FileLayer with Angular4
See original GitHub issueHello,
I’m having trouble using the FileLayer extension with my angular4 application.
I got this error leaflet__.Control.fileLayerLoad is not a function.
The script leaflet.filelayer.js, is well executed in my project. I tried to console.log the L object a the end of the script and the propertie FileLayer is well added to the the L object.
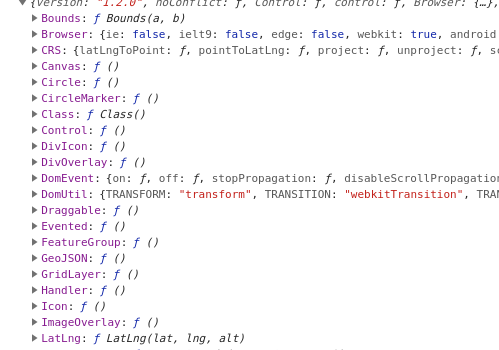
But when I try to use it in a component of my application, I still have the same error leaflet__.Control.fileLayerLoad is not a function. When I console.log L in my component, the propertie FileLayer is not present anymore. I also try to log window.L… same behaviour.
Here is my code:
in leaflet.filelayer.js:
L.Control.FileLayerLoad = FileLayerLoad;
L.Control.fileLayerLoad = function(options) {
return new L.Control.FileLayerLoad(options);
};
}, window);
console.log(L);

in my app component:
import { Component, Input, OnInit,

} from "@angular/core";
import { MapService } from "./map.service";
import { Map } from "leaflet";
import * as L from "leaflet";
@Component({
selector: "pnx-map",
templateUrl: "./map.component.html",
styleUrls: ["./map.component.scss"],
providers: [MapService]
})
export class MapComponent implements OnInit {
@Input() editionOptions: any;
public map: Map;
constructor(public mapService: MapService) {
}
ngOnInit() {
this.mapService.initialize();
this.map = this.mapService.map;
console.log(L);
}
}

I’m using leaflet 1.2, Angular 4 and LeafletFileLayer 1.2.0.
Thanks for your help.
Issue Analytics
- State:
- Created 5 years ago
- Comments:6 (1 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Using filelayer plugin with angular directive - Stack Overflow
I googled a lot and experimented a lot but i was not able to use the filelayer plugin inside my angular application.
Read more >How To Build Maps in Angular with Leaflet, Part 4 - DigitalOcean
In this fourth part of a series on building Angular apps using Leaftlet, learn how to add a shapes service.
Read more >Layers in Angular Maps component - Syncfusion
Sublayer is a type of shape file layer. It allows loading multiple shape files in a single map view. For example, a sublayer...
Read more >Popup with geojson data loaded using `Leaflet.FileLayer`
To make your popups with this plugin you have to do the following: Make sure your loaded geojson has "popupContent" in the feature ......
Read more >Pnx-map NPM | npm.io
... CLI use ng help or go check out the Angular CLI README. 5 dependencies; 3 versions. leafletleaflet-drawleaflet-filelayerleaflet.markerclustertogeojson.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I think your issue is linked to babel transpilation as said by @leplatrem, I found a fix without rewrite doing this:
@claustres solution also works for meteor. Thanks for this!