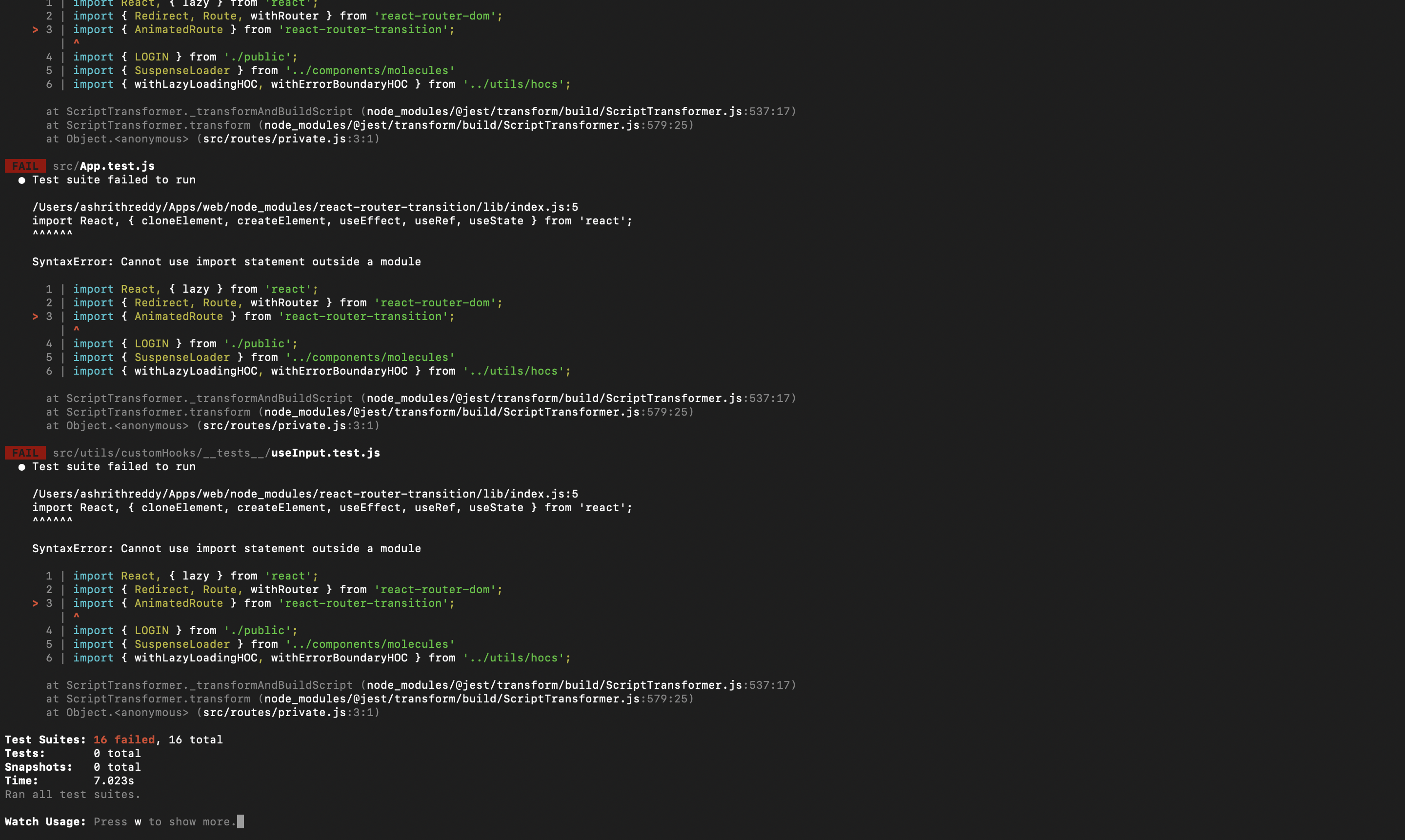
Tests failing with error: SyntaxError: Cannot use import statement outside a module after upgrading to 2.0.0
See original GitHub issueMy tests start failing once I upgrade my react-router-transition package to version 2.0.0 version.
But it is well in production build.

my devDependencies are:
"@babel/core": "^7.7.4",
"@storybook/addon-actions": "^5.2.4",
"@storybook/addon-links": "^5.2.4",
"@storybook/addons": "^5.2.4",
"@storybook/react": "^5.2.4",
"@testing-library/jest-dom": "^4.0.0",
"@testing-library/react": "^9.0.2",
"@testing-library/react-hooks": "^2.0.1",
"axios-mock-adapter": "^1.17.0",
"babel-loader": "^8.0.6",
"danger": "^9.1.5",
"eslint-plugin-react": "^7.14.3",
"flow-bin": "^0.102.0",
"husky": "^3.0.3",
"jest": "^24.9.0",
"jest-axe": "^3.2.0",
"jest-mock-axios": "^3.1.0",
"react-test-renderer": "^16.9.0",
"source-map-explorer": "^2.0.1"
Issue Analytics
- State:
- Created 4 years ago
- Comments:5 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
SyntaxError: Cannot use import statement outside a module ...
I have this issue when I'm trying to run the tests with this configuration: jest.config.js module.exports = { verbose: true, ...
Read more >Cannot use import statement outside a module" error while ...
What I've tried: Adding "type": "module" to my root level package.json file, which fixed a similar error with exporting, Adding Transform Ignore ...
Read more >TypeScript Jest: Cannot use import statement outside module
The TypeScript jest error "Cannot use import statement outside module" occurs when we misconfigure jest in a TypeScript project and run test files...
Read more >Cannot use import statement outside a module [React ...
In this article, we talked about the SyntaxError: Cannot use import statement outside a module error in TypeScript and JavaScript. This error ......
Read more >cannot use import statement outside a module jest vue
FAIL tests /time-range-input.spec.ts ; Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax,...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I don’t think so, @maisano . In my case the error is pretty the same, but I think that the solution is with your configuration. Here is what I got:
This problem is being caused by the Babel configuration added here https://github.com/maisano/react-router-transition/commit/66db97b671c0d04864f1c468f7eacf2614b81f0d#diff-fc10a6682269c1fefc2abe05d1500b8a . The Babel’s output begins with:
And these imports after the Babel’s helpers that cause those errors in Jest. I’ve just rebuilded the repo with
'@babel/preset-env', { modules: 'commonjs' }and the Jest started working fine again. There is a long open conversation about this here https://github.com/vuejs/vue-cli/issues/1584 . Please, consider update the configuration.I’m using Parcel and TypeScript and was running into this issue (react-router-transition not working in Jest due to “Unexpected identifier” when trying to import React). No solution that I tried worked, but I was able to create a suitable work around:
jest.config.js
<rootDir>/src/test/mock.Switch.tsx
This has the added benefit of removing the transition aspect from the Jest tests (which may or not be a benefit). For my case it’s a benefit as my unit tests can run as normal without having to account for transitions .
To clarify, the work around is to swap out the import from react-router-transition with the regular react-router equivalent by using the
moduleNameMapperproperty in your Jest config.