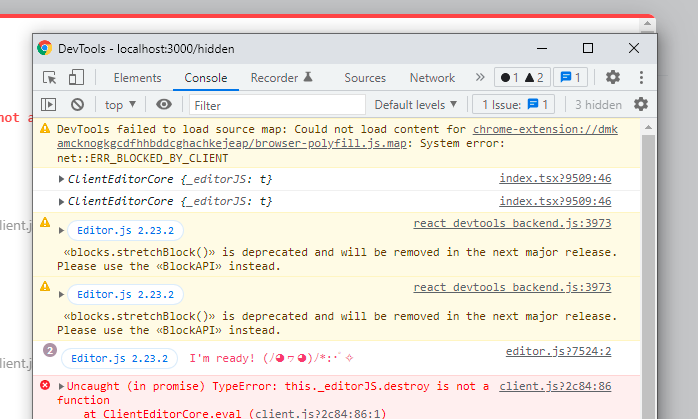
Runtime Error: this._editorJS.destroy is not a function
See original GitHub issueEnvironment
- @editorjs/editorjs version: 2.23.2
- react-editor-js version: 2.0.6
Describe
I currently using next.js version 12.1.4.
And the error occurs after the ClientEditorCore instance initial success as you can see below:

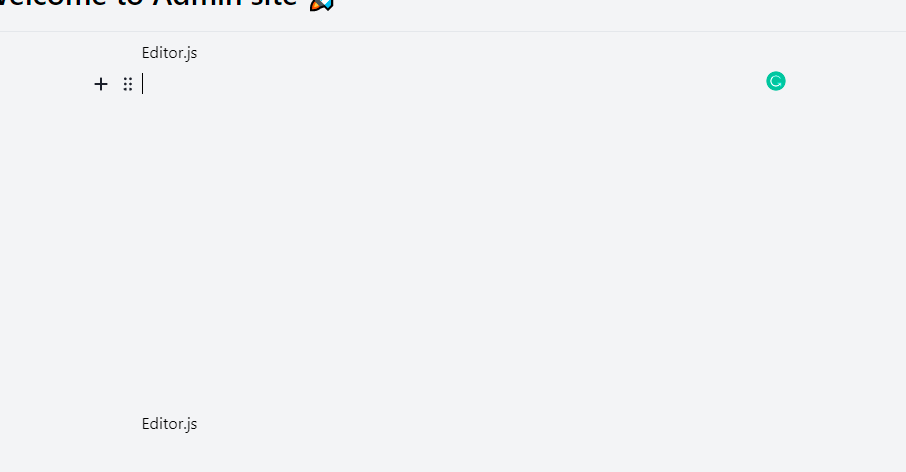
Also, there are two editors components mount on the page:

Editor.tsx file:
import React, { useEffect, useRef, useState } from "react";
import { EditorBlockPropsType } from "./index.type";
import { createReactEditorJS } from "react-editor-js";
import { ClientEditorCore } from "@react-editor-js/client/dist/client/src/client-editor-core";
const ReactEditorJS = createReactEditorJS();
const REACT_EDITOR_HOLDER_ID = "ssrHolder";
const EditorBlock = ({ content }: EditorBlockPropsType) => {
let editorInstance;
const [tools, setTools] = useState<any>();
const initialValue = content || {
time: 1635603431943,
blocks: [
{
id: "sheNwCUP5A",
type: "header",
data: {
text: "Editor.js",
level: 2,
},
},
],
};
useEffect(() => {
(async () => {
const importedTools = await import("./editorTools");
setTools(importedTools.EDITOR_JS_TOOLS);
})();
// console.log(EditorJS);
}, []);
if (!tools) {
return <>Loading....</>;
}
return (
<ReactEditorJS
holder={REACT_EDITOR_HOLDER_ID}
instanceRef={(instance: any) => (editorInstance = instance)}
tools={tools}
defaultValue={initialValue}
placeholder="write something here..."
onInitialize={(currentEditor: ClientEditorCore) =>
console.log(currentEditor)
}
/>
);
};
export default EditorBlock;
editorTools.ts file:
import Embed from "@editorjs/embed";
import Table from "@editorjs/table";
import List from "@editorjs/list";
import Warning from "@editorjs/warning";
import Code from "@editorjs/code";
import LinkTool from "@editorjs/link";
import Image from "@editorjs/image";
import Raw from "@editorjs/raw";
import Header from "@editorjs/header";
import Quote from "@editorjs/quote";
import Marker from "@editorjs/marker";
import CheckList from "@editorjs/checklist";
import Delimiter from "@editorjs/delimiter";
import InlineCode from "@editorjs/inline-code";
import SimpleImage from "@editorjs/simple-image";
export const EDITOR_JS_TOOLS = {
embed: Embed,
table: Table,
marker: Marker,
list: List,
warning: Warning,
code: Code,
linkTool: LinkTool,
image: Image,
raw: Raw,
header: Header,
quote: Quote,
checklist: CheckList,
delimiter: Delimiter,
inlineCode: InlineCode,
simpleImage: SimpleImage,
};
My github repo Thank for support me,
Issue Analytics
- State:
- Created a year ago
- Reactions:1
- Comments:16 (1 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Editor.destroy() · Issue #919 · codex-team/editor.js - GitHub
Whenever I try to call the destroy function I got the error that destroy is not a function. const MyEditor = () =>...
Read more >Understand error destroy is not a function - Stack Overflow
It's coming from your useEffect function. There are two problems with it: If you return anything from useEffect , it needs to be...
Read more >Fix the "Uncaught TypeError: destroy is not a function" Error in ...
It turns out this almost always happens when you try to return anything from your useEffect hook that is not a function.
Read more >React — Uncaught TypeError: destroy is not a function - Medium
While experimenting with useEffect hooks in React and React Native, I came across the following error: and my app was unable to run....
Read more >Destroyer - Editor.js
You can destroy Editor.js instance by calling a destroy method. /** * Create an instance */ const editor = new EditorJS(); /** *...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’m using React 18 and Next 12, and this plugin was duplicating the editor, and throwing destroy is not a function error.
I fixed it by removing this plugin and using the default
editorjs.If you use Next.js, you can import the component to work with SSR.
I have the same error. Please fix it.