Feature request - CollapsingToolbarLayout: Allow multiple lines of text in expanded state
See original GitHub issueOverview
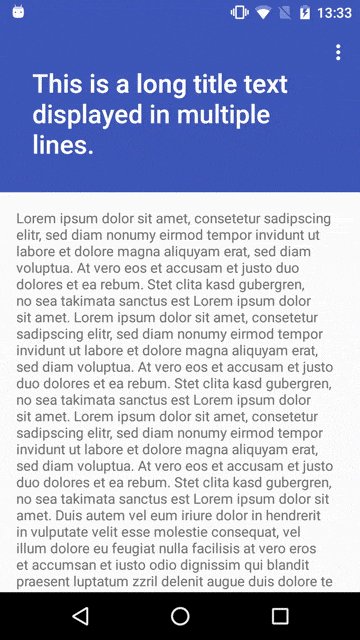
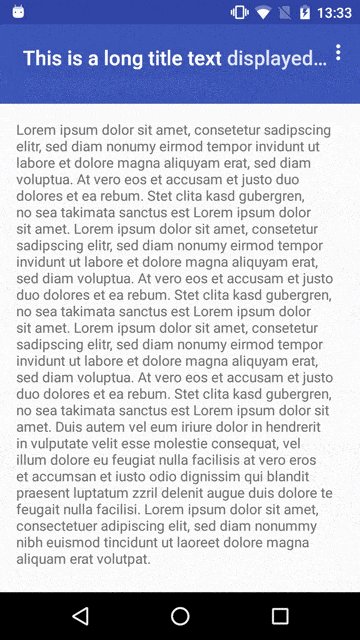
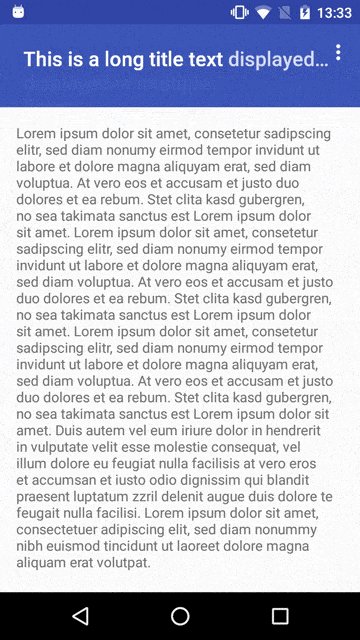
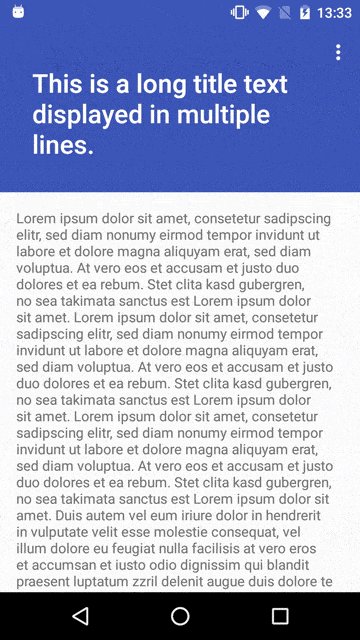
CollapsingToolbarLayout currently only allows for a single line title. However, in the expanded state, there would be enough space to display multiple lines.
Multiple app developers (such as WhatsApp) have already built their own custom views as a replacement for CollapsingToolbarLayout to solve this issue. However, these are mostly closed-source, use different, inconsistent animations when expanding and collapsing, and/or are not usable as a drop-in replacement for CollapsingToolbarLayout because they have a different API.
We (@raphaelm and I, with help from some contributors) have built an open-source library that tries to solve this problem. It is based directly on the original CollapsingToolbarLayout/CollapsingTextHelper classes from the Design Support Library with only a few code changes and an additional maxLines attribute. In addition to that, we feel that the animation we use is more smooth than the one from e.g. WhatsApp.

However, we had to copy quite a lot of files (basically all the classes that are referenced from CollapsingToolbarLayout) from the original support library when creating this library because they are package-private and therefore not accessible from our classes or because we needed access to private fields, which is not possible when extending a class. For this reason, it is quite tedious to keep our library up-to-date with changes from the support library.
Would you be interested in adopting our changes into the original library, e.g through a pull request? Or are you already working on the same feature?
There are some bugs in our library that occur when using text shadows or transparent text that we have not worked on ourselves because we don’t use those features in our app, but they should be quite straightforward to resolve.
Related issues
Issue Analytics
- State:
- Created 7 years ago
- Reactions:65
- Comments:12 (5 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
What’s the current status on this one? The Material guidelines state that multiple lines should be used and that the code for Android was readily available, however it doesn’t feature this option.
@ArcherEmiya05 Not as far as I can see - the last change to CollapsingToolbarLayout in the library was 5 months ago. See the PR #413 for the latest updates.