Mouse-following tooltips incorrectly appear on top left corner when first triggered
See original GitHub issue- I’m reporting a bug, not asking for help
- I’ve looked at the documentation to make sure the behaviour is documented and expected
- I’m sure this is a Leaflet Draw code issue, not an issue with my own code nor with the framework I’m using (Cordova, Ionic, Angular, React…)
- I’ve searched through the issues to make sure it’s not yet reported
How to reproduce
- Leaflet version I’m using:
leaflet@1.3.1 - Leaflet Draw version I’m using:
leaflet-draw@0.4.12 - Browser (with version) I’m using: Chrome 67.0.3396.99
- OS/Platform (with version) I’m using: macOS Sierra
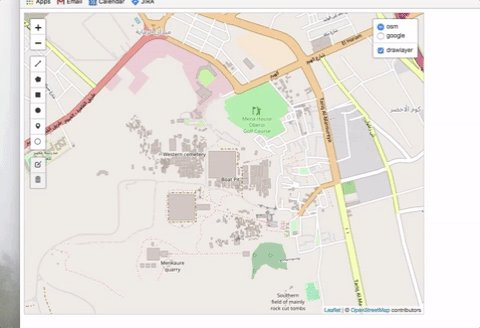
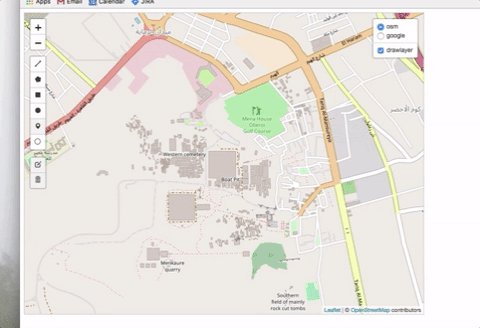
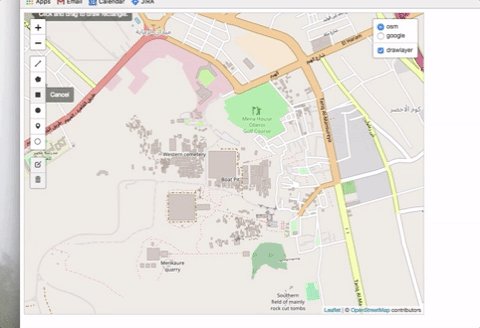
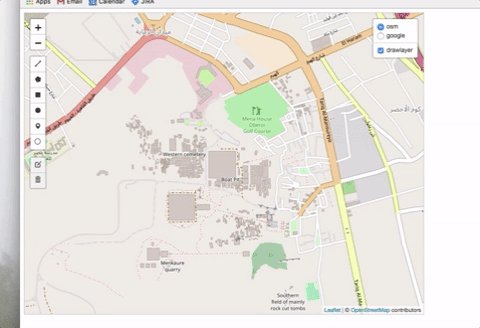
- Open a page with a tooltip that follows the user’s mouse
- Press the button to trigger the mouse-following tooltip, then do stop moving the mouse
- Observe that the tooltip first appears to the top left corner of the screen
What behaviour I’m expecting and which behaviour I’m seeing
I’m expecting the tooltip to 1) to not appear until the user moves the mouse into the diagram 2) appear next to the user’s mouse rather than at the top left corner.
Minimal example reproducing the issue
Demo of the issue on Leaflet.draw’s popup example in docs:

http://leaflet.github.io/Leaflet.draw/docs/examples/popup.html
- this example is as simple as possible
- this example does not rely on any third party code
Issue Analytics
- State:
- Created 5 years ago
- Reactions:6
- Comments:7
 Top Results From Across the Web
Top Results From Across the Web
Tooltip appearing in top left corner of browser wh...
This bug appears when a field is added to a category and disappears when the visual is updated either through a selection in...
Read more >WPF tooltips and comboboxes are in top left corner - MSDN
We have the similar problem. Context menus and Tooltips show in the top left corner. We are not able to consistantly reproduce.
Read more >Bootstrap's tooltip doesn't disappear after button click ...
This is because trigger is not set. The default value for trigger is 'hover focus' , thus the tooltip stay visible after a...
Read more >locating the mouse cursor in javascript
The first value is the x-coordinate of where the mouse cursor is. ... set accordingly their top and left property values, so the...
Read more >Tooltip Guidelines - Nielsen Norman Group
One important aspect of tooltips is that they are user-triggered. ... Tooltips that appear only on mouse hover are inaccessible for users ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@rlarner-quizlet I actually reported this bug as part of my time at Quizlet. I remember closing the JIRA ticket as a wontfix because I wasn’t able to figure out a solution that did not involve making significant modifications to Leaflet.
If you can find the original JIRA ticket, I might’ve left some of my findings in the comments.
This is a little bit of a workaround but then again this library has been abandoned for nearly 3 years: