react-optimize will cause a serious error
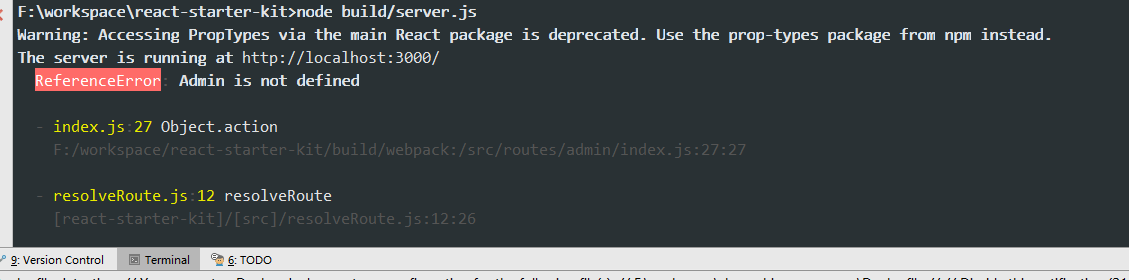
See original GitHub issueIn webpack.config.js, react-optimize will cause a serious error.
presets: [
['env', {
// Optimize React code for the production build
// https://github.com/thejameskyle/babel-react-optimize
...isDebug ? [] : ['react-optimize'],
],
],
Reproduce the problem:
git clone https://github.com/kriasoft/react-starter-kit.git
yarn
/src/routes/admin/index.js Remove redirect
yarn run build -- --release && node build/server.js
Visit http://localhost:3000/admin

Issue Analytics
- State:
- Created 6 years ago
- Comments:12 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Optimizing Performance - React
If you're benchmarking or experiencing performance problems in your React apps, make sure you're testing with the minified production build. By default, React...
Read more >How to Optimize Components to Improve React Performance
In this tutorial, you will learn how to maximize React performance by measuring rendering bottlenecks and optimizing your components.
Read more >8 common React error messages and how to address them
This article will help you understand these details by going over some of the most common React error messages and explaining what they...
Read more >5 Techniques for Optimizing Performance on a React App
For many applications, using React will lead to a fast user interface ... Doing this will fix the error, but it comes with...
Read more >Optimizing React Components with Error Boundaries
By its original design, when JavaScript errors occur in a component as little as a Button component, it leads to the complete crash...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I just looked at the compiled code and played with it a bit 😃
Looks like React components should not be mixed with async/await or generators inside single scope, for example: