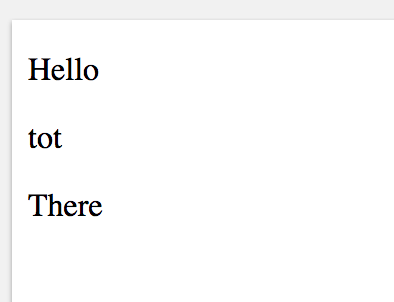
It renders like :
 (One breaking line)
(One breaking line)
While it should be something like :
 (Breaklines between each content)
(Breaklines between each content)
Issue Analytics
- State:
- Created 6 years ago
- Reactions:13
- Comments:13
 Top Results From Across the Web
Top Results From Across the Web
How to have space between two <a> tag in the same div
The < > tag creates a space that does not break into a new line. Two words that are separated by a non-breaking space...
Read more >How to Create Extra Space in HTML or a Web Page
To add extra space below a line or paragraph of text, or push text down lower on the page once, you can use...
Read more >How do I add space between two elements in HTML? - Quora
If you want to make spaces between two inline elements/words then use if required multiple spaces use this multiple times. If you...
Read more >Add Space in HTML - Instructions - TeachUcomp, Inc.
To insert blank spaces in text in HTML, type for each space to add. For example, to create five blank spaces between...
Read more >5 Ways to Insert Spaces in HTML - wikiHow
1. Open your HTML code in a text editor. You can use any text editor, such as Notepad for Windows, or TextEdit for...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@miniofskidev This did the magic for me: data.replace(/(\r\n|\n|\r)/gm, “”)
@nguyenhuyhieu1995 there are probably new lines between you HTML tags, which normal browsers are ignoring but the HMTLView is not. I think you need a trim method, like @ducpt2 was mentioning, where rendering the HTMLView:
This is working for me.