Event not handled by event store.
See original GitHub issueAs soon as I implement the “nestjs-event-store” like in your branche “next” in ‘ultimate-backend’ the handler is not called + the event is not received in the event store
app.module.ts
@Module({
imports: [
ProductModule,
EventStoreModule.register({
tcpEndpoint: {
host: 'http://localhost',
port: 1113,
},
options: {
defaultUserCredentials: {
username: 'admin'
password: 'changeit',
',
},
},
}),
],
controllers: [],
providers: [],
})
export class AppModule { }
product.module.ts
const productEventHandlers = [
ProductCreatedHandler
];
@Module({
imports: [
CqrsModule,
EventStoreModule.registerFeature({
subscriptions: [
{
type: EventStoreSubscriptionType.CatchUp,
stream: '$ce-product',
resolveLinkTos: true, // Default is true (Optional)
lastCheckpoint: 13, // Default is 0 (Optional)
},
{
type: EventStoreSubscriptionType.Volatile,
stream: '$ce-product',
},
{
type: EventStoreSubscriptionType.Persistent,
stream: '$ce-product',
persistentSubscriptionName: 'steamName',
},
],
eventHandlers: {
ProductCreatedEvent: (id, data) => new ProductCreatedEvent(id, data),
},
}),
],
providers: [
ProductService,
...commandHandler,
...queryHandler,
...productEventHandlers,
],
controllers: [],
exports: [ProductService]
})
export class ProductModule { }
product.handler.command.create.ts
import { CommandHandler, ICommandHandler, EventBus } from "@nestjs/cqrs";
@CommandHandler(CreateProductCommand)
export class CreateProductCommandHandler implements ICommandHandler<CreateProductCommand> {
constructor(private readonly eventBus: EventBus) { }
async execute(command: CreateProductCommand) {
const { dto } = command;
this.eventBus.publish(new ProductCreatedEvent("1", dto));
return {};
}
}
product-created-event.ts
import { IEvent } from '@nestjs/cqrs';
export class ProductCreatedEvent implements IEvent {
constructor(
public _id: string,
public readonly data: any
) { }
}
product-created.handler.ts
import { IEventHandler, EventsHandler } from '@nestjs/cqrs';
@EventsHandler(ProductCreatedEvent)
export class ProductCreatedHandler
implements IEventHandler<ProductCreatedEvent> {
handle(event: ProductCreatedEvent) {
Logger.log(event, 'ProductCreatedEvent'); // write here
}
}
Do I miss something or is this a bug?
Nice job btw!
Issue Analytics
- State:
- Created 3 years ago
- Comments:11 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Dealing with failed event processing - EventStoreDB
Stop processing any events until the problem is fixed. Could be a long pause if the fix is not straightforward.
Read more >architecture - When is an event pushed to the event store in ES?
In event sourcing, the basic approach is that only valid events ever get saved ... The UI does not send events to the...
Read more >Event handlers - Subscribing to events - Rails Event Store
Event handlers - Subscribing to events. To subscribe a handler to events in Rails Event Store you need to use #subscribe method on...
Read more >Event Sourcing pattern - Azure Architecture Center
The event store typically publishes these events so that consumers can be notified and can handle them if needed. Consumers could, for example,...
Read more >Event Store - dolittle.io
Events that came over the Event Horizon need to be put into a scoped collection so they won't be mixed with the other...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Hello fellow devs!
I came across this issue while running into it myself. After following these steps I am still seeing the same results. I feel like I must be missing something small and didn’t think it was worth creating another issue for it as it is probably related.
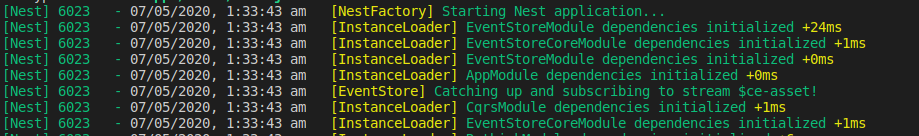
Firing up it seems to be able to connect and subscribe.
AppModule.ts
asset.module.ts
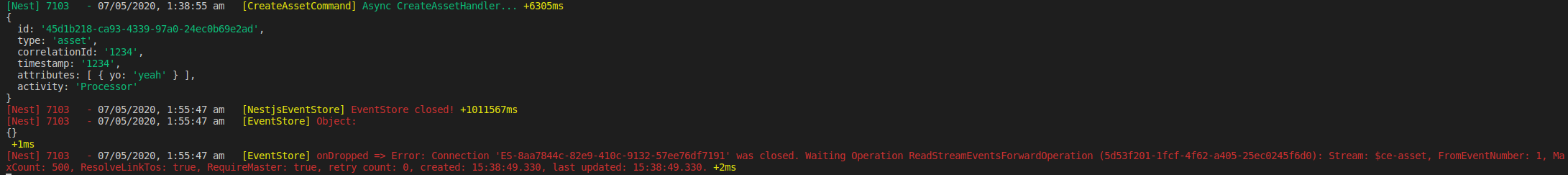
Hitting this handler
asset-created.event.ts
Then after some time I also run into EventStore closed!
I don’t see any of the events getting published into eventstore either.
Any ideas?
Thanks for all your hard work I have learnt a lot from your ultimate backend and this project 😃
@juicycleff would it be better to make my request a different post? Happy to if you would prefer. Still haven’t found a resolution.